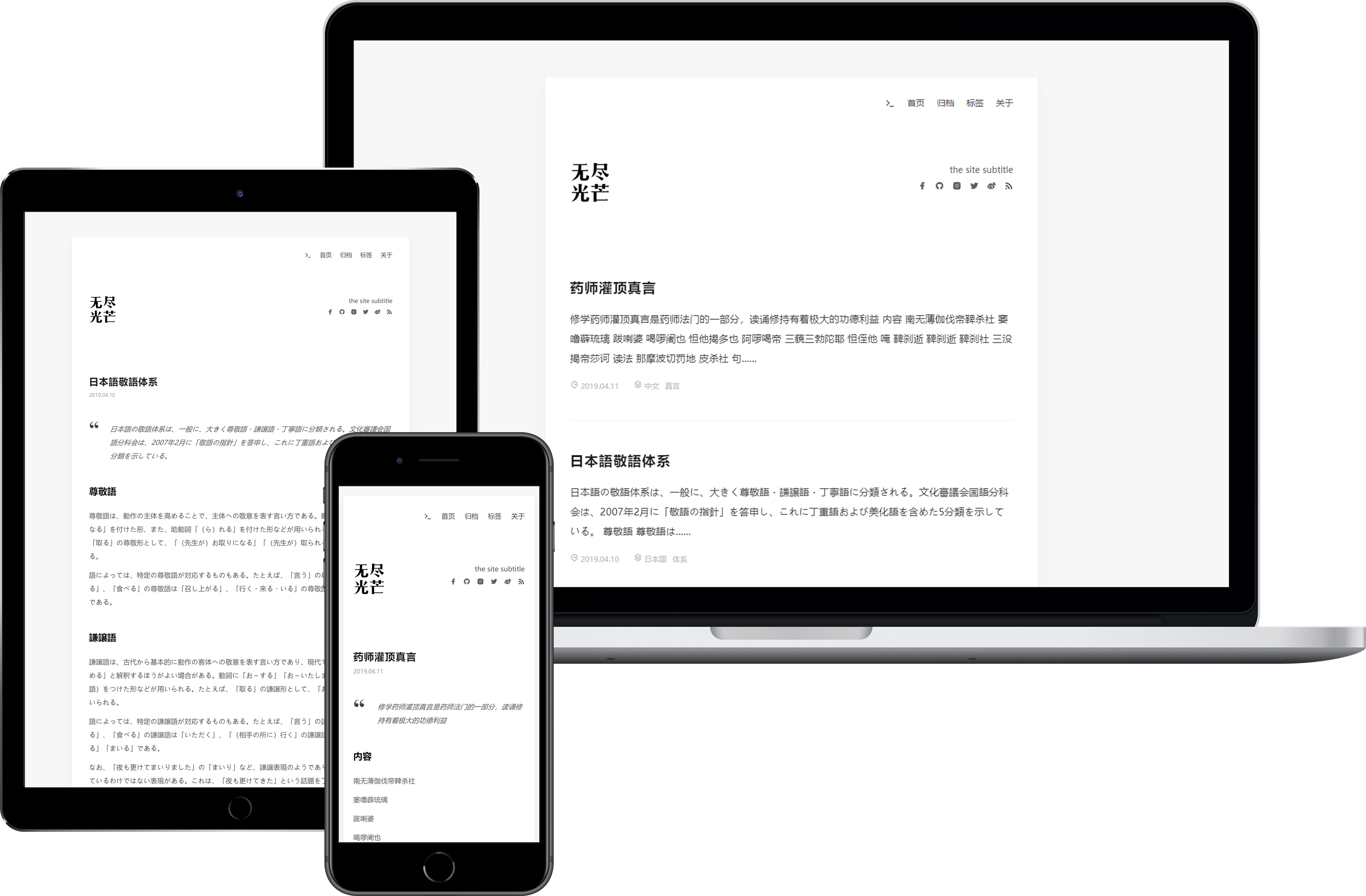
A simple and beautiful theme for Hugo
It's a port of ZOZO
Remove JQuery, instead of elevator.js and dom-slider
Use unpkg cdn instead of local asset
Hugo --minify local js/css assets minify supported
Add Fuse.js search
Features
- Responsive
- Syntax highlighting with highlightjs
- Math with mathjax
- Social links(Customize)
- Tags page
- Archive page
- Giscus comment-system
- Fancybox
$ git clone https://github.com/qcute/hugo-theme-graphite themes/graphiteImportant: Take a look inside the exampleSite folder of this theme. You'll find a file called config.toml. To use it, copy the config.toml in the root folder of your Hugo site. Feel free to change it.
There is an example site with config file and markdown files in exampleSite directory.
Use the about page to introduce yourself to your visitors. You can customize the content as you like in the /content/about/index.md.
This theme provides img shortcodes.
{{< img src="path/to/xxx.png" >}}This theme supports MathJax, which are turned off by default. If you want to use them, you need to set them in config.toml.
Set mathjax = true under the [params] to support the MathJax.
This theme provides Giscus comment system, the default is closed, if you want to use, need to set in config. toml.
Set the enableGiscus = true under [params] to open Giscus.
You can add a social link panel in the header by adding entries to the social block in the config.toml.
Remix icon is used in this theme.
In order to see your site in action, run Hugo's built-in local server.
$ hugo serverNow enter localhost:1313 in the address bar of your browser.
Released under the MIT License.