«History of Genius Discovery» (shortly «History GD» or «GitHub for Scientists») is the scientific portal that was created to help scientists to keep own manuscripts (e.g., scientific articles, university manuals, and monographs).
Email: M.V.Lomonosov@history-gd.ru
Password: 123456
The software is based on following scientific article containing main software targets and the conception:
Mosolov R.V. Programma "Istorija genial'nogo otkrytija" // Elektronnyye biblioteki. 2020. V. 23. No 6. https://doi.org/10.26907/1562-5419-2020-23-6-1239-1278.
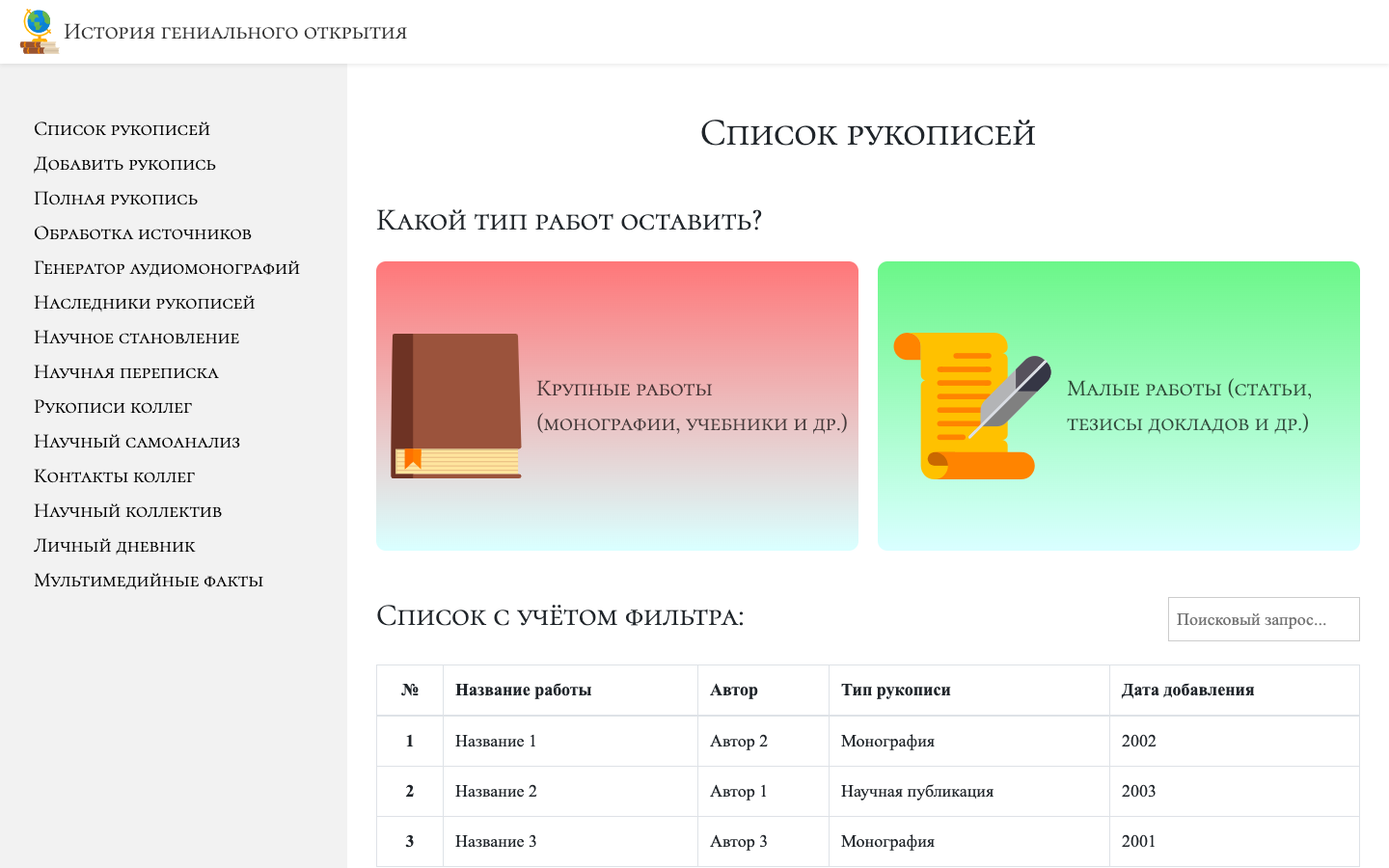
At current time, GUI looks so as shown below. This GUI presents
part of project's worked functionality on 04.05.2020 on the left.

- creating manuscripts;
- keeping manuscripts as reserve copies in Internet;
- generating manuscripts to PDF to print them;
- accumulating big data about manuscripts to search regularities of scientific discoveries;
- scientific self-analysis;
- et al.
| # | Technology | Role |
|---|---|---|
| 1 | HTML | Adds layout |
| 2 | CSS | Adds stylization |
| 3 | JavaScript | Frontend PL |
| 4 | TypeScript | Adds strong types to variables |
| 5 | Next.js | Makes the SPA more familiarity with SEO |
| 6 | React.js | Main high-level library for JS |
| 7 | Material UI | Adds templates of frontend components |
| 8 | React Router | Adds URL paths between pages |
| 9 | Redux | Manages all SPA states centrally |
| 10 | Redux Thunk/Redux Saga | Deletes sides effects |
| 11 | GraphQL/Apollo | Sets strong types for data exchanging with DB |
| 12 | ESLint + Prettier | Check and fix code styles into modules |
| 13 | Grunt/Gulp | Automates manual operations |
| 14 | Jest | Tests modules code quality |
The additional technological stack: Reselect.
| # | Technology | Role |
|---|---|---|
| 1 | Node.js | Main server platform on JS syntax |
| 1 | Python | Server PL to integrate GUI with scientific libraries |
| 2 | Express.js | Main high-level library for Node.js |
| 3 | Google Firebase | Main DBMS and hosting for SPA |
| 4 | MongoDB | 2nd DBMS for saving backups |
| 5 | PostgreSQL | 3rd DBMS for saving backups |
| 6 | JWT | Creates tokens to authenticate an user session |
| 7 | Jest | Tests modules code quality |
Run following terminal commands from root directory:
- Firstable, install all the project dependencies:
npm run install-globalnpm run install-clientnpm run install-server
- Type in 1st terminal window
npm run clientto render GUI - Type in 2nd window terminal
npm run serverto run the server
Finally, open a browser at: http://localhost:3000/
npm run pretty
More information about project's technical details, planned functionality, and planned pages of the SPA:
https://drive.google.com/open?id=1KYWEs8QmNs79tw7Br3JS5j9R07W0w6GC
Also you can to learn statistic of work time that was oriented to this project:
https://drive.google.com/open?id=1CIHTwmnrYNzT6RYXHrQ99lInUuDib980M8JNQ23s6y4