This lab aims to cover the conpet of forms in react.
Your task is to create a form consisting the following fields:
- First Name
- Last Name
- Contacts
At the end of the form, you should have a button named as Register. Upon clicking on this button, your form should be get submitted - and a message should pop-up -> Registration succesfull! for validation purpose.
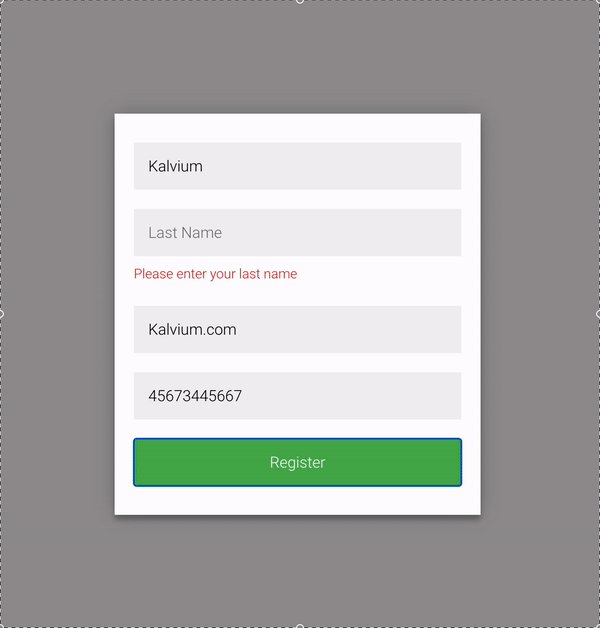
NOTE: You should not get Registration succesfull! message, if any of the field is empty. If any field is empty, you should give some message/warning. For eg:
If I submit the form, without filling out the first-name field, then I should get a message that Please enter your first name!.
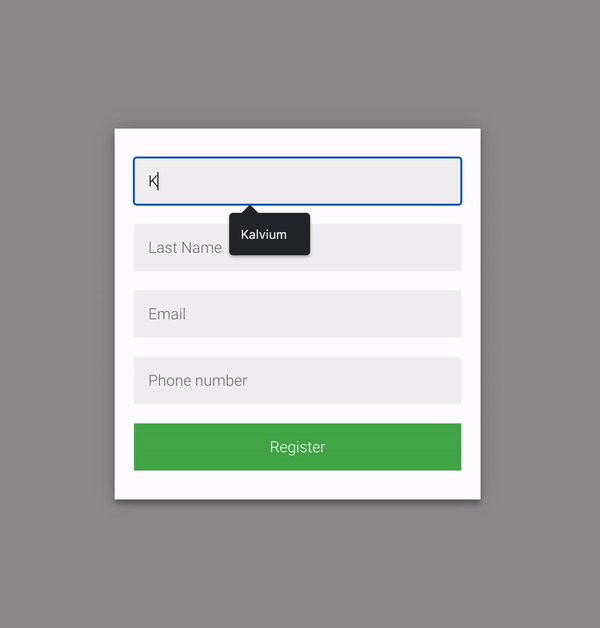
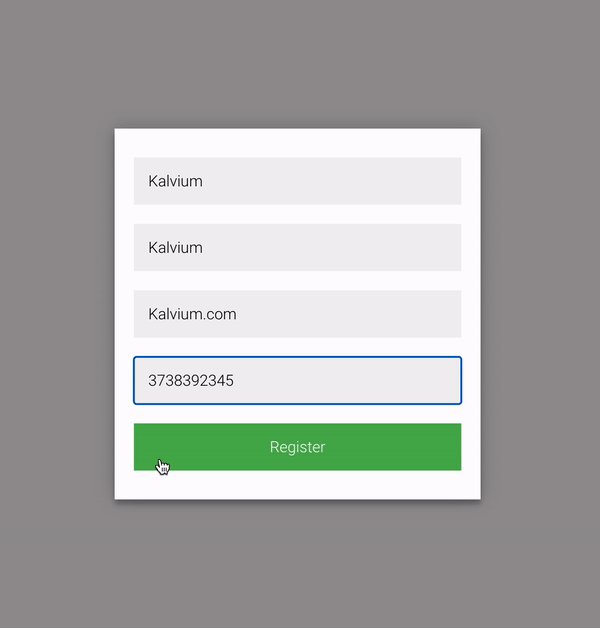
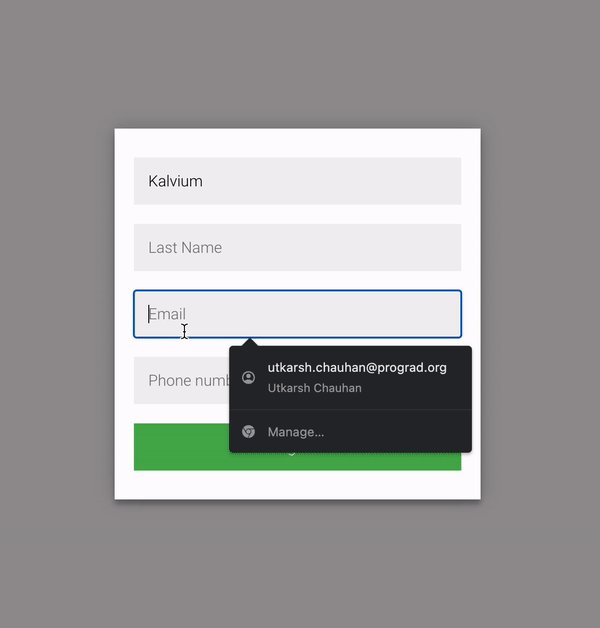
Here is demo for your refernce:
You are free to style the form as per your own creativity.
For now, in the above demo -> you can see that - the user is able to give any random number. You can make this better by adding some constraints like -:
if the number of digits in the phone number is not equal to 10, then you can give another message stating that invalid number. Similarly, you can add such logical constraints for other fields as well.
Happy Coding ❤️!