The project is for all book lovers who want to find other book lovers to either exchange books, discuss about books or get to know people who have similar preference when it comes to reading.
- 📝 Table of Contents
- 🎯 Aim
- 💥 Screenshots (Old)
- ⛏️ Built With
- 🍰 How to contribute
- 📜 Important Guidelines
- 🙋♂️ Discussion
- 🎈 1st Release Features
- 🚩 Further Project Details
- ⚡ Flutter Resources
- 🙏 Show your support
- Our project aims at providing a platform for users where they can know what their friends are reading and exchange books with them, along with knowing which book is the talk of the town, and we mean it literally.
- Our project will provide users the service of knowing what is the most read and exchanged books in their desired radius. This is what we mean by knowing what is the talk of the town.
- In the future, we want our project to be used by people ranging from hardcore bibliophiles searching for a book they want to read in their locality to university students searching for other students for exchanging their course books.
- Our horizon is not limited as we want to reach each and every one.
Step 1: Fork this repository
- A fork will create a copy of this repository in your GitHub account.
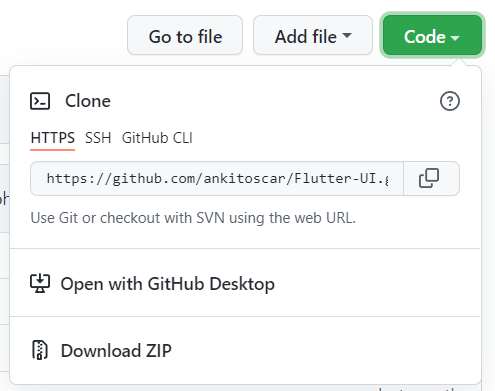
Step 2: Clone the repository
- Cloning will create the copy of the forked repository in your local machine.
- Copy the URL from here.
- Open Git Bash or terminal and run the following command:
git clone https://github.com/<Your GitHub Username>/Flutter-UI.git
- After cloning the repo, run this command to add the main repository as
upstreamto sync with it. Run this command to addupstream:
git remote add upstream https://github.com/Project-Easter/Flutter-UI.git
Step 3: Create a branch:
- Creating your own branch separates your changes with main branch. For example, if things go wrong or you are not satisfied with them, then you can delete your branch and the main project won't be affected.
Navigate to the folder where the repository is cloned, which will be named Flutter-UI.
Now, in the terminal, create a branch in Git using the following command:
git checkout -b <explr/your-first-name>
Use the same name in the branch created in GitHub.
Step 4: Make necessary changes and commit
- Open the project in Android Studio or VS Code(recommended) and make sure that you are on the branch created by you, not on main.
- Make the changes on the concerned files in order to implement a feature you want to add or resolve an issue.
- After you are satisfied with your changes, you can add these changes by using the command:
git add <file names>
- Pull the changes from the upstream repo using the command:
git pull upstream main
- Then commit these changes using the command:
git commit -m'<Relevant commit message>'
Step 5: Push changes
Push your changes using the command:
git push origin <explr/your-first-name>
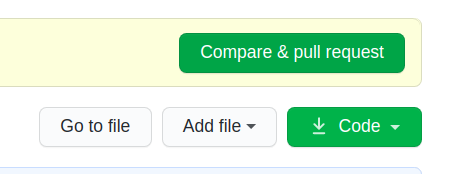
Step 6: Make a Pull request
Go to your forked GitHub repository, you will see a Compare & pull request button. Click on it.

Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us as mentioned above.
- Use latest Flutter version 2.5 before forking the repository.
- Comment on the issue you want to work, tagging me (@Mohitmadhav) or Ankit (@ankitoscar).
- Then only you'll be assigned with the issues and your PRs will be considered.
- Create you branches with branchname explr/your-first-name only in your forked repository.
- You can only work on one issue at a time.
- Any changes in the documentation will be marked as invalid or spam
- Do not make any changes in the main branch or the original repository.
- Refrain to make the pull requests without getting an issue assigned.
- Follow the given pull request template properly.
- Always do git pull upstream main before pushing any changes in your branch.
- Please follow the linting rules and standard practices as specified in
analysis_option.yamlto avoid unnecessary warnings
PS: Feel free to share your ideas and opening issues for new bugs or features 😇. Just make sure that you don't put any labels on it or assign it to yourself or anyone. Tag us(@Mohitmadhav and @ankitoscar) in your issue, we will reach out to your issues and assign it to you with proper labels.
You can participate in our discussions at Github Discussions which has the following topics:
-
Welcome : Here you can introduce yourself and get a basic idea about the project from maintainers and contributors.
-
Code Refactoring : Here you can share ideas about refactoring and adding modularity in the codebase and also mention where these changes cahn be done.
Features to be implemented:
- Facebook/Email Authentication
- User Library (Owned/Saved/Borrowed Books)
- Firebase Chat
- Getting nearby books (Within 10 km)
- Dashboard Book Recommendations
⭐️ this repository if you liked our work!