Welcome to the Champion Responsive Website project! This repository contains the design and development of a landing page website that is fully responsive for desktop, tablet, and mobile devices.
This project was initiated as a challenge to design a Figma landing page website from scratch for all screen types. The design was then converted into a functional working website using HTML, CSS, and JavaScript.
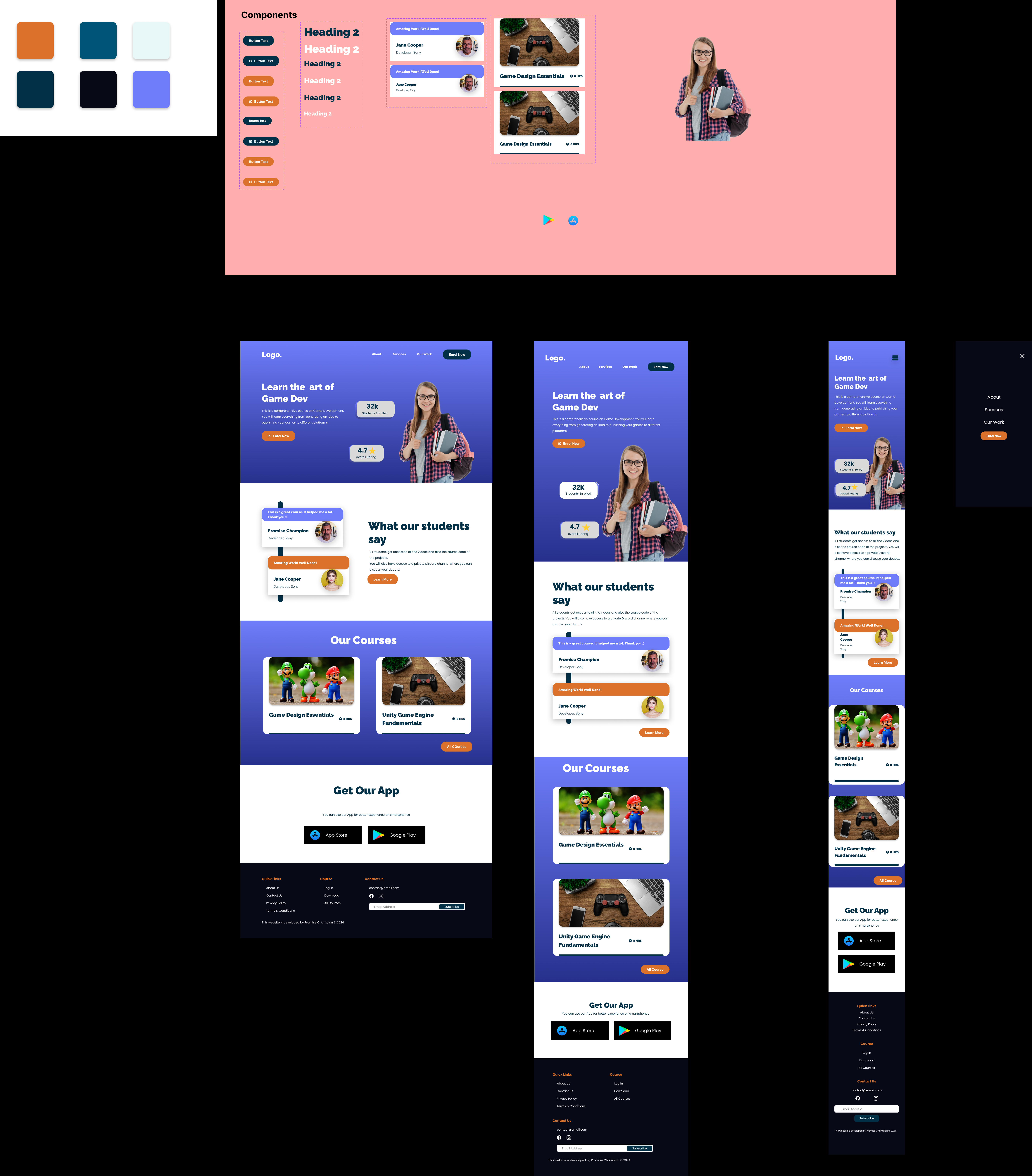
- Responsive Design: Works seamlessly on desktop, tablet, and mobile devices.
- Design System: Defined colors, components, and assets that form a cohesive design system.
- Interactive Elements: Includes interactive components built with JavaScript.
The design system was meticulously created in Figma, defining all colors, components, and assets. You can find the Figma design file and all related assets in the figma_design directory of this repository.
To get a local copy up and running, follow these simple steps:
-
Clone the repository:
git clone https://github.com/Promisead/figma2code_landingPage.git
-
Navigate to the project directory:
cd figma2code_landingPage
Open the index.html file in your preferred web browser to view the website locally. Make sure you have a live server setup if you're working on a local development environment.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this project better, please fork the repository and create a pull request. You can also simply open an issue with the tag "enhancement".
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Promise Champion - promiseduke@gmail.com
Project Link: https://github.com/Promisead/figma2code_landingPage