This project is a simple web application that checks the user's internet connection status and displays a notification when the user goes offline or comes back online. It uses HTML, CSS, and JavaScript to achieve this functionality.
- Live Demo
- Features
- Technologies Used
- Project Structure
- How It Works
- Screenshots
- Installation
- Future Enhancements
- Acknowledgments
- Contact
You can see the live demo of the project here.
- Real-time Connection Status: The app checks the internet connection status every 100ms and displays a notification if the user goes offline or online.
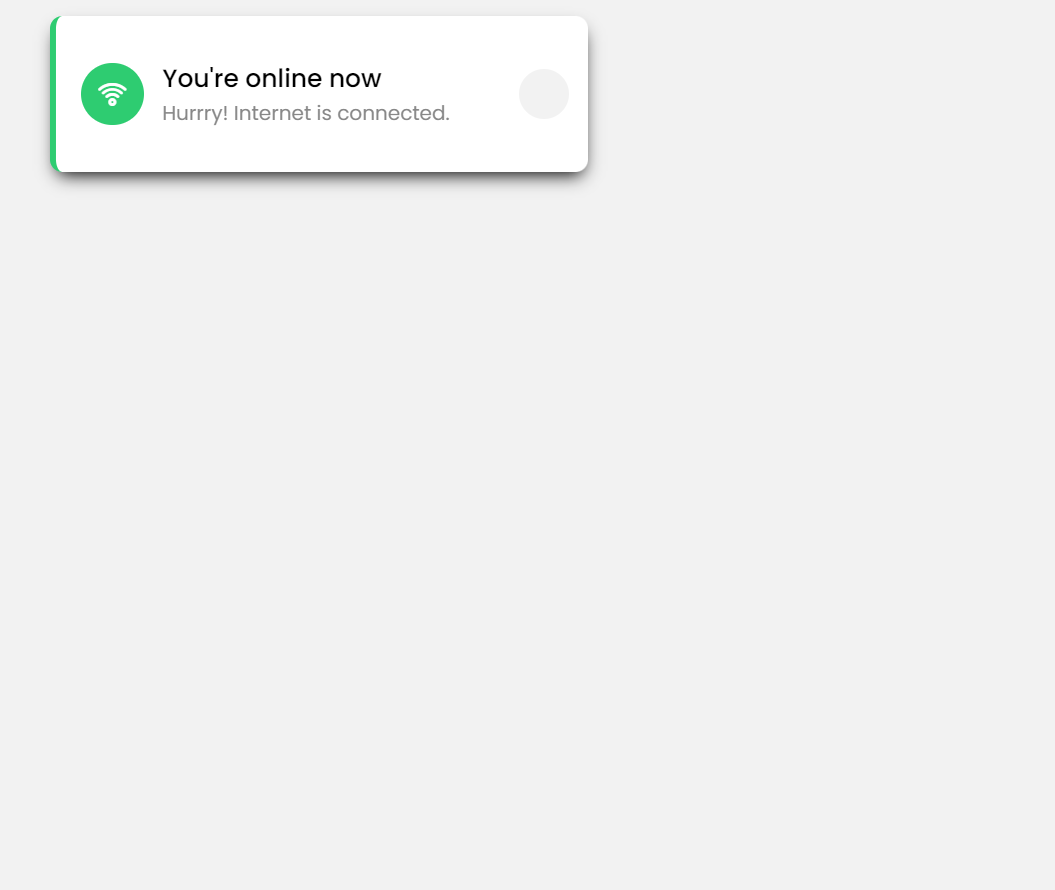
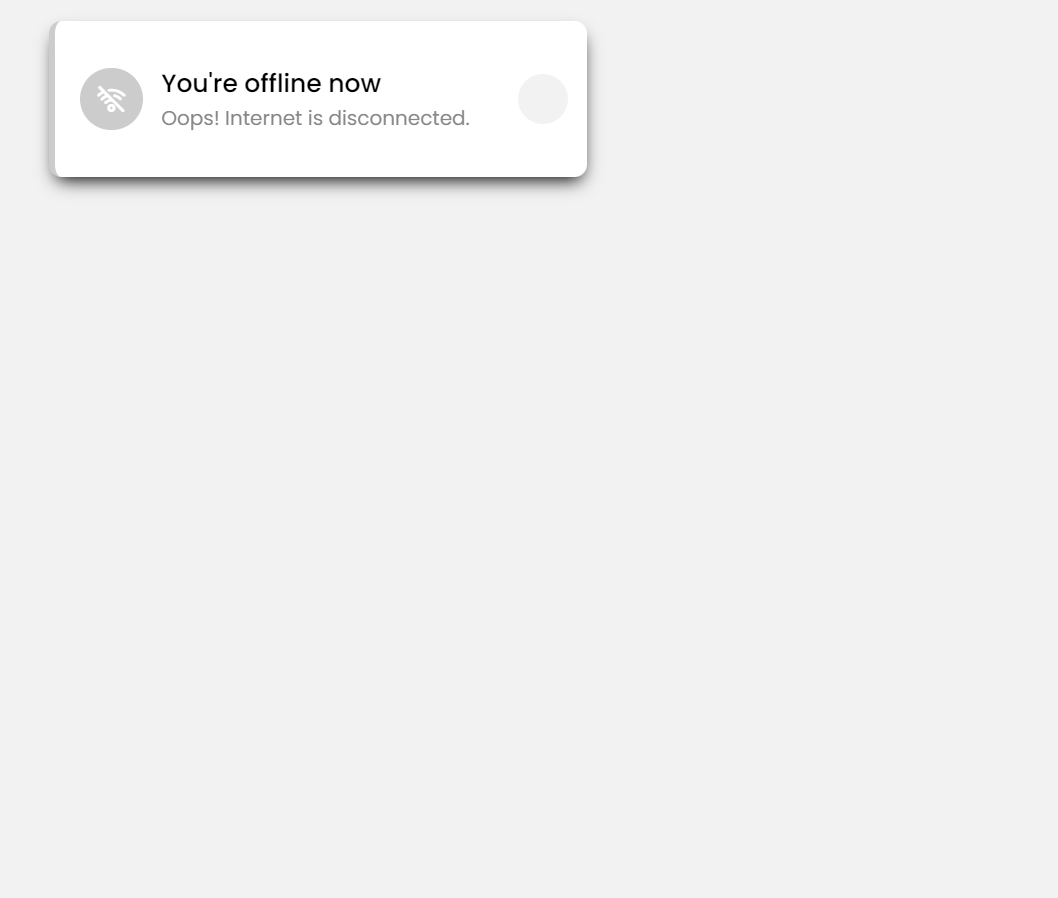
- Toast Notification: A toast notification with a smooth sliding animation appears at the top-left corner of the screen when the connection status changes.
- Dynamic Icons and Messages: The toast includes a Wi-Fi icon and a message that updates based on the connection status.
- HTML: Structuring the webpage.
- CSS: Styling the toast notification and adding animations.
- JavaScript: Handling the AJAX requests and updating the DOM based on the connection status.
├── index.html
├── style.css
└── script.js
- index.html: The main HTML file that includes the structure of the toast notification.
- style.css: The stylesheet that handles the appearance and animations of the toast.
- script.js: The JavaScript file responsible for checking the internet connection status and updating the UI.
- AJAX Request: The script sends an AJAX request to a public API (
https://jsonplaceholder.typicode.com/posts) every 100ms. - Connection Check: If the request is successful (status code 200-299), the app assumes the user is online. Otherwise, it assumes the user is offline.
- Notification Display: The app displays a toast notification indicating whether the user is online or offline. The notification disappears automatically after 5 seconds or can be closed manually by the user.
Here are some screenshots of the project in action:
- Clone this repository:
git clone https://github.com/Prashanth0718/Internet-Connection-Status-Checker.git
- Navigate to the project directory:
cd Internet-Connection-Status-Checker - Open the
index.htmlfile in your browser:open index.html
- Improve offline detection accuracy.
- Add support for different notification styles.
- Provide more customization options for users.
For any questions or feedback, please contact me at prashanthsn2003@gmail.com.