PeerPulse is your go-to website for project collaboration and meeting people who share the same interests as yours. It helps you find good projects and review existing projects of your fellow mates. This website acts as your one-stop destination for finding good projects, asking doubts, discussions, and increasing the reach of your project.
The ideation process involved numerous brainstorming sessions, focusing on deciding basic models, UI, and routes. The major emphasis was on making the website user-friendly and connecting all ends. We ensured that our website effectively caters to the needs of the user.
- Outlook authentication
- Real-time project updates
- Facility to comment
- Discussion forum
- Individual plus group chat functionality
- Project collaboration
- Mobile responsiveness
- Search using TechStacks
- Ratings for projects
- Anti-spam engine
- Client: React JS
- Server: Node JS
- Database: MongoDB
- External API Used: OpenAI
Link to Anti-Spam Documentation
Clone the project
git clone https://github.com/PranavNair01/Lohit_Kriti_Software_Dev_24Go to the project directory
cd Lohit_Kriti_Software_Dev_24Go to the backend directory
cd serverInstall dependencies
npm installStart the server
npm startGo to the frontend directory
cd clientInstall dependencies
npm installStart the server
npm startMongoDB Database URL
MONGO_URLOAUTH_CLIENT_ID
OAUTH_CLIENT_IDOAUTH_CLIENT_SECRET
OAUTH_CLIENT_SECRETOAUTH_REDIRECT_URI
OAUTH_CLIENT_URIOAUTH_SCOPES
OAUTH_SCOPESOAUTH_AUTHORITY
OAUTH_AUTHORITYPort
PORTJSON Web Token Key
JWT_SECReact App api Key
REACT_APP_APP_KEYFrontend env
REACT_APP_BACKEND_URLBackend env
REACT_APP_FRONTEND_URL-
Sign-In:
- Clicking the Sign-In button on the landing page redirects users to the Outlook authentication page.
- After authentication, users are redirected to the Home page.
-
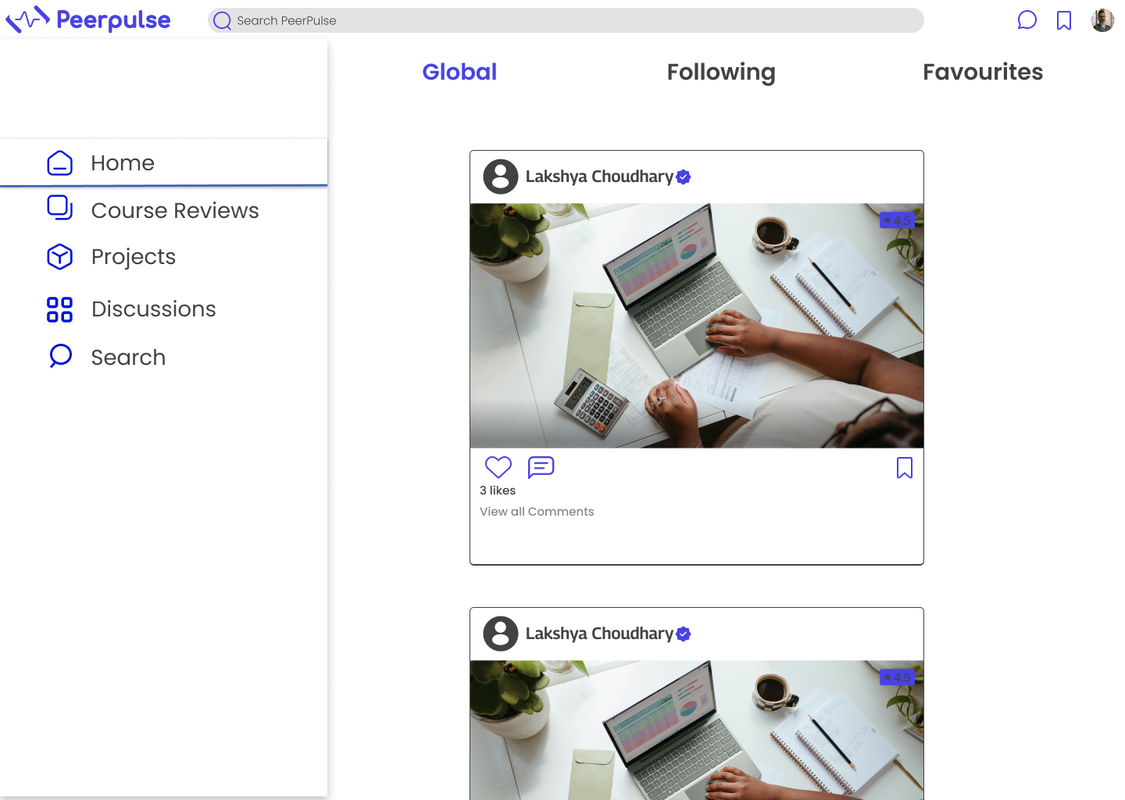
Home Page:
- Features user feed.
- Top navigation bar with Global, Following, and Favorite options.
- Global feed shows all latest posts, Following shows posts from followed users, and Favorite displays user's liked posts.
- Communities Page lists user's groups.
- Avatar and chats for profile image and direct messaging.
- Side navigation bar for seamless website navigation.
-
Projects Page:
- Displays projects uploaded by various users.
- Search functionality available across all pages.
- Filter & sort options help in finding projects using tech stack or various tags.
-
Course Review Page:
- Users can add reviews to existing courses or submit new ones.
- Anti-spam engine filters out hate comments.
- Similar anti-spam measures apply to comments on project pages.
-
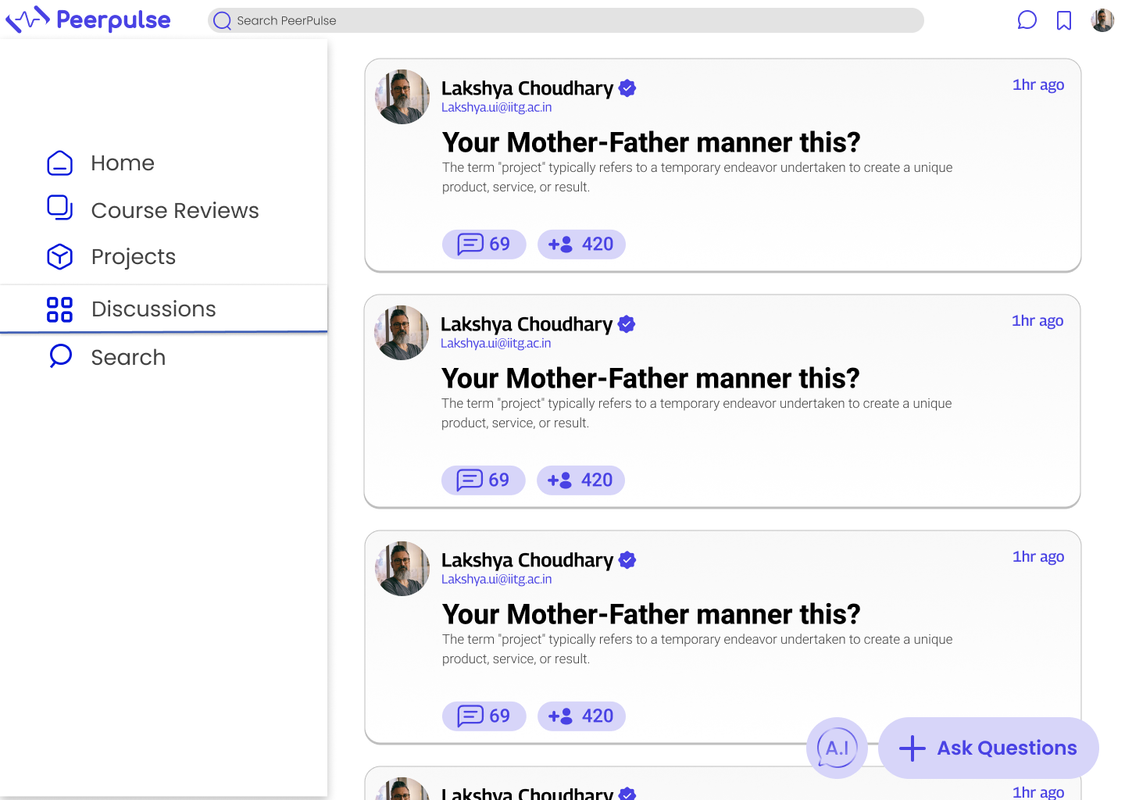
Discussion Forum:
- Helps students ask questions and raise doubts about projects.
- 'Ask A.I.' feature provides immediate answers to inquiries.
-
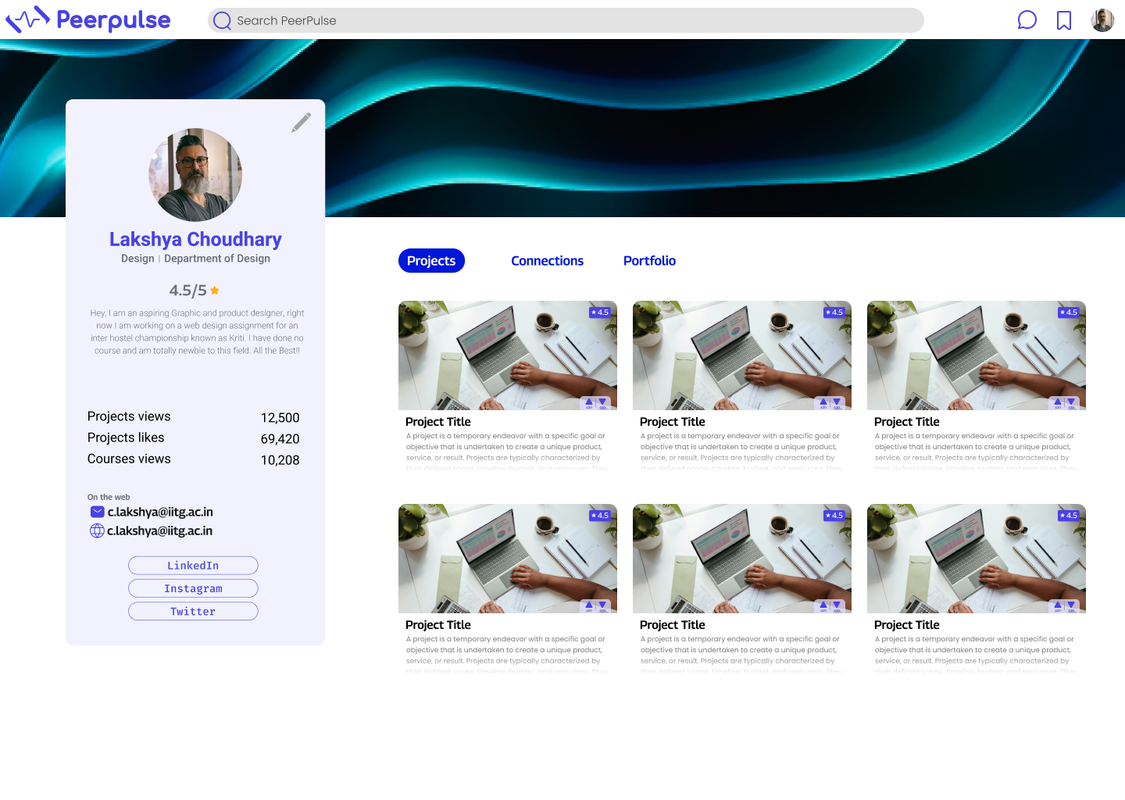
Profile and Portfolio Page:
- Profile page contains all projects, courses, and questions.
- Portfolio section displays projects intended for resume showcasing.
- Visitors to user profiles see the Portfolio section.
If you have any feedback, please reach out to us at pratyush.civ21@iitg.ac.in