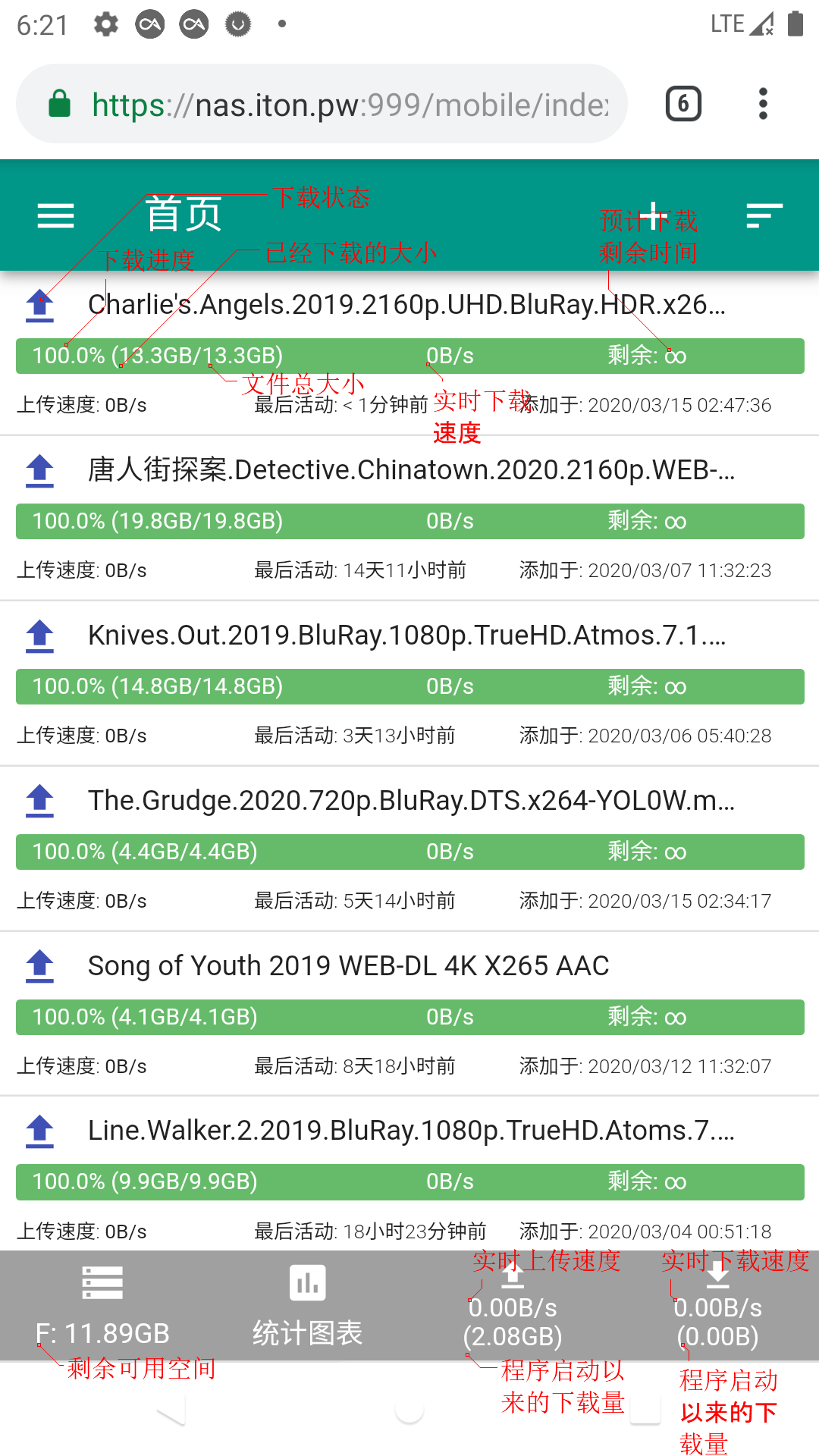
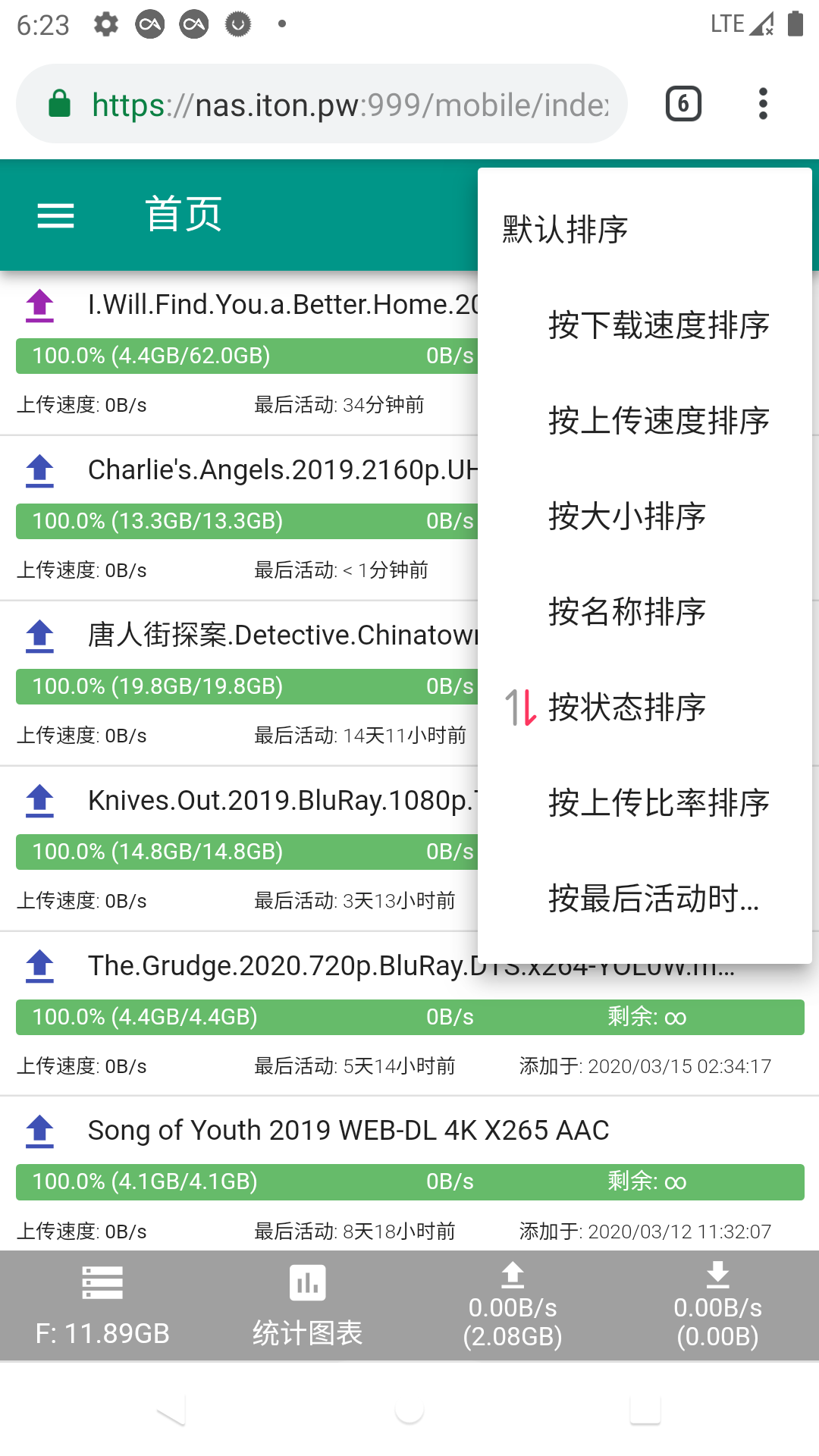
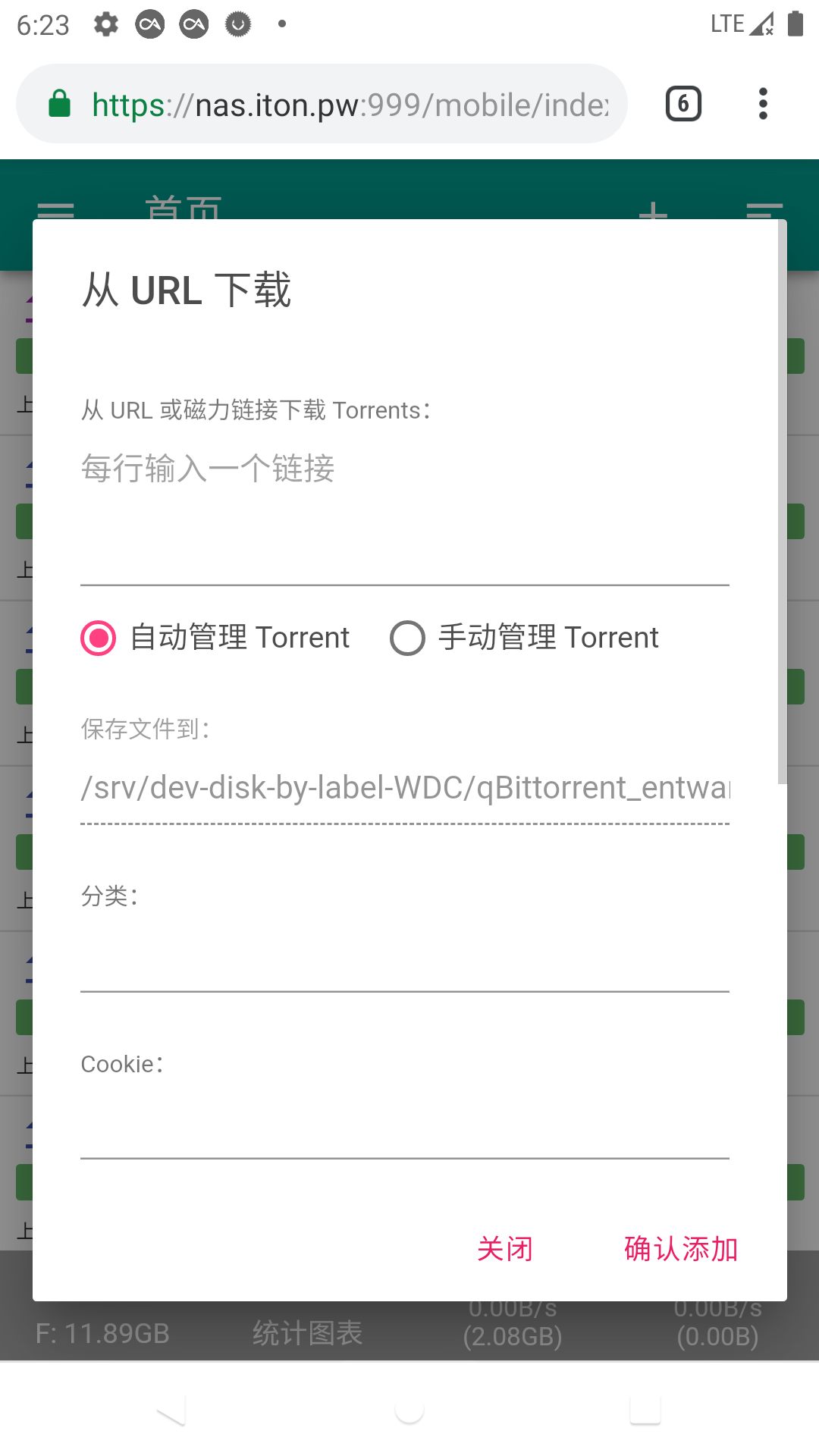
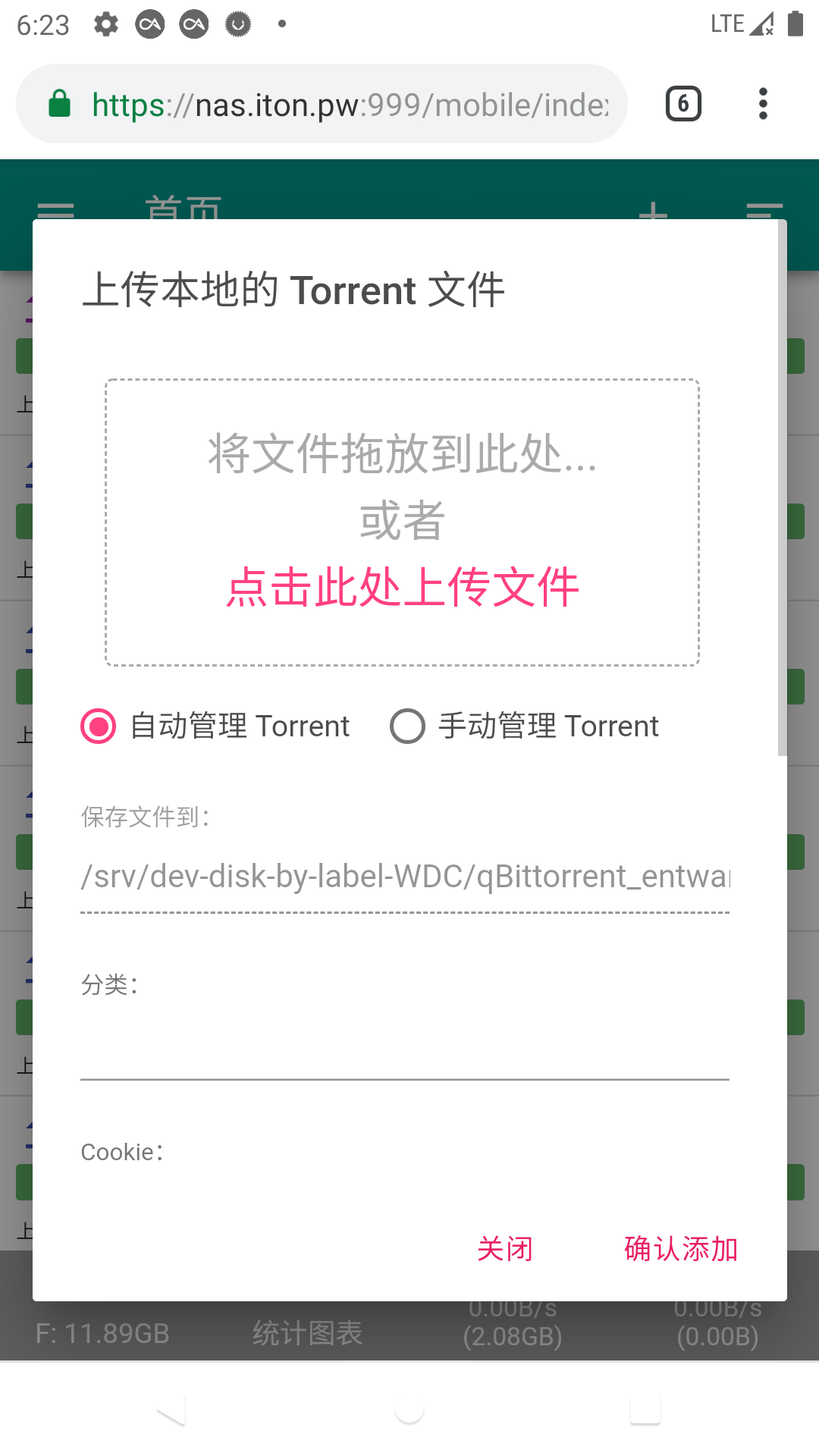
基于 MDUI 前端框架设计的手机专属 qBittorrent WEB UI(后续会做电脑版),涵盖了 70% 官方 WEB UI 能做到的功能
下载链接:https://github.com/PrintNow/MD-qBittorrent-web-ui/releases/
假设我解压到
/src/new-qb-webui,解压后,此目录下/src/new-qb-webui结构应该是这样的
│ tstool.py
│ webui.qrc
├─private
├─public
└─translations
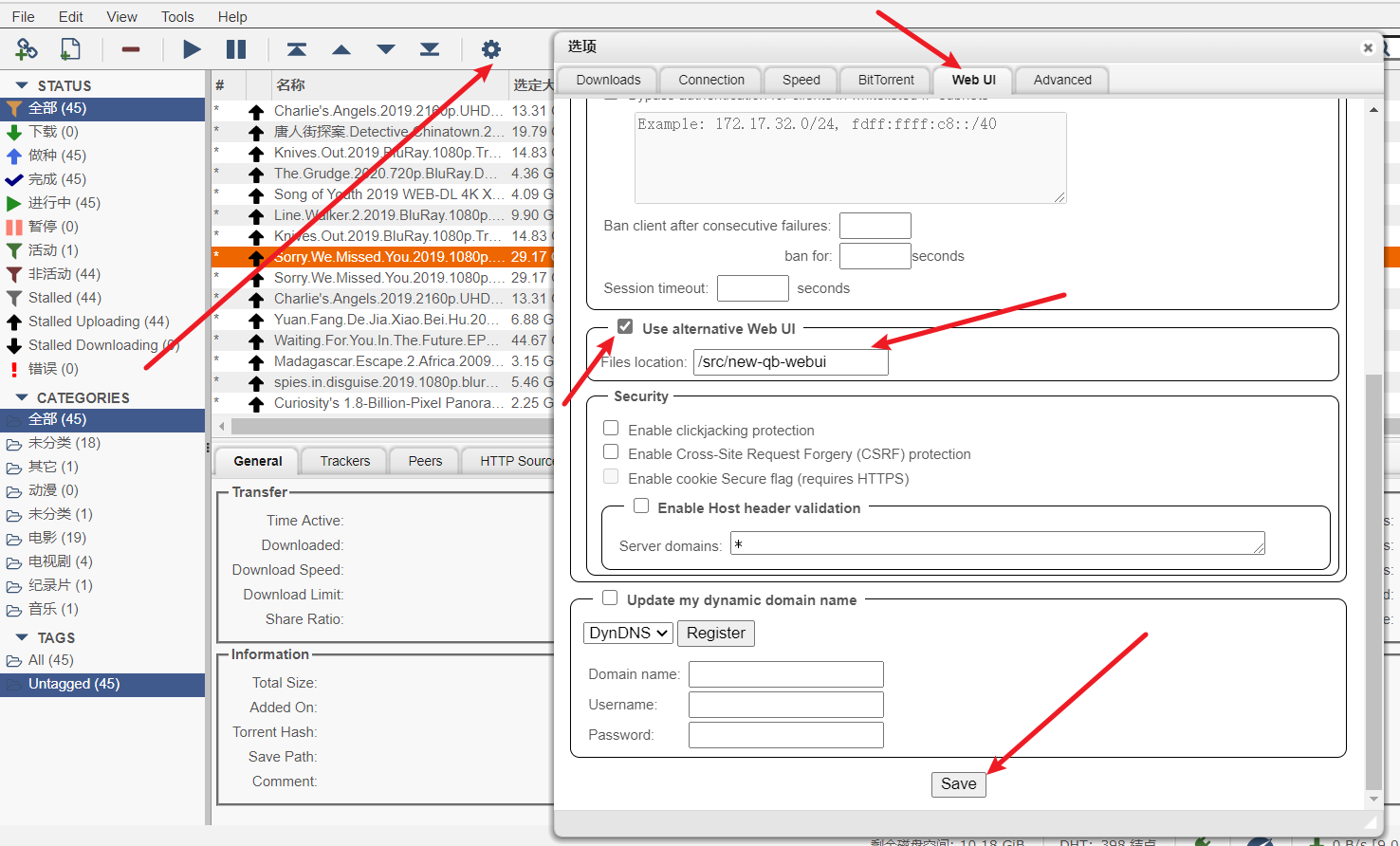
按照图片示意操作即可
请先清理浏览器缓存,然后访问:http://<你的IP>:<端口号>/mobile/index.html
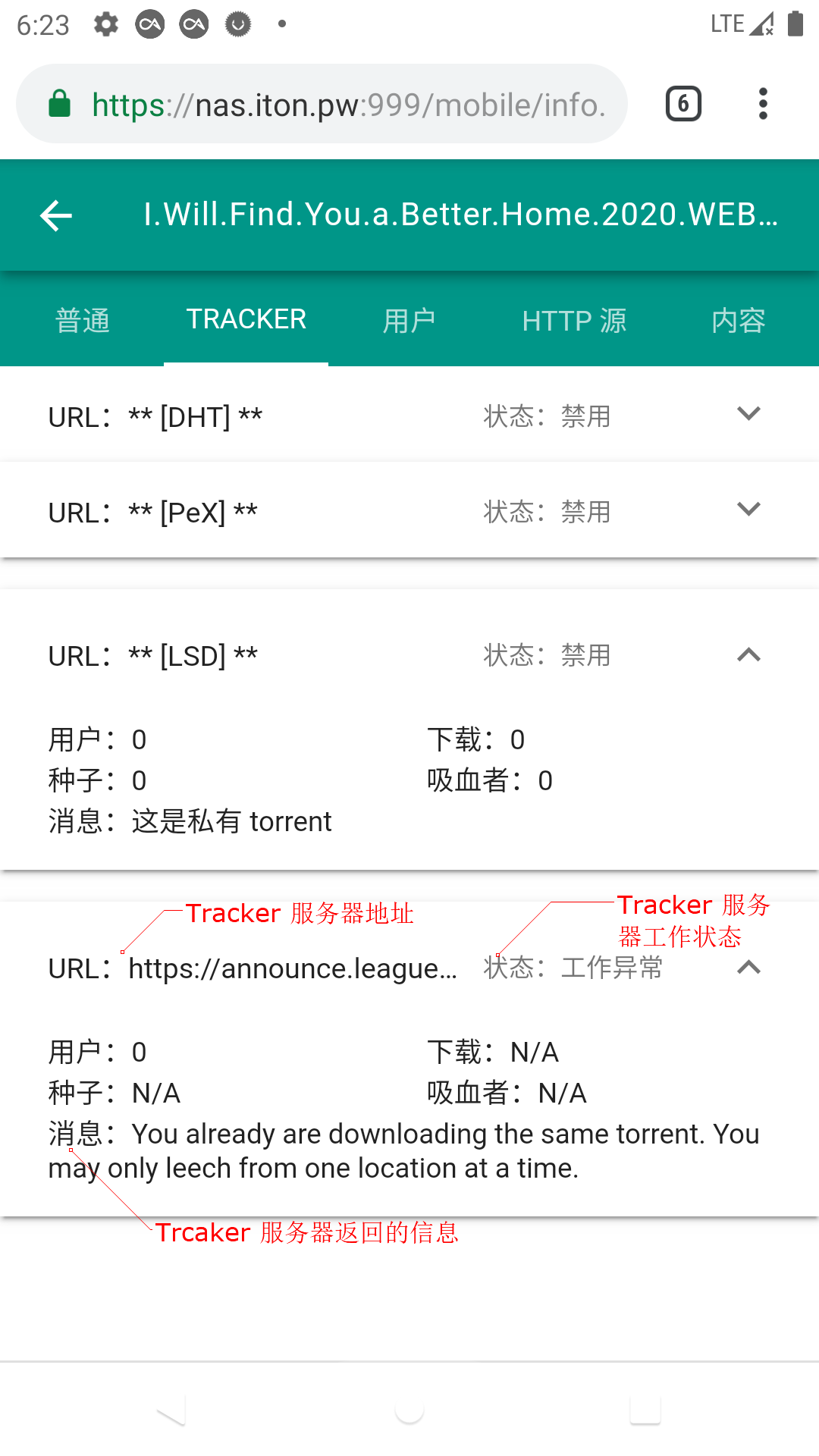
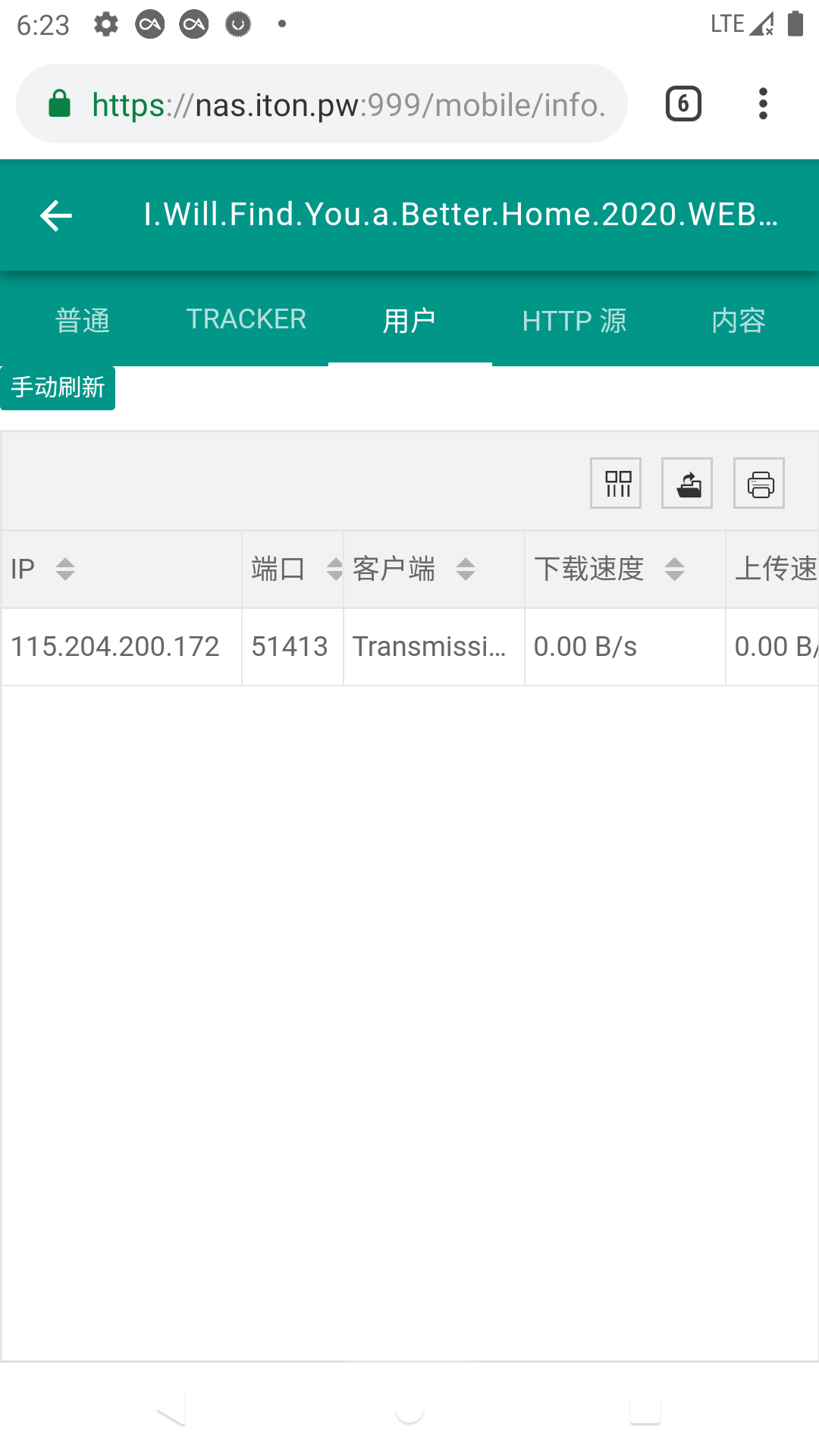
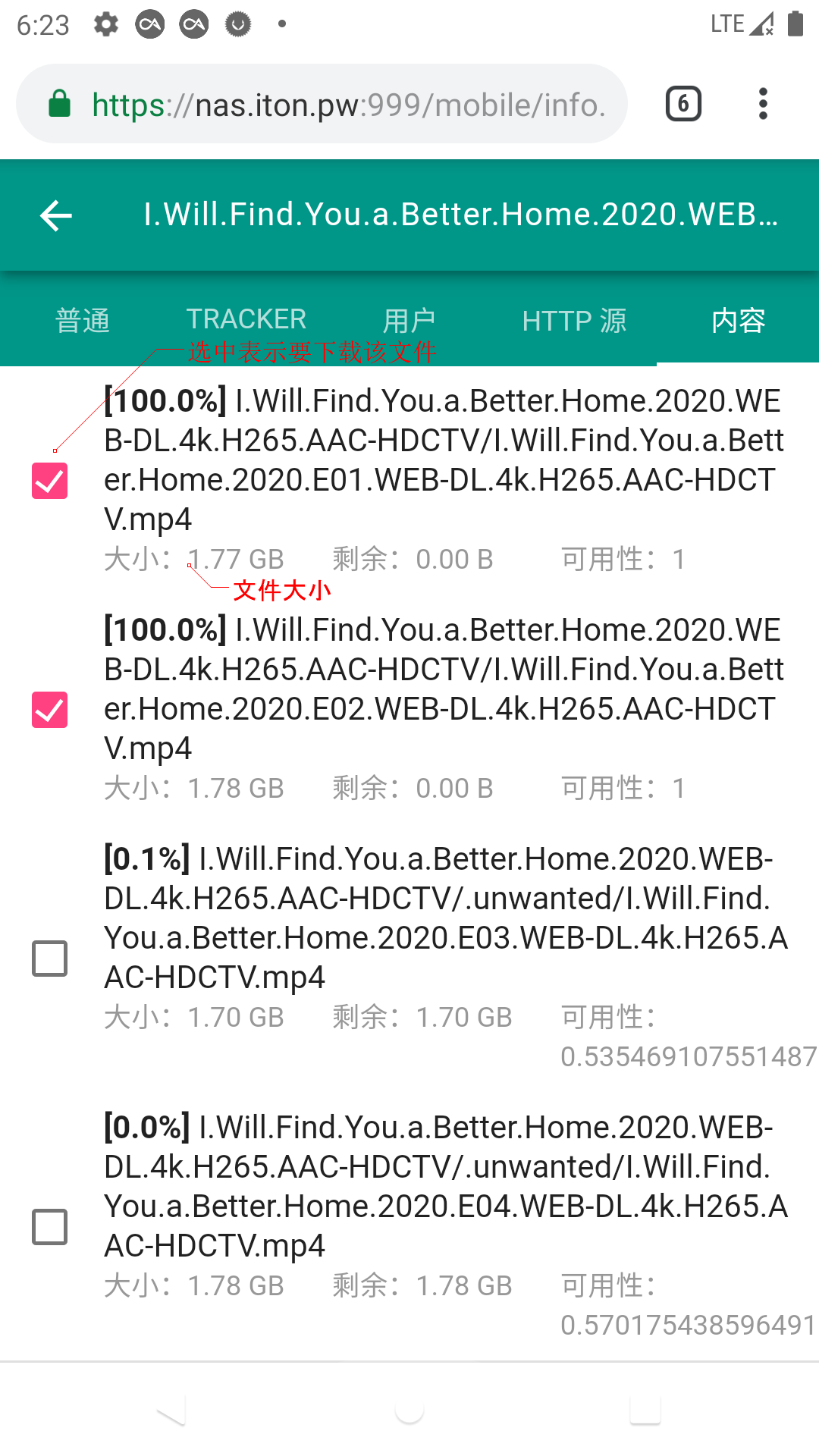
Ⅴ.打开的界面应该如 截图 所示
官方文档:https://github.com/qbittorrent/qBittorrent/wiki/Alternate-WebUI-usage
WebUI\AlternativeUIEnabled=<true>/<false>
WebUI\RootFolder=<new folder>
https://github.com/PrintNow/MD-qBittorrent-web-ui/archive/master.zip
https://github.com/qbittorrent/qBittorrent/tree/master/src/webui/www to a <new folder>
https://github.com/qbittorrent/qBittorrent/tree/master/src/icons to <new folder>/public/images
https://github.com/qbittorrent/qBittorrent/tree/master/src/icons to <new folder>/private/images
在选项上启用
WebUI\AlternativeUIEnabled,并将条目WebUI\RootFolder指向 ,然后启动qBittorrent。 然后访问http://<IP地址>:<端口号>/index.html