Polymeristi - tvoříme lepší web zítřka CZ & SK v1.4.0 - 2018-04-18
- Proč Polymer?
- Co je to Polymer Project?
- Motto #UseWebPlatform
- Místa kde diskutujeme
- Novinky, události, srazy
- Nabídky práce
- Jak začít?
- FAQ
Projekt Polymer, kombinace technologií HTTP/2, W3C Service Workers, W3C HTML Templates, W3C Custom Elements, W3C CSS Custom Properties, W3C Shadow DOM, JavaScript ES6 Modules a vzor PRPL-50 nám umožňují tvořit rychlé, silně modulární, dlouhodobě udržitelné a čitelné pro většinu vývojářů SPA nebo PWA aplikace i pro pomalé a nestabilní sítě.
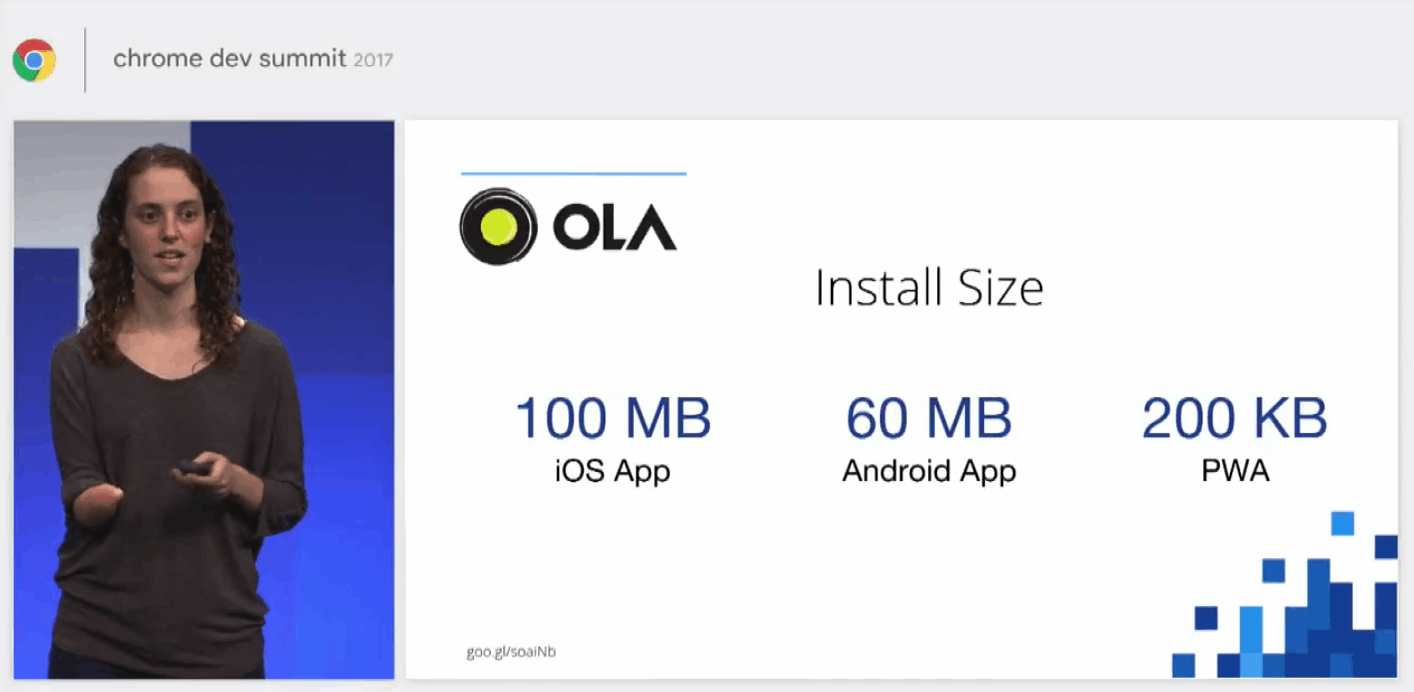
Progresivní webové aplikace (PWA) jsou spolehlivé, rychlé a vytváří dojem plnohodnotné aplikace. Nevyžadují instalaci a centrální app store pro aktualizace a dohledatelnost.
✨ Jen čisté HTML, CSS, JS. ✨ Lehká Polymer knihovna je postavena na Ecma a W3C standardech, takže nás nenutí se učit nové API či jazyky. 👍 🎉
Na projektu Polymer je postaven např. nový YouTube, který je díky němu modulární a rychlejší o 15%. 👍
PWA aplikace v produkci ukazují, že mají význam, viz statistiky PWA Stats. 👍
Více informací o PWA je na stránce #UseWebPlatform. 👀
Polymer Project je open-source projekt veden týmem front-endových vývojářů v rámci projektu Chrome ve společnosti Google.
Cílem projektu je vytvořit knihovny, nástroje a architektonické vzory, které umožní vývojářům vytvářet moderní progresivní webové aplikace (PWA) s plným využitím špičkových API webové platformy jako jsou W3C Web Components, W3C Service Workers a protokolu HTTP/2.
Lehká Polymer knihovna jen usnadňuje zápis W3C standardů (syntactic sugar) a nevytváří vlastní vrstvu jako ostatní frameworky, tím ji lze použít s libovolným frameworkem nebo knihovnou (např. Angular, Redux) díky projektu Custom Elements Everywhere.
Projekt Polymer nás nepoutá k žádnému full-stack řešení. Je v synergii s moderní architekturou JAMstack. Tento stack dobře vysvětluje přednáška JAMstack, moderní architektura pro stavbu webů.
Vývojáři z projektu Polymer mají vizi ve webovém designeru, kde si budem moci webovou aplikaci poskládat pomocí již hotových elementů. Prvním prototypem byl Polymer Designer (video, git) a druhým wizzywid (video, git).
S Polymerem je již vytvořeno několik webových stránek a aplikací, např. nový YouTube, Google Earth, Google Play Music, Google Sites, Chrome PDF viewer, Chrome Settings, Electronic Arts, IBM Bluemix console, atd.
- Seznam webových stránek a aplikací vytvořených s Polymerem.
- Polymer @ YouTube - Stránka YouTube se skládá z více než 400 webových komponent.
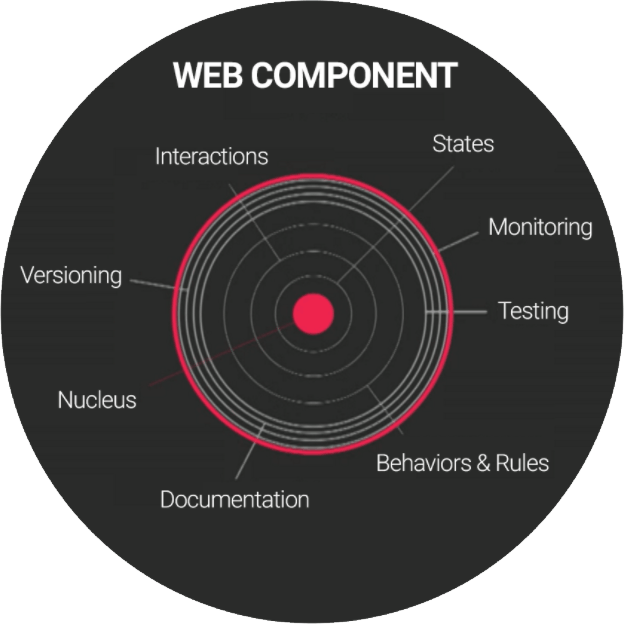
Webová komponenta je modul, který se skládá z několika významných vrstev. Tyto moduly komunikují mezi sebou pomocí vzoru Mediator Pattern.
Polymer projekt vyvíjí PRPL server, který umí search bótům podstrčit statickou stránku (bez JavaScriptu) vygenerovanou pomocí Headless Chrome.
Více informací v sekci Polymer is SEO-friendly na stránce Awesome Polymer.
Naše motto #UseWebPlatform obsahuje pravidla pro lepší web a vysvětluje misi projektu Polymer.
- facebook.com/groups/polymeristi
- #polymeristi @ polymer.slack.com - registrace zde
- plus.google.com/u/0/communities
-
DRŽÍME TÉMA
Diskutujeme hlavně o projektu Polymer a na téma #UseWebPlatform. Téma držíme i v otevřených diskuzích. -
NESPAMUJEME
Nabídky práce patří na pracovní forum Polymeristů. Reklama na produkty a služby sem nepatří. -
NELADÍME CHYBY
Bugy softwaru patří do jeho Github issues, technické zádrhele zase na StackOverflow. -
PTÁME SE PŘESNĚ
Pokud vám něco nefunguje: uveďte, v čem je problém a co je očekávaný výsledek. Přiložte ukázku kódu v aplikaci CodeSandbox, JSFiddle nebo CodePen. -
NEDUPLIKUJEME DOTAZY
Než se zeptáte, vyhledáváním si zjistěte, zda už se to v diskusi neřešilo. -
DISKUTUJEME VĚCNĚ, SLUŠNĚ A S RESPEKTEM K DRUHÝM
Všechny názory podepíráme argumenty. Žádné osobní útoky. Nováčkům se nesmějeme, naopak je vřele vítáme. -
TYKÁME SI
Tykání nenutíme, ale připravte se na to, že vám v diskusi tykat budou.
Nabídky práce podáváme a hlídáme na pracovním foru Polymeristů.
- Zkoukněte videa z playlistu Polycasts.
- Objevte sílu lehké knihovny Polymer v online editoru pomocí StartPolymer Playgrounds.
- Použijte základní šablonu pro PWA aplikace Polymer Starter Kit.
- Zkoukněte kód demo PWA shopu, demo PWA news a PWA aplikace Polymer Summit 2017.
- V kolekci zdrojů Awesome Polymer naleznete užitečné odkazy.
- Proč projekt Polymer opustil HTML importy ve verzi 3.0?
- Během několika let se nepodařilo prosadit HTML importy u ostatních prohlížečů (Safari, Firefox, Edge). JS ES6 moduly jsou na druhou stranu pěknou alternativou. Viz například demo shopu přepsané do Polymer 3.0. Dále díky tomuto přechodu vznikl skvělý lit-html.