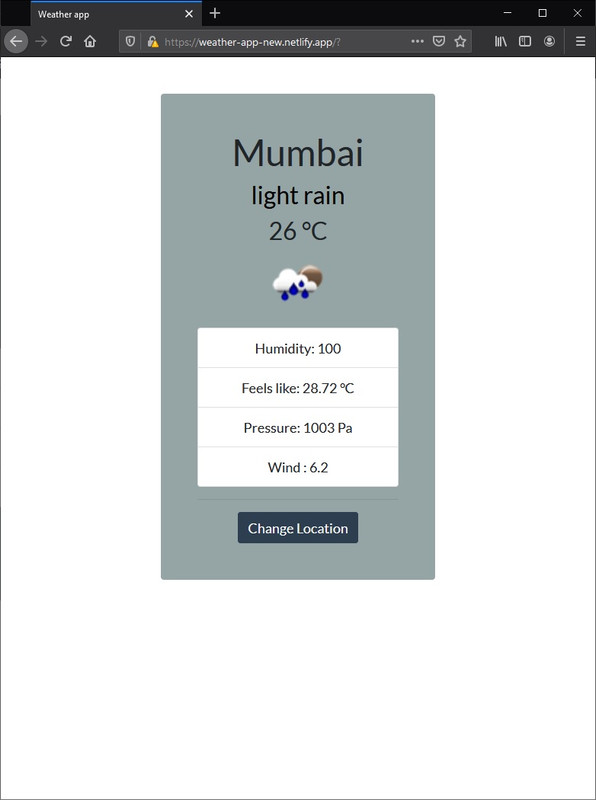
I have created a weather app where you can enter any city name and you will get the weather information. I used ES6 classes and created different files for handling each operation. I've used async await with fetching API and DOM for displaying it. I also used local storage for storing this information in browser's local storage.
- Search weather info using city
- View temperature
- View relative humidity and pressure
- Check weather description
- Implementation of Openweathermap API
- Implementation of ES6 Features
- Async await for API calls
- Openweathermap API. After logging in openweathermap site go to this 🔗 site and get your API key.
Check out the live site here