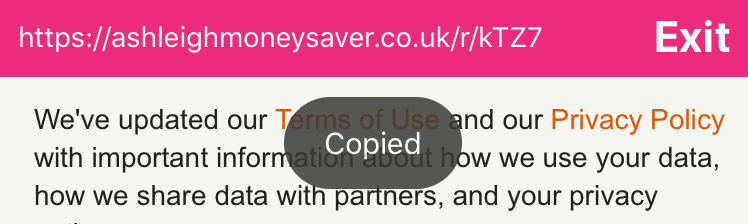
Cross platform tooltip for React Native.
To get started install via npm:
npm install react-native-action-tips --saveImport:
import ActionTip from 'react-native-action-tips';You can use the imperative API to control the action tip:
const actionTipRef = useRef(null);
<ActionTip
ref={actionTipRef}
position={{ top: 50 }}
/>
someMethod() {
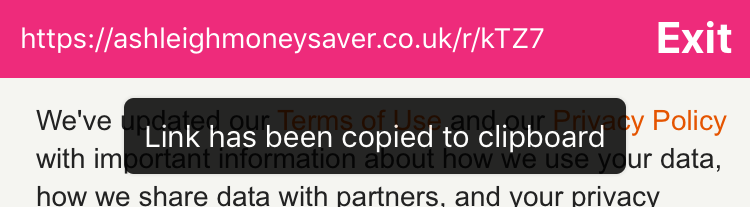
actionTipRef.current.show("Link has been copied");
}The declarative API for controlling the action tip:
const [isVisible, setIsVisible] = useState(false);
<ActionTip
visible={isVisible}
text="Link has been copied"
position={{ top: 50 }}
/>The action tip exposes imperative show() and hide() functions.
The position of the component can be customised through the position prop by passing an object as such { top: 0, bottom: 0, left: 0, right: 0 }. By default the component uses "absolute" positioning. This can be changed by passing style through the containerStyle prop.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| ref | string | Yes | ref allows you to call the show() and hide() methods. |
|
| text | string | Yes | Text which is displayed inside the action tip. | |
| visible | boolean | Yes | Controls the tooltip visibility. | |
| duration | number | Yes | 2000 ms | Duration until the action tip dismisses. |
| animationInDuration | number | Yes | 150 ms | Duration of fade-in animation. |
| animationOutDuration | number | Yes | 700 ms | Duration of fade-out animation. |
| opacity | number | Yes | 0.85 | Maximum opacity the tip should animate to. |
| position | object | Yes | 0 | Absolute positioning of the component. |
| containerStyle | style | Yes | Style applied to the action tip container. | |
| textStyle | style | Yes | Style applied to the action tip text. | |
| onHide | function | Yes | Callback when tooltip is hidden |
If you want to issue a PR, go ahead ;)
- Luke Brandon Farrell - Author
- Aspect One - Organization
This project is licensed under the MIT License
Thanks goes to these wonderful people (emoji key):
Luke Brandon Farrell 📖 |
Gabriel Ribeiro 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!