PosEmo Meter Plug-in for web applications
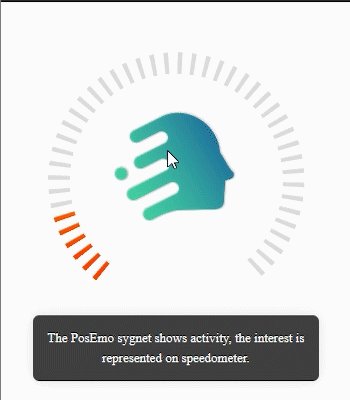
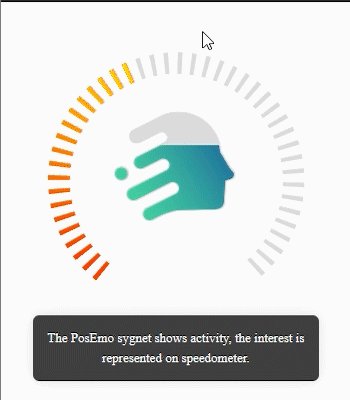
Custom meters made to animate data from Websockets.
Open index.html file.
To set session number add it to url as parameter -> index.html?sessionNumber=yourSesionNumber
You can change the animated logo in the middle.
<div
id="gaugeActivity"
class="ldBar centerGaugeInCircle gaugeActivity"
data-type="fill"
data-img="assets/your-picture.png"
data-value="0"
data-duration="0.1"
data-max="100"
data-min="0"
></div>The content of tooltip can be easily changed
<span data-wenk="Your description" data-wenk-pos="bottom" data-wenk-length="large" class="wenk-align--center centerGaugeTooltip">All used libraries are provided under MIT license: