You can test the application here
This Project was created to improve my coding experience with an API.
And it's responsive
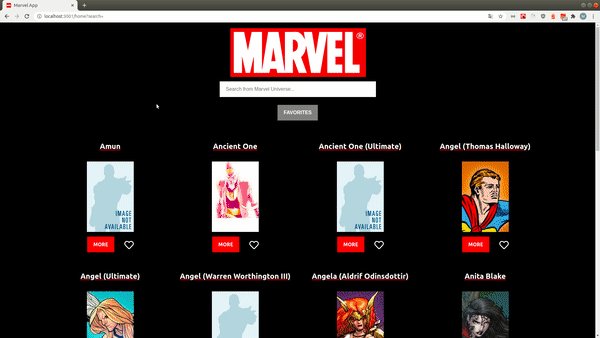
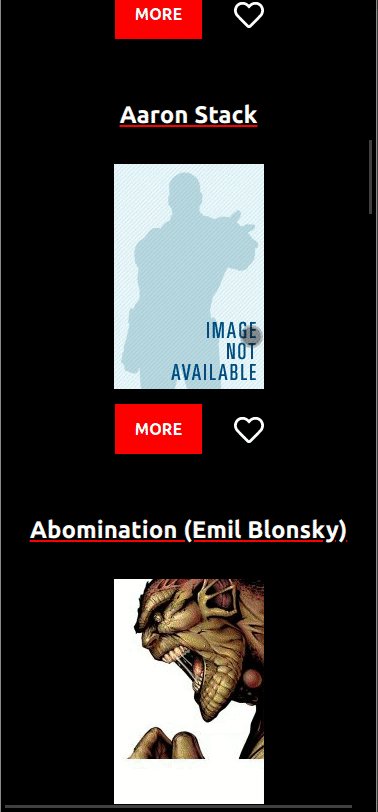
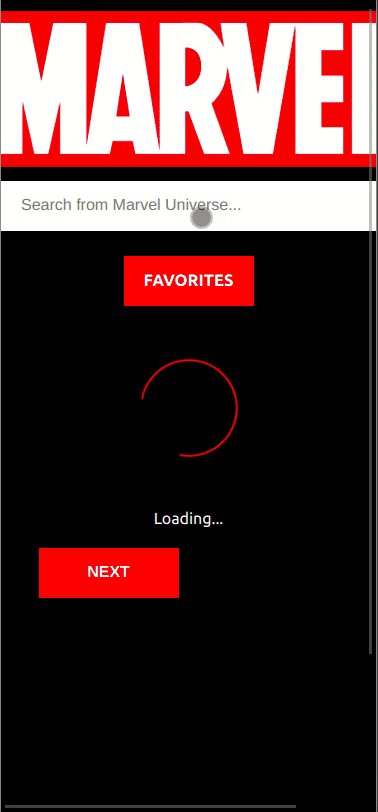
- The app list all the heroes afrom the Marvel API
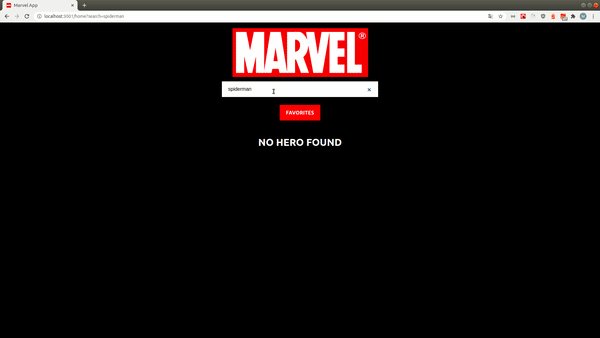
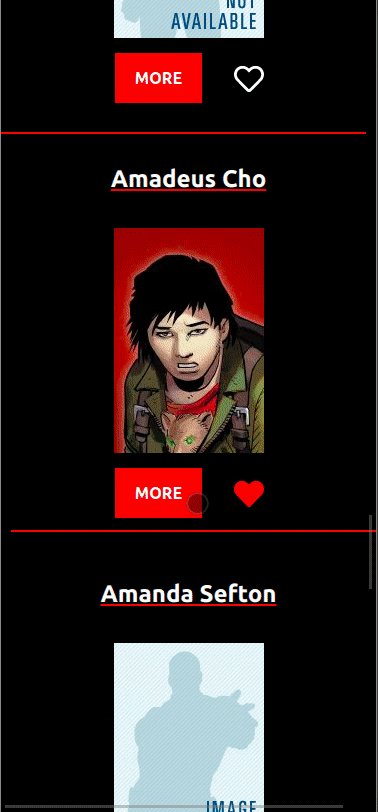
- The user can search heroes using the searchbar
- The user and copy/paste the url from search
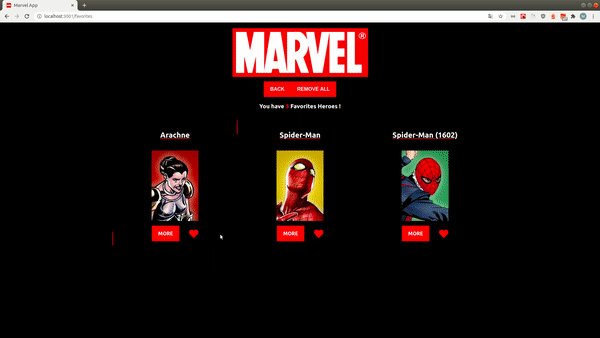
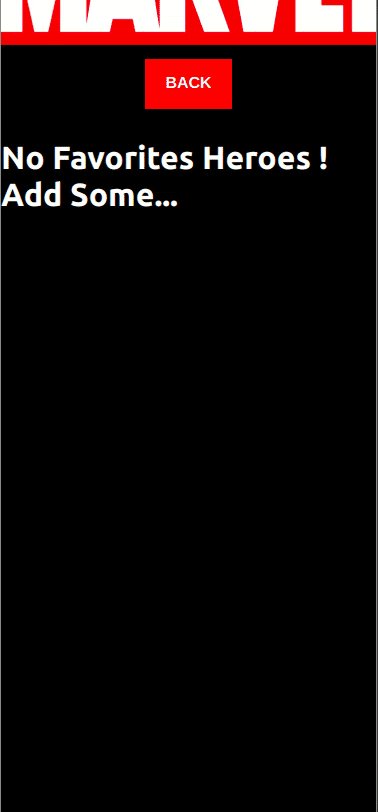
- The user can add or remove heroes to his favorit
- His Favorites are saved in LocalStorage
- Can be use on phone
-
First of all you need to clone the repostory into a local folder
-
Then you have to install the dependencies by typing in your terminal :
$ npm i-
You will need to create an api key here to get access to the API from MARVEL
-
Once you have the key, create
.envfile in the root of the project. -
Open the
.envfile and add your key after :REACT_APP_MARVEL_API_KEY.
You should have something like :REACT_APP_MARVEL_API_KEY=zda5451515az14e5569.
Everything is good now just run the project by typing in your terminal : npm start
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.