Clean and minimalist React Native template for a quick start with TypeScript.
- Seamlessly integrated into the React Native CLI! ✨
- Consistent with the default React Native template
- Always latest dependencies 🙌
react-native init MyApp --template typescript && node MyApp/setup.jsActually, when React Native 0.57 was announced, I planned to stop maintenance on this template. But after further evaluation, there's still quite a lot of manual work to do (add type definitions for React & React Native, create a .tsconfig for type checking, etc.) to properly set up a React Native 0.57+ TypeScript project. And that's where this template comes in and does that work for you. 🙌
This template always uses the latest versions of the dependencies at the time when the react-native init command is being executed. This means you don't have to worry about old versions.
Lots of ❤️ and credits to the owners and maintainers of those packages.
It deletes obsolete files like the .flowconfig and the setup.js itself after the setup.
npm run tsc
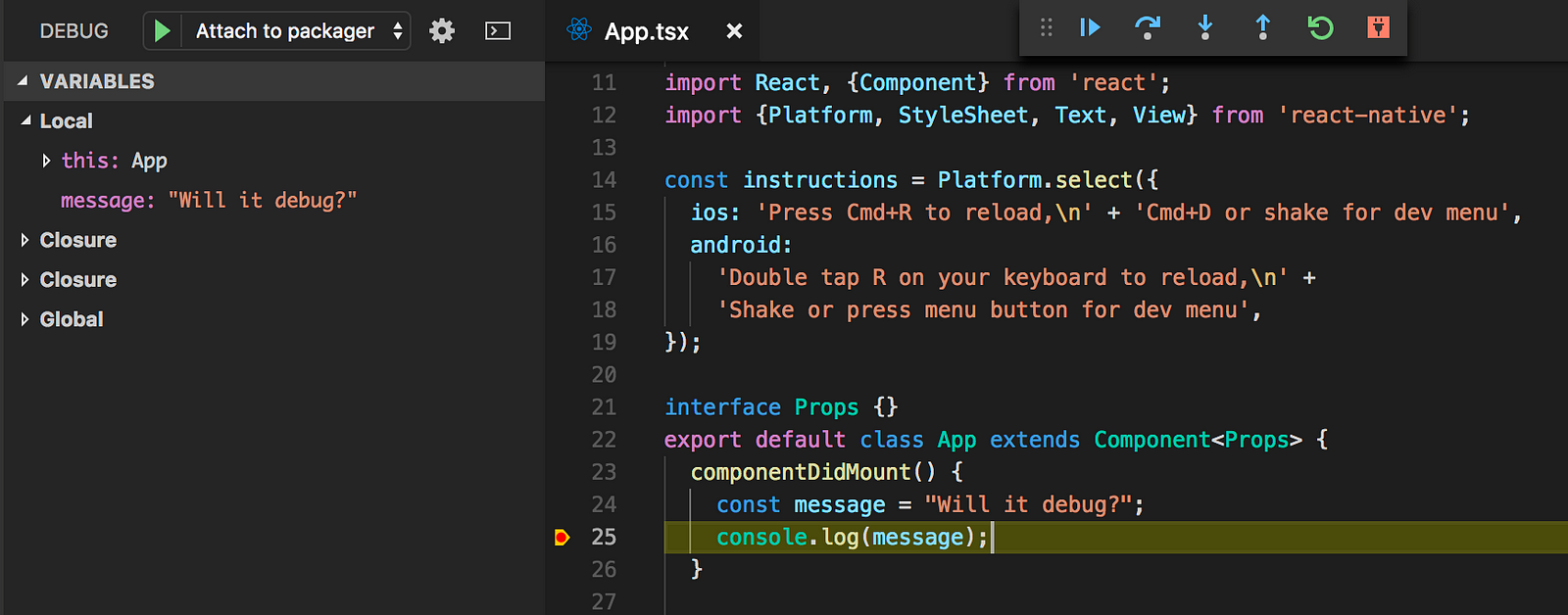
Yes it does.
- "Using React Native with TypeScript just became simple" on Medium
- "24 tips for React Native you probably want to know" on Albert Gao's blog
- "3 Easy Steps to Set Up React Native with TypeScript, Jest and Enzyme" on Medium by Jan Hesters
Contributions are very welcome. Please check out the contributing document.
I created this project in my spare time because I enjoy coding. Of course you can support me by buying me a coffee if you wish. ☕ 😌