Create a web app where you can simulate lift mechanics for a client
- Have a page where you input the number of floors and lifts from the user
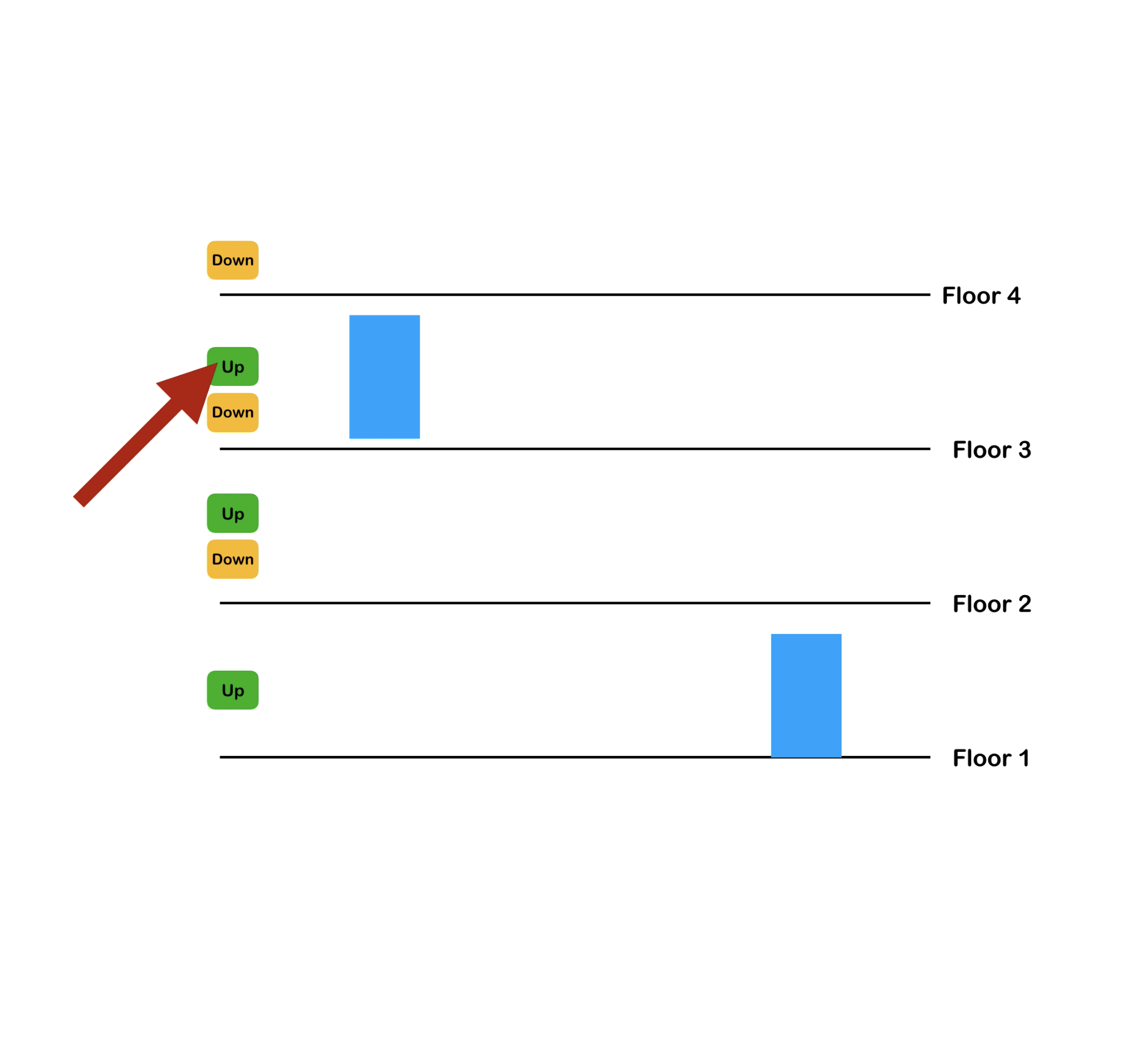
- An interactive UI is generated, where we have visual depictions of lifts and buttons on floors
- Upon clicking a particular button on the floor, a lift goes to that floor
Milestone 1:
- Data store that contains the state of your application data
- JS Engine that is the controller for which lift goes where
- Dumb UI that responds to controller's commands
Milestone 2:
- Lift having doors open in 2.5s, then closing in another 2.5s
- Lift moving at 2s per floor
- Lift stopping at every floor where it was called
- Mobile friendly design