In this project, let's build a Login App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
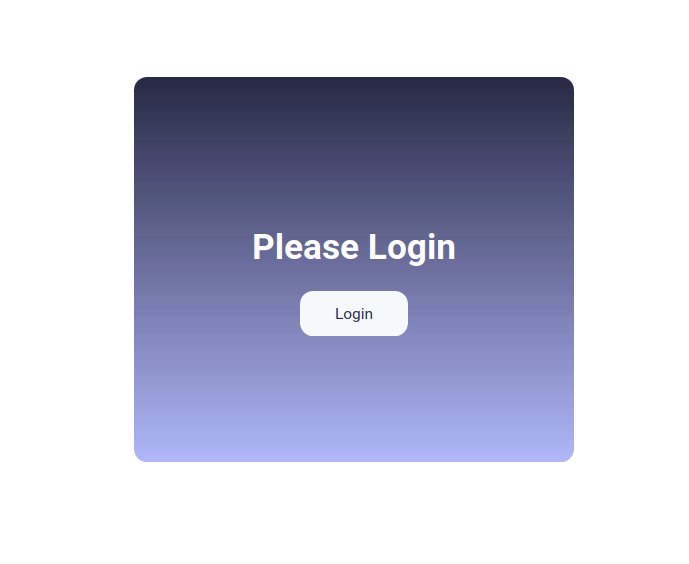
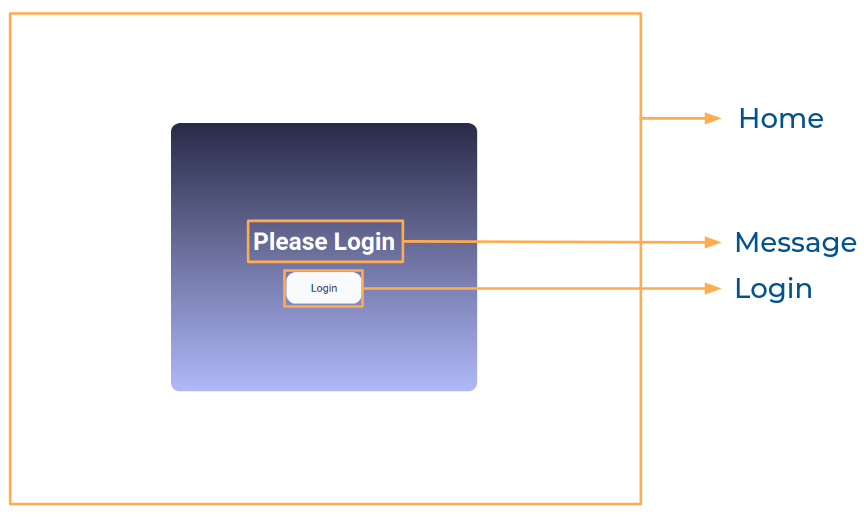
- Initially, Please Login message and Login button should be displayed
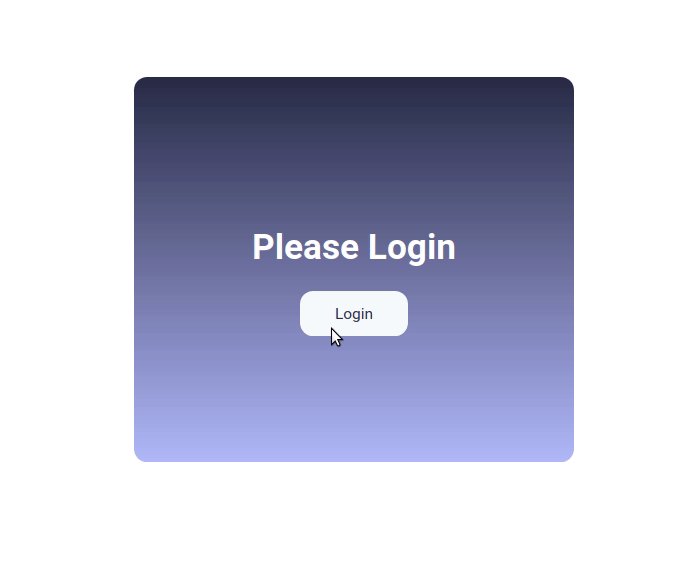
- When the Login button is clicked,
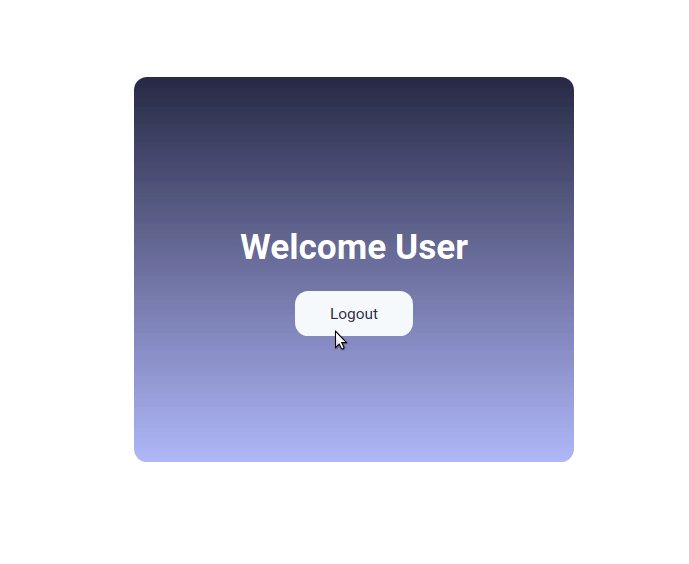
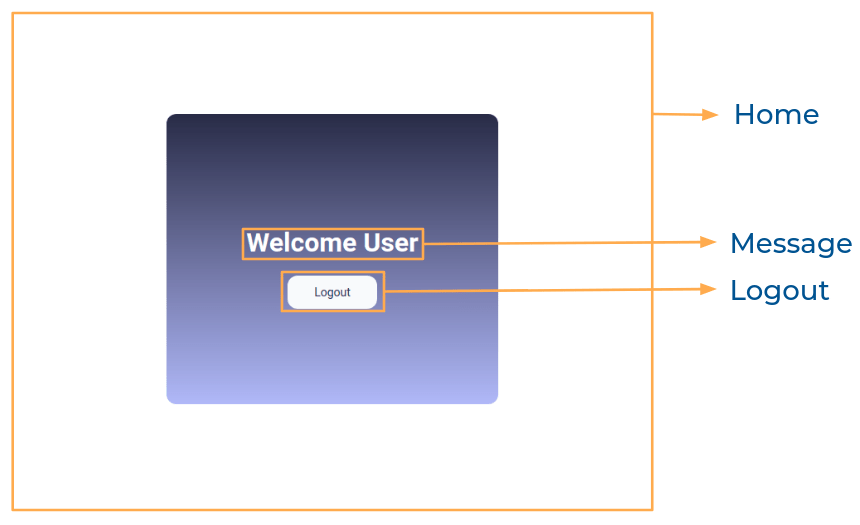
- Welcome User message and Logout button should be displayed
- When the Logout button is clicked,
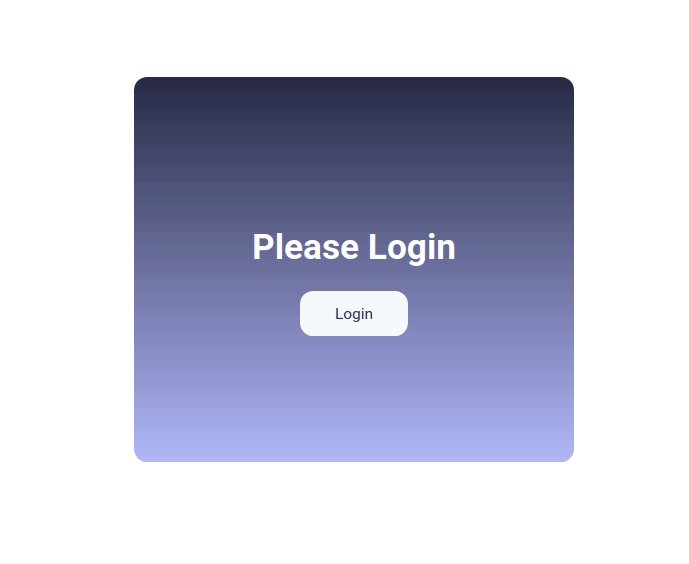
- Please Login message and Login button should be displayed
Implementation Files
Use these files to complete the implementation:
src/components/Home/index.jssrc/components/Home/index.csssrc/components/Login/index.jssrc/components/Login/index.csssrc/components/Logout/index.jssrc/components/Logout/index.csssrc/components/Message/index.jssrc/components/Message/index.css
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
Colors
Hex: #2b2c49
Hex: #ffffff
Hex: #b5b9ff
Hex: #f8fafc
Hex: #303150
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.