Modular TypeScript wallet adapters and components for Solana applications.
- Demo
- TypeScript Docs
- FAQ (Frequently Asked Questions)
- Quick Setup (using React UI)
- Packages
- Build from Source
There are also material-ui and ant-design packages if you use those component frameworks.
Install these dependencies:
yarn add @solana/wallet-adapter-base \
@solana/wallet-adapter-react \
@solana/wallet-adapter-react-ui \
@solana/wallet-adapter-wallets \
@solana/web3.js \
reactimport React, { FC, useMemo } from 'react';
import { ConnectionProvider, WalletProvider } from '@solana/wallet-adapter-react';
import { WalletAdapterNetwork } from '@solana/wallet-adapter-base';
import {
LedgerWalletAdapter,
PhantomWalletAdapter,
SlopeWalletAdapter,
SolflareWalletAdapter,
SolletExtensionWalletAdapter,
SolletWalletAdapter,
TorusWalletAdapter,
} from '@solana/wallet-adapter-wallets';
import {
WalletModalProvider,
WalletDisconnectButton,
WalletMultiButton
} from '@solana/wallet-adapter-react-ui';
import { clusterApiUrl } from '@solana/web3.js';
// Default styles that can be overridden by your app
require('@solana/wallet-adapter-react-ui/styles.css');
export const Wallet: FC = () => {
// Can be set to 'devnet', 'testnet', or 'mainnet-beta'
const network = WalletAdapterNetwork.Devnet;
// You can also provide a custom RPC endpoint
const endpoint = useMemo(() => clusterApiUrl(network), [network]);
// @solana/wallet-adapter-wallets includes all the adapters but supports tree shaking and lazy loading --
// Only the wallets you configure here will be compiled into your application, and only the dependencies
// of wallets that your users connect to will be loaded
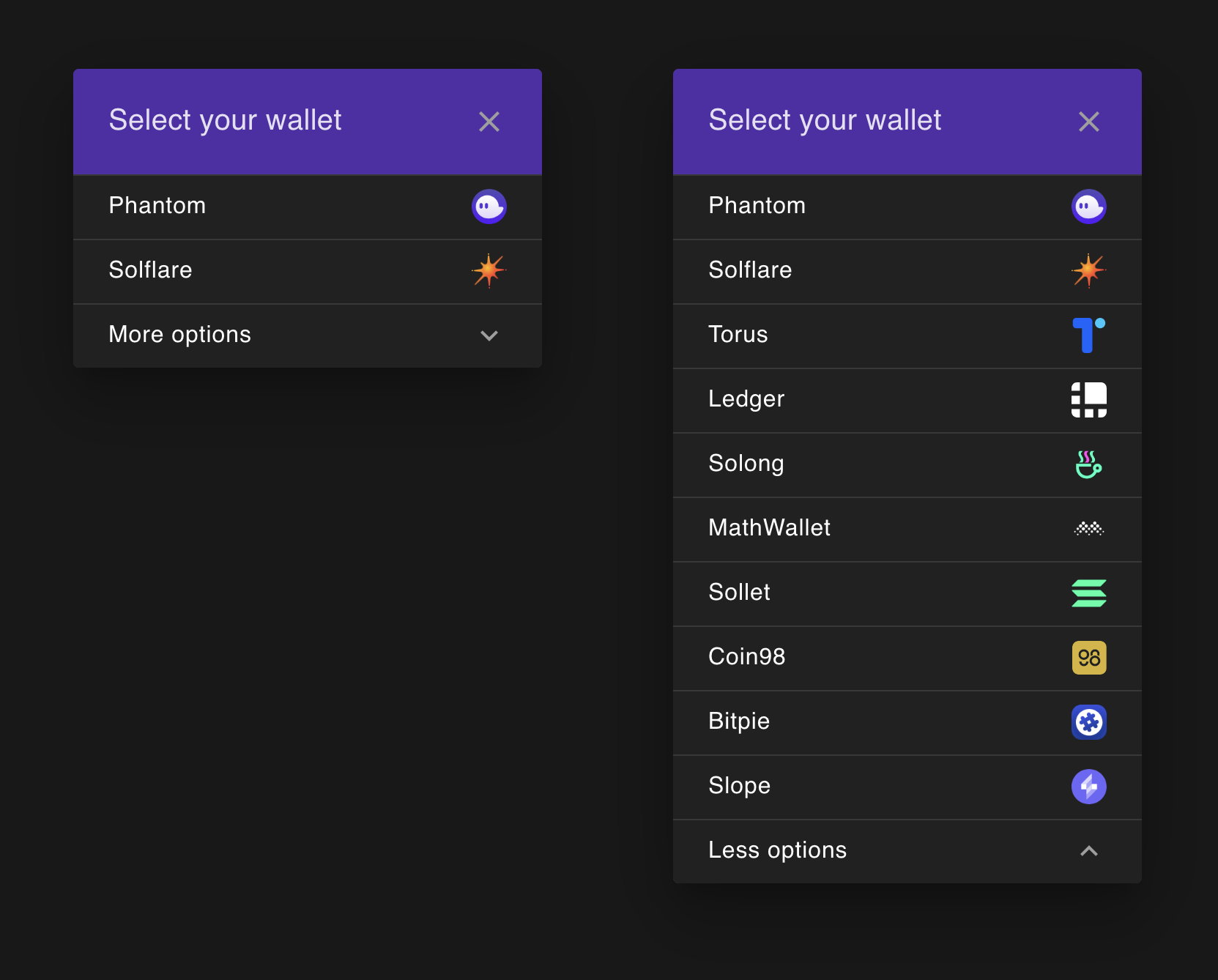
const wallets = useMemo(
() => [
new PhantomWalletAdapter(),
new SlopeWalletAdapter(),
new SolflareWalletAdapter(),
new TorusWalletAdapter(),
new LedgerWalletAdapter(),
new SolletWalletAdapter({ network }),
new SolletExtensionWalletAdapter({ network }),
],
[network]
);
return (
<ConnectionProvider endpoint={endpoint}>
<WalletProvider wallets={wallets} autoConnect>
<WalletModalProvider>
<WalletMultiButton />
<WalletDisconnectButton />
</WalletModalProvider>
</WalletProvider>
</ConnectionProvider>
);
};You can pass in these optional display props to WalletModalProvider:
| prop | type | default | description |
|---|---|---|---|
| className | string |
"" |
additional modal class name |
| logo | ReactNode |
undefined |
your logo url or image element |
| featuredWallets | number |
3 |
initial number of wallets to display in the modal |
| container | string |
"body" |
CSS selector for the container element to append the modal to |
For example, to show your logo:
<WalletModalProvider logo="YOUR_LOGO_URL">...</WalletModalProvider>Modal logo example
import { WalletNotConnectedError } from '@solana/wallet-adapter-base';
import { useConnection, useWallet } from '@solana/wallet-adapter-react';
import { Keypair, SystemProgram, Transaction } from '@solana/web3.js';
import React, { FC, useCallback } from 'react';
export const SendOneLamportToRandomAddress: FC = () => {
const { connection } = useConnection();
const { publicKey, sendTransaction } = useWallet();
const onClick = useCallback(async () => {
if (!publicKey) throw new WalletNotConnectedError();
const transaction = new Transaction().add(
SystemProgram.transfer({
fromPubkey: publicKey,
toPubkey: Keypair.generate().publicKey,
lamports: 1,
})
);
const signature = await sendTransaction(transaction, connection);
await connection.confirmTransaction(signature, 'processed');
}, [publicKey, sendTransaction, connection]);
return (
<button onClick={onClick} disabled={!publicKey}>
Send 1 lamport to a random address!
</button>
);
};This library is organized into small packages with few dependencies. To add it to your dApp, you'll need core packages, some wallets, and UI components for your chosen framework.
These packages are what most projects can use to support wallets on Solana.
| package | description | npm |
|---|---|---|
| base | Adapter interfaces, error types, and common utilities | @solana/wallet-adapter-base |
| react | Contexts and hooks for React dApps | @solana/wallet-adapter-react |
| angular * | Stores and configuration for Angular dApps | @solana/wallet-adapter-angular |
| vue | Stores and composables for Vue 3 dApps | @solana/wallet-adapter-vue |
| svelte * | Stores for Svelte dApps | @solana/wallet-adapter-svelte |
* Package has not been published to NPM yet.
These packages provide adapters for each wallet. You can use the wallets package, or add the individual wallet packages you want.
* Package has not been published to NPM yet.
These packages provide components for common UI frameworks.
| package | description | npm |
|---|---|---|
| material-ui | Components for Material UI | @solana/wallet-adapter-material-ui |
| ant-design | Components for Ant Design | @solana/wallet-adapter-ant-design |
| react-ui | Components for React (no UI framework, just CSS) | @solana/wallet-adapter-react-ui |
| vue-ui | Components for Vue (no UI framework, just CSS) | @solana/wallet-adapter-vue-ui |
These packages provide projects that you can use to start building a dApp with built-in wallet support. Alternatively, check out dapp-scaffold for a more complete framework.
| package | description | npm |
|---|---|---|
| example | Demo of UI components | @solana/wallet-adapter-example |
| material-ui-starter | Create React App project using Material UI | @solana/wallet-adapter-material-ui-starter |
| react-ui-starter | Create React App project using React UI | @solana/wallet-adapter-react-ui-starter |
| nextjs-starter | Next.js project using React | @solana/wallet-adapter-nextjs-starter |
- Clone the project:
git clone https://github.com/solana-labs/wallet-adapter.git- Install dependencies:
cd wallet-adapter
yarn install- Build all packages:
yarn build- Run locally:
cd packages/starter/react-ui-starter
yarn start