Fancy-Music-Player [Link]
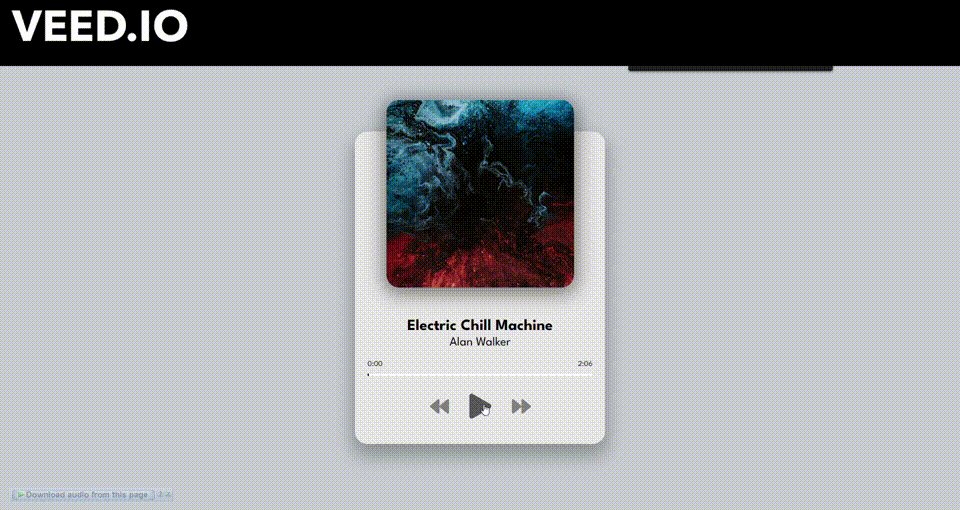
A modern looking music player -- Built with HTML 5 Audio API
Tech Stack: HTML, CSS, Vanilla JS (No Framework!), HTML5 Audio API.
SEE On Youtube: https://www.youtube.com/watch?v=6LSp9cZDm6U&ab_channel=prasenjitsutradhar
*** IMPLEMENTATION ***
- Here we used html5 audio element without
controlsattributes, so that we can control things with javascript. - We have stored all image, song, artist in form of object and put them inside an array.
- On the page load, one song from the song array get selected and populated in the player with help of
loadSongfunction. - When an user click on
playicon, it'll first check whether a song is playing or not. To do that, there is a variableisPlayingwhich is set tofalseby default. - Now if a song is not playing, then the
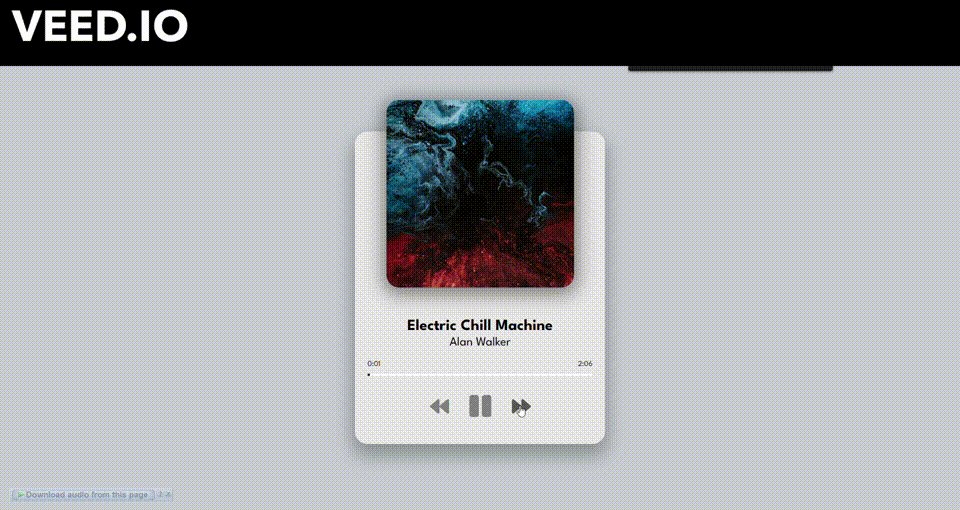
playSongfunction get executed which leads to changeisPlayingtotrueand turnplayicon intopauseicon and execute play method on audio element to start playing the song. - But if a song is playing, then the
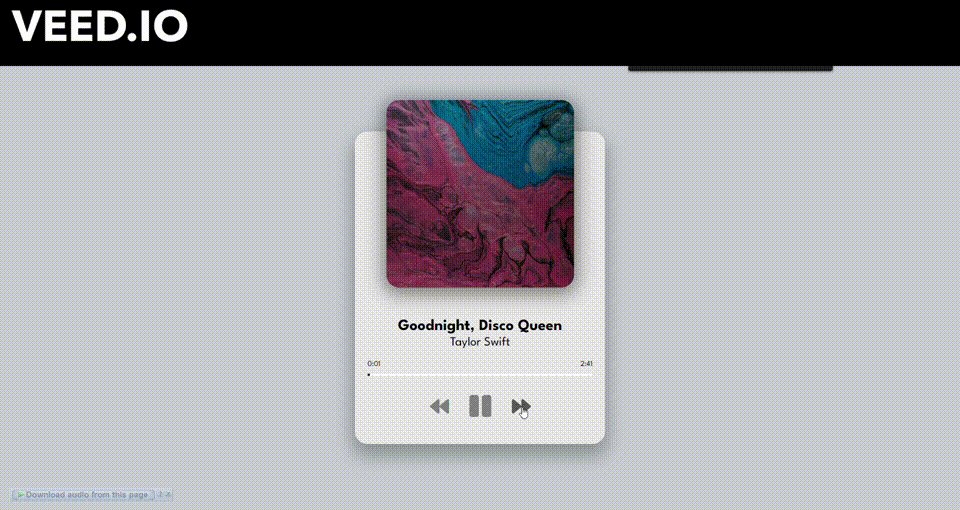
pauseSongfunction get executed which leads to changeisPlayingtofalseand turnpauseicon intoplayicon and execute pause method on audio element to stop playing the song. - Next, on click of Previous Song, Next Song button, these two functions
prevSong,nextSongget executed accordingly, which basically increase / decrease the global variablesongIndex& pass it toloadSongfunction. Atlast, executeplaySongfunction. - Next Task :-- Progress Bar, Current Time, Total duration .
- To get the current playback position, we listen for timeupdate event on the audio element.
- When this
eventget fired,updateProgressBarfunction executes which do the heavy lifting task of all the maths & calculation of findingcurrentTime,durationfrom audio element and update the Progress Bar according as the current playback position changes. - Also, to update the current playback position on the click at different position on the Progress Bar,
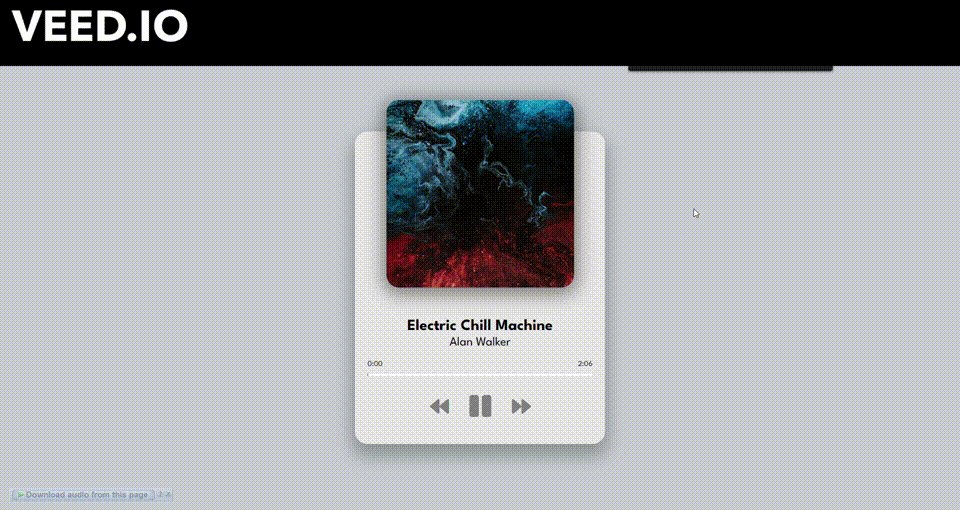
setProgressBarByClickfunction executes which findsclientWidth,offsetXon the Progress Bar element and evaluate the percentage ofoffsetXinclientWidthalong Total Duration. - Then change
currentTimeproperty of audio element to triggertimeupdateevent which leads to change of all things like ProgressBar growth, current time, current playback position. - Final Task :-- switch to next song in line when current song runs out
- To do that, we listen for ended which fires when the current playlist is ended and execute
nextSongfunction.