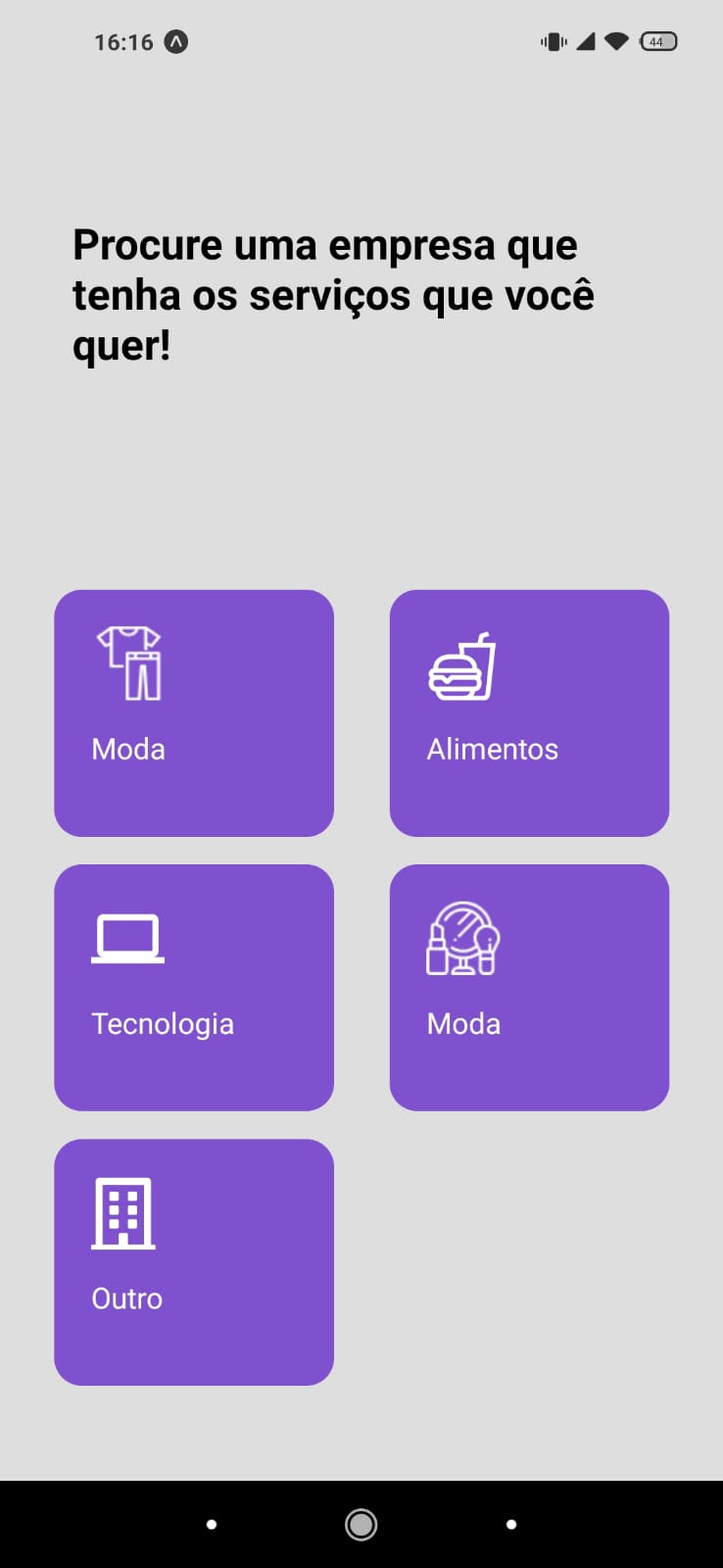
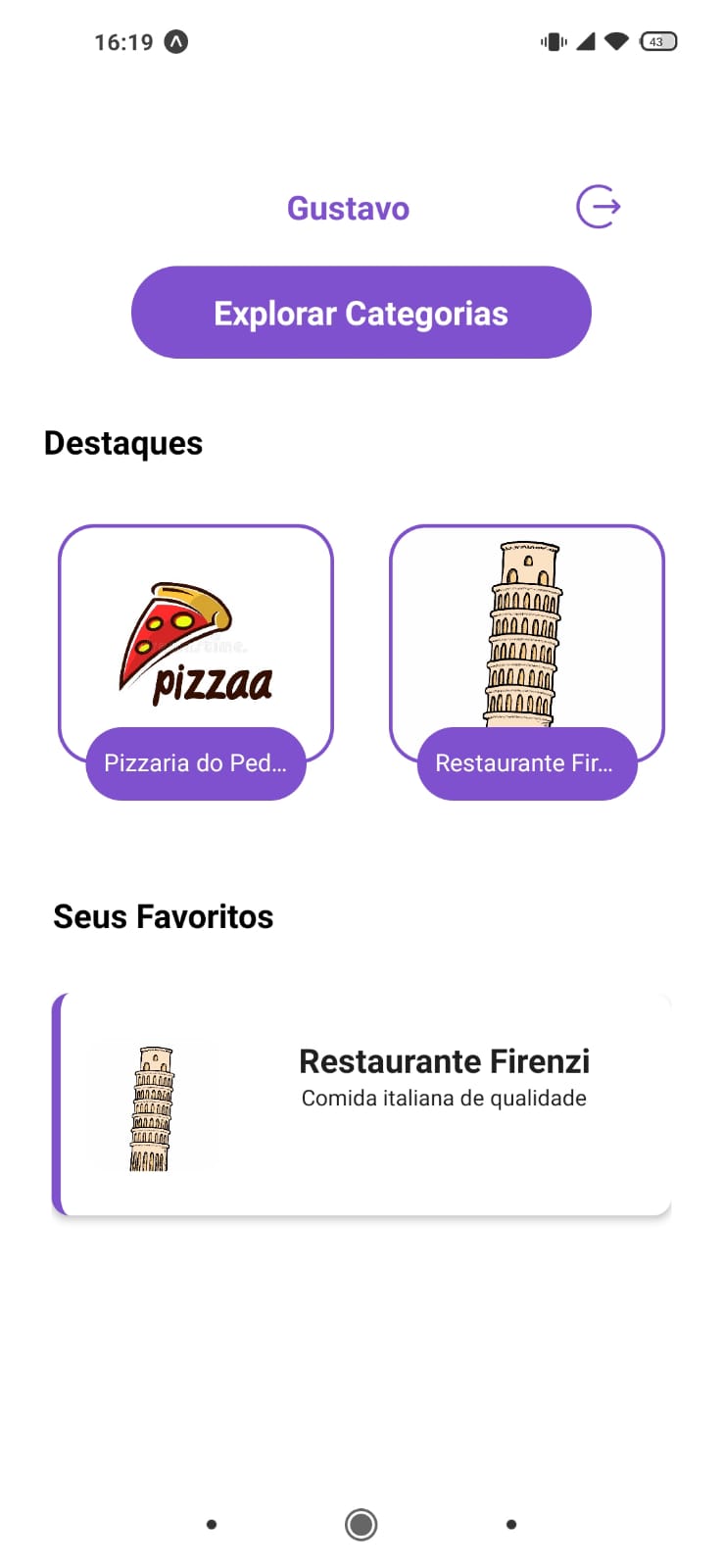
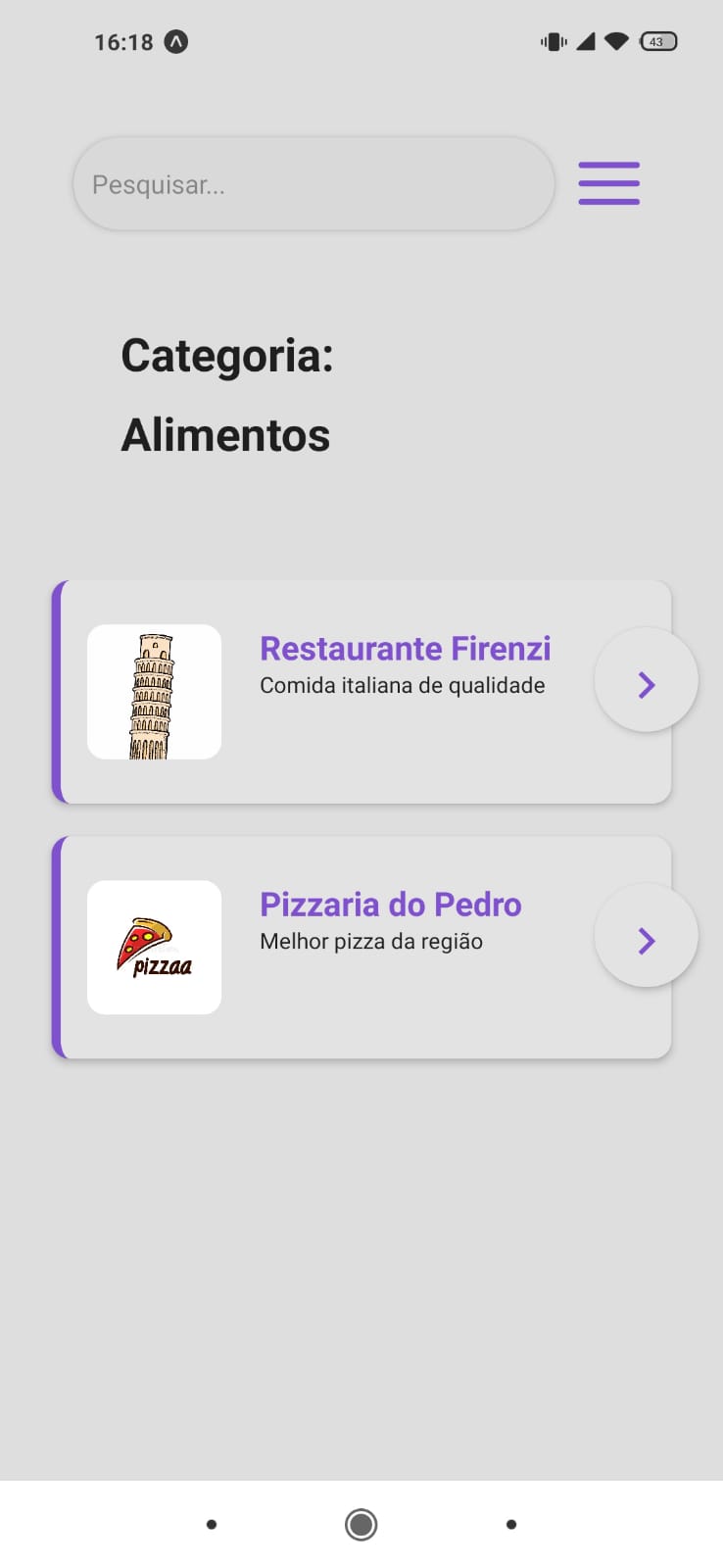
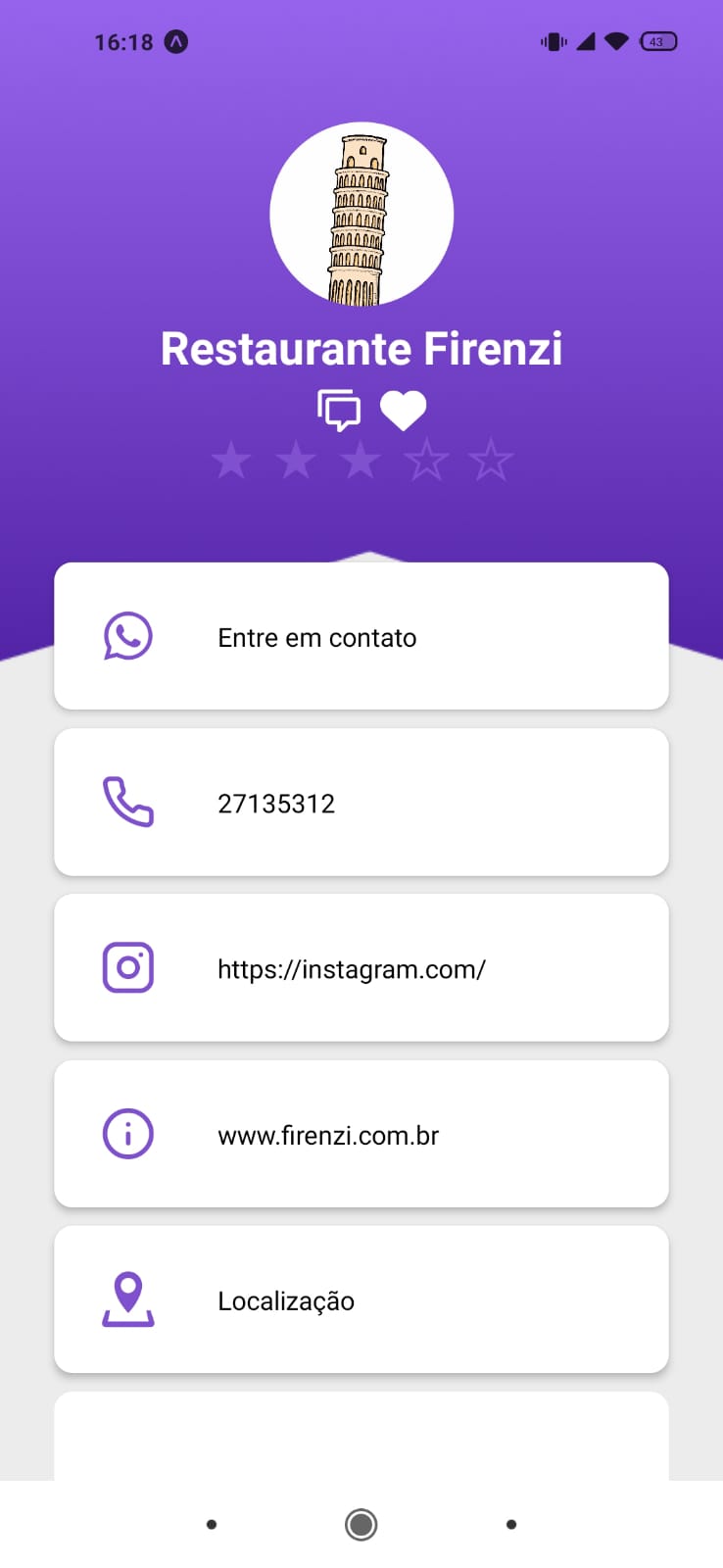
Elite é um projeto que visa fazer uma ponte entre prestadores de serviço e seus clientes, através de um catalógo de microprestadores de serviço disponível no aplicativo, e no qual, é possível cadastrar sua microempresa através do nosso site.
Este foi um projeto de conclusão de curso na instituição ETEC, dentro do curso técnico de Desenvolvimento de Sistemas. O trabalho foi um sucesso e conseguiu nota máxima com a banca.
node v16.13.0 expo v6.0.6 docker v23.0.6 docker-compose v1.29.2
o resto das dependências você pode baixar usando seu gerenciador de módulos dentro de cada setor desse repositório (backend, web, mobile). Geralmente será o npm ou yarn.
EliteApp/config/network.js EliteSite/src/config/network.js
ajuste de acordo com o seu IP local
é necessário executar este comando para que tudo ocorra certo.
Para configurar as variáveis de ambiente em ./backend, renomeie o arquivo example.env para .env e preencha as variáveis necessárias como MYSQL_PASSWORD e JWT_KEY.
Em *todos os models presentes na API há alguma destas seguintes linhas comentadas:
//db.sequelize.sync({force: true}) ou //.sync({force: true});
Para que tudo ocorra certo no banco de dados é necessário que você apague esta linha de cada um e utilize o comando "node ", logo após isso comente a linha novamente.
A ordem pra executar os arquivos é:
node Microempresas
node Avaliacao
node Cliente
node createComentarios (este é o único arquivo que não possue essa linha comentada então apenas execute ele)
na pasta ".EliteSite/" execute: "npm install" e depois "npm start" para rodar o site na porta 3000