😣 This library is not compatible with Vue3! 😣
copy from https://github.com/michitaro/vue-window
Recent web applications are mainly for mobile environments. Therefore window UI is no longer mainstream. However, window UI is still useful for professional web applications for PC environments. This package is an implementation of window UI for PC environment as a Vue Component.
- Window component for vue2
- Windows are draggable
- Automatic z-index control
- Resizable
- z-index group
- Configurable color theme
- Built-in 3 color themes
- Open / Close animation
- Tested on Safari10, Chrome60, Firefox55, IE11, Edge38 For PCs
- iOS Support 🎉
npm install --save @hscmap/vue-window
npm i https://github.com/QylinFly/vue-windowjs.git#masterimport Vue from 'vue'
import * as VueWindow from 'vue-windowjs'
Vue.use(VueWindow)var Vue = require('vue')
Vue.use(require('vue-windowjs'))<template>
<windowjs-style-metal>
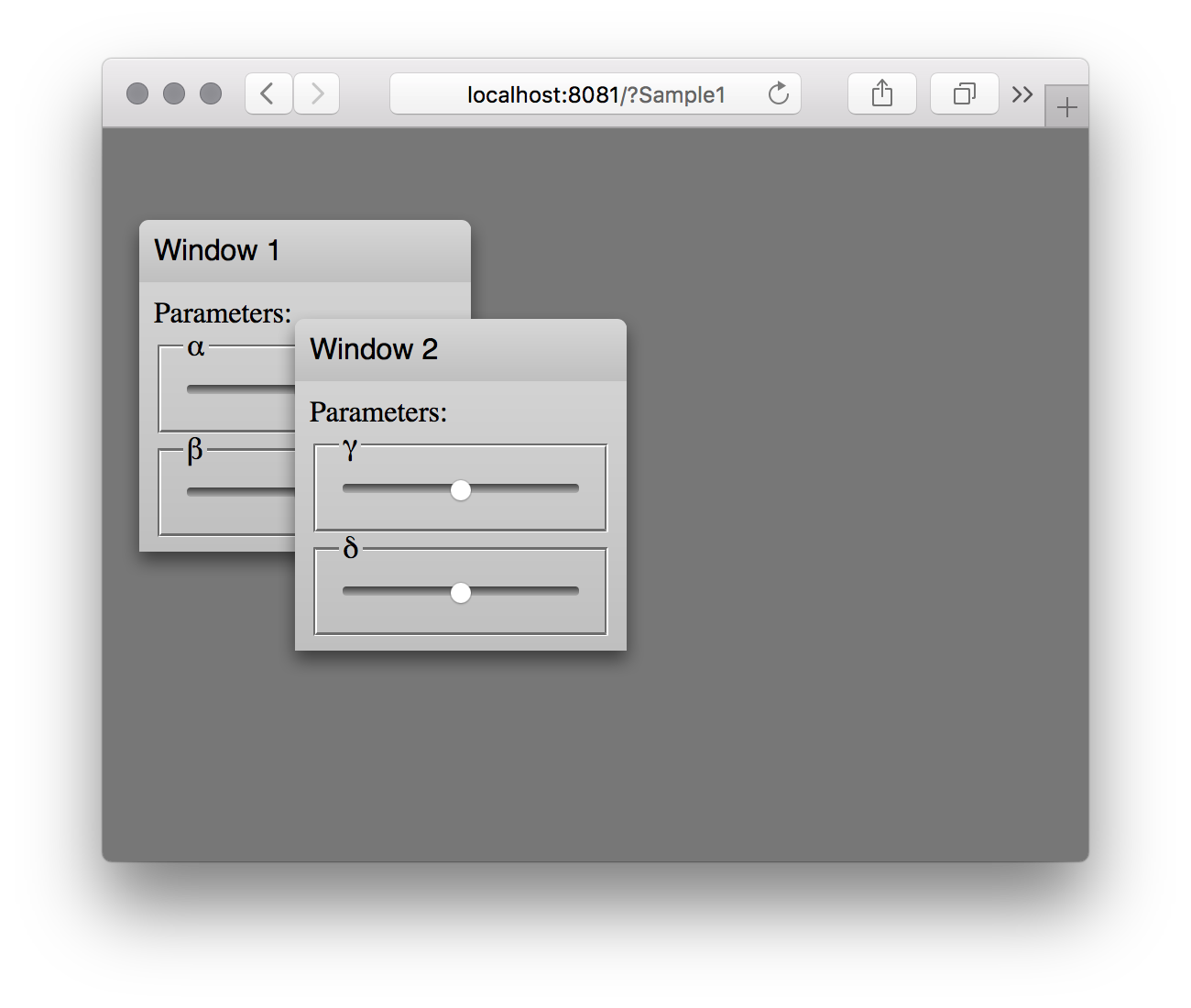
<windowjs title="Window 1" >
Parameters:
<fieldset>
<legend>α</legend>
<input type="range" />
</fieldset>
<fieldset>
<legend>β</legend>
<input type="range" />
</fieldset>
</windowjs>
</windowjs-style-metal>
</template>Other examples are available here.
see also @hscmap/vue-menu. This is a menu UI component for vue2 with the same color themes.
Any comments, suggestions or PRs are welcome 😀