This project is part of a series of projects to be completed by students of Microverse.
This project focuses on creating a RPG videogame with the Phaser 3 library
A RPG horror game where you have to fight against The Ancient Ones
Our Hero (Regular Guy) enjoyed occultism and satanic rites, one day by mistake he invoked the ancients, who now spread their terror throughout LittleCuteTown; your heroic task is to defeat them all, before all its inhabitants fall into an abyss of despair.
-
Walk trought the map using the arrow keys of your keyboard to find the spots where The Ancient Ones have left a trail of madness.
-
Fight them.
-
Destroy them all and safe CuteLittleTown from the abyss of dispair, or face and find your death against them.
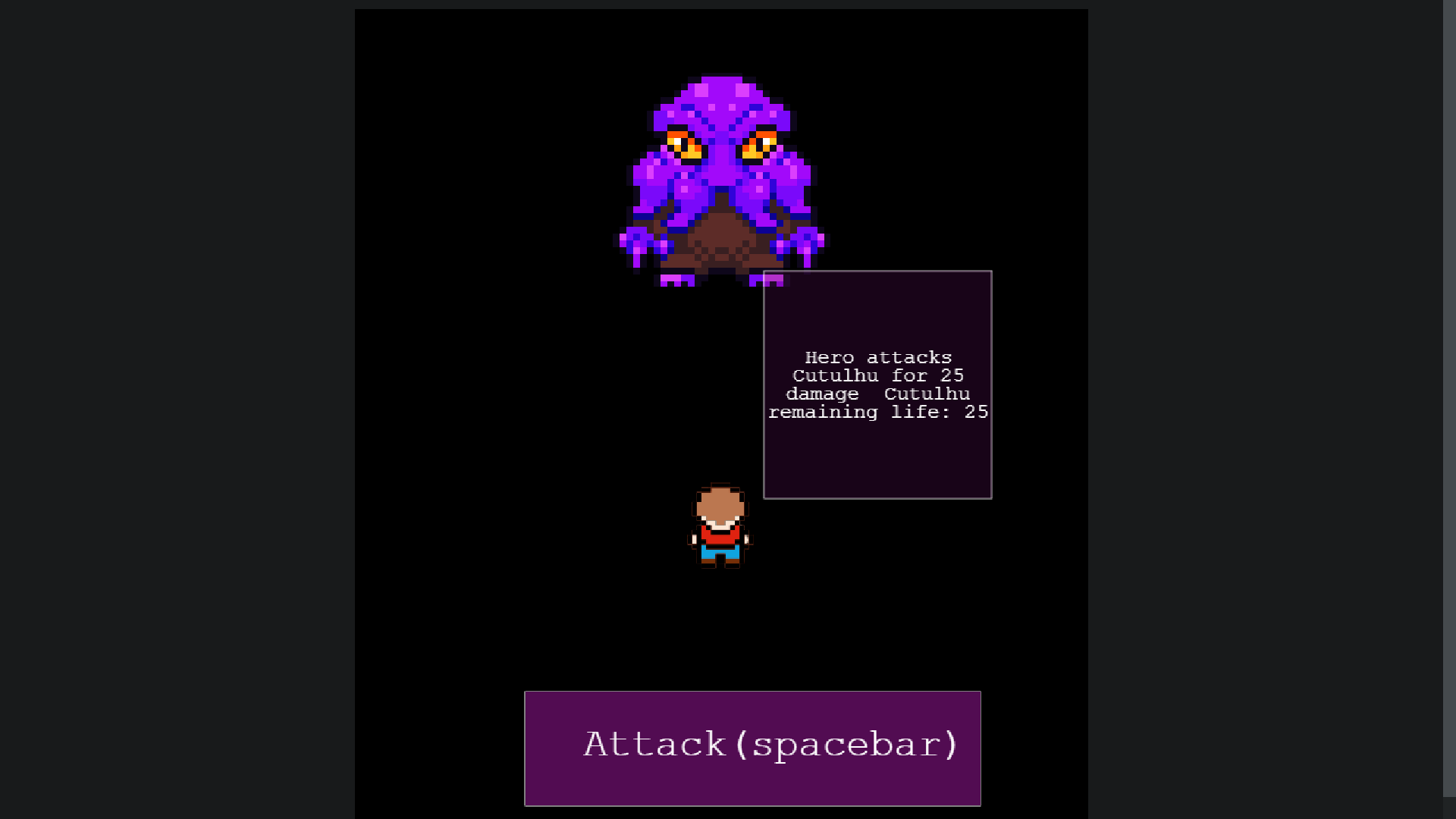
When you get switched to the Battle Field you will see your Regular guy's back on the bottom side of the screen. And The Ancient one in front of him At the bottommost of the screen you will see a text button turning yellow when is your turn to attack, and turning white when is the enemies turn. When is your turn you have to press the SpaceBar to attack the enemy. After each character attacks you'll see a message displaying the name and the damage inflicted by the player who made the attack.
When the battle finishes you get switched back to CuteLittleTown, or to the Game Over screen, depending on the outcome of the battle.
All of the sprites, backgrounds buttons and background music can be found on the bundle for racial justice and equiality at itch.io
Map designed by me ussing the Tiled Software and a lot of love 💜
Start Game Scene
World
Boss Battle
- Javascript
- ESLint
- StyleLint
- Phaser 3 Framework
- Stickler CI
- Jest Framework
To view the project in action, follow this link to the live website or
- download the repository and run
npm run buildand thennpm run start - open your localhost to play the game locally.
If you have any issues setting up the project or you come across any unintended bugs or problems, please do submit an issue to the RPG game page.
If you want to make your own changes, modifications or improvements to our project, go ahead and Fork it!
- Fork it
- Create your working branch (git checkout -b [choose-a-name])
- Commit your changes (git commit -am 'what this commit will fix/add/improve')
- Push to the branch (git push origin [chosen-name])
- Create a new Pull Request
Alexis Sanchez
Give a ⭐️ if you like this project!