- npm for making their data available to hack on
- Chromatic for providing component screenshot testing
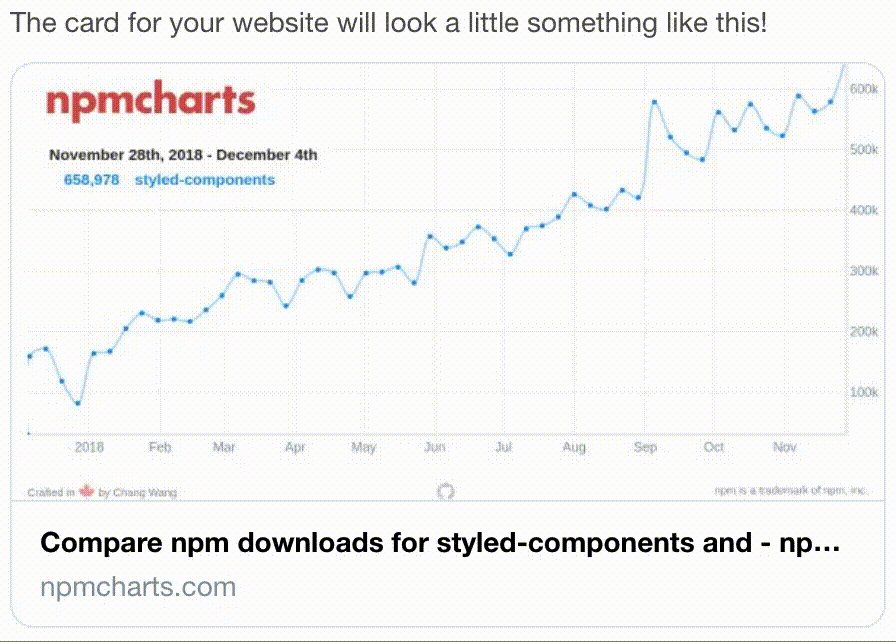
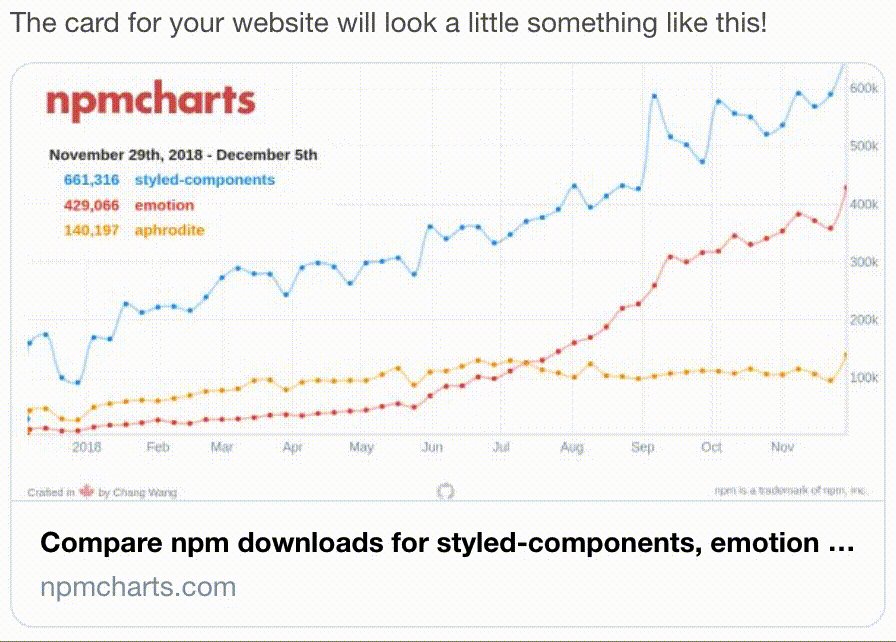
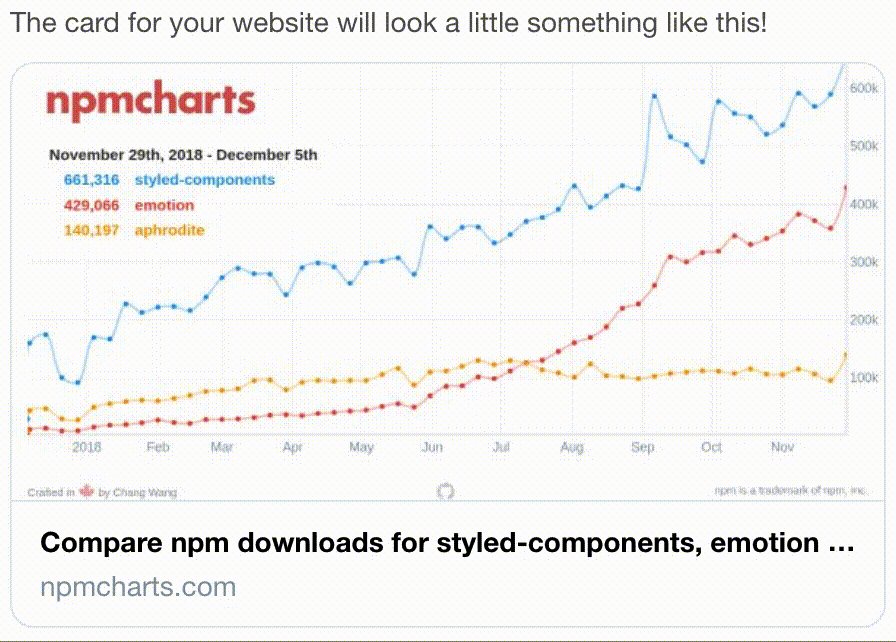
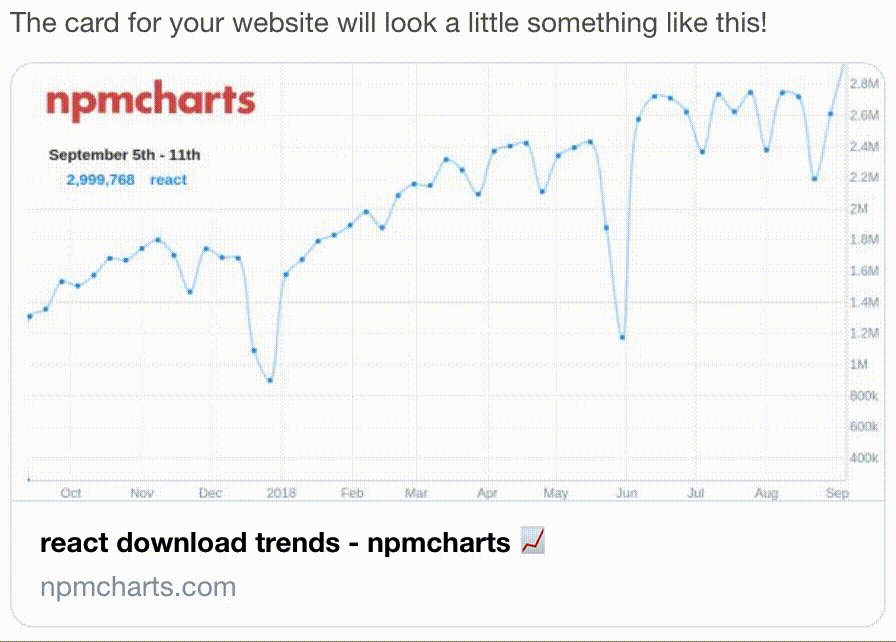
- Embed.ly for bringing npmcharts embeds to Medium and Reddit
- All the open source projects that have linked their READMEs' download-count badges to npmcharts 🙏
- Fork this repository.
- Go to your forked copy of this repository. It will be here:
https://github.com/<your-github-username>/npmcharts.com. - On your PC, open terminal and run:
git clone https://github.com/<your-github-username>/npmcharts.com.git. A folder callednpmcharts.comwill be created. - Run
cd npmcharts.comand thenyarn. This will take some time aspuppeteerwill install chromium (150MB). - Now,
cd packages/serverand runyarnagain. - Run
cd ../../and thennpm start. You are all set! The project will be running onport 3896.
To test your code, open your browser and go to: http://localhost:3896/chart-image/vue.png. If everything is fine, you should see a chart(takes a few seconds to load; it is normal).
Hidden features
A few things that might not be apparent just by looking at the site