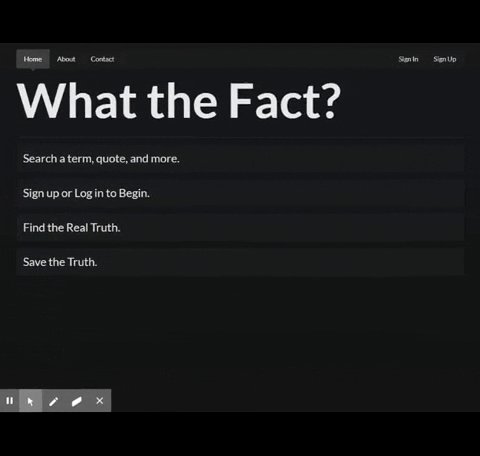
We wanted a cleaner, easy to use website. Part of making it easy to use was making it mobile responsive.
- JavaScript
- HTML
- CSS
- express.js
- express-sessions
- node.js
- mysql
- jQuery
- passport.js
- passport-local
- sequelize
- bcrypt.js
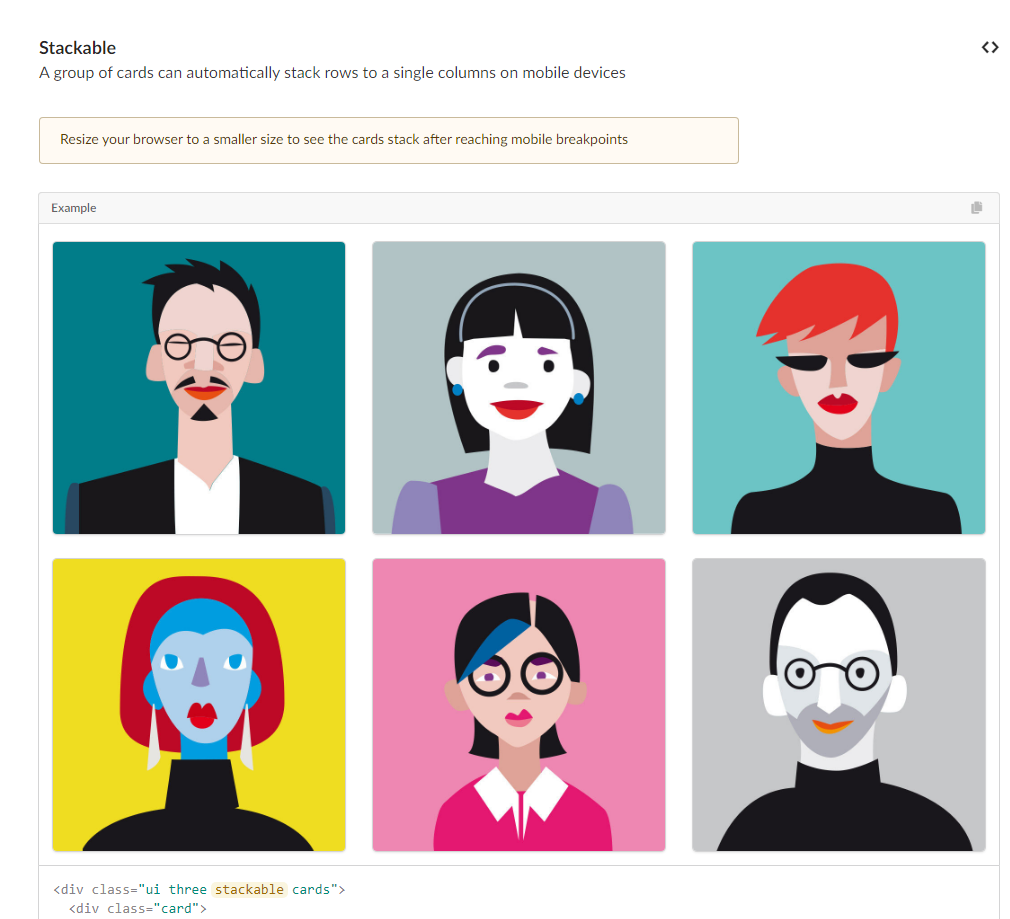
- Semantic UI
- Google Fact Check API
What?
A search that allows you not to simply search terms, but identify claims associated with terms and rates whether they are true or not.
Why?
Even if you are smart, even if you are aware of the daily news and consider yourself a critical thinker, on occasion, something will slip by you. Some little tidbit, some little piece of something will weasel itself into your brain and you will "KNOW" it, you will share it, you will argue for it and you will convince your friends and family member that this is the truth. That this is the fact. So, we wanted to help create a better tool, an easy one to use that will allow you to stop the misinformation and maybe, will help you exclaim "what the fact!?!?!"
How?
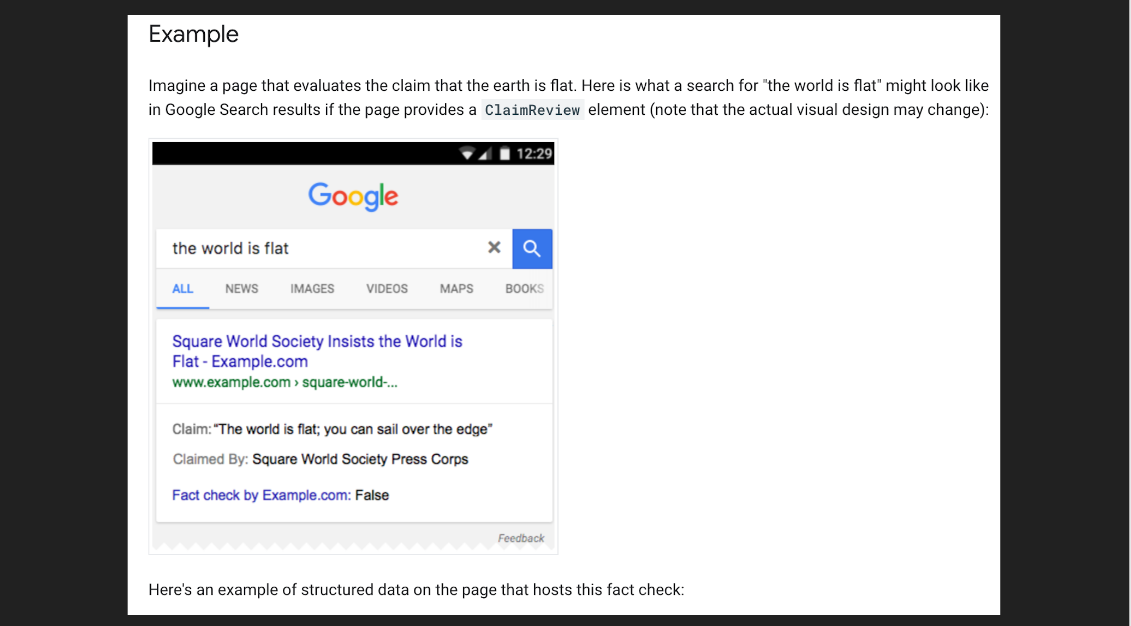
Our claim search is primarily done using google's fact checker API.
The biggest challenge using this API was figuring out where to call it and getting it to display on English results (as our site is only in English). In order to resolve our language issue we inserted a bit of code into the original API code that set the language to en
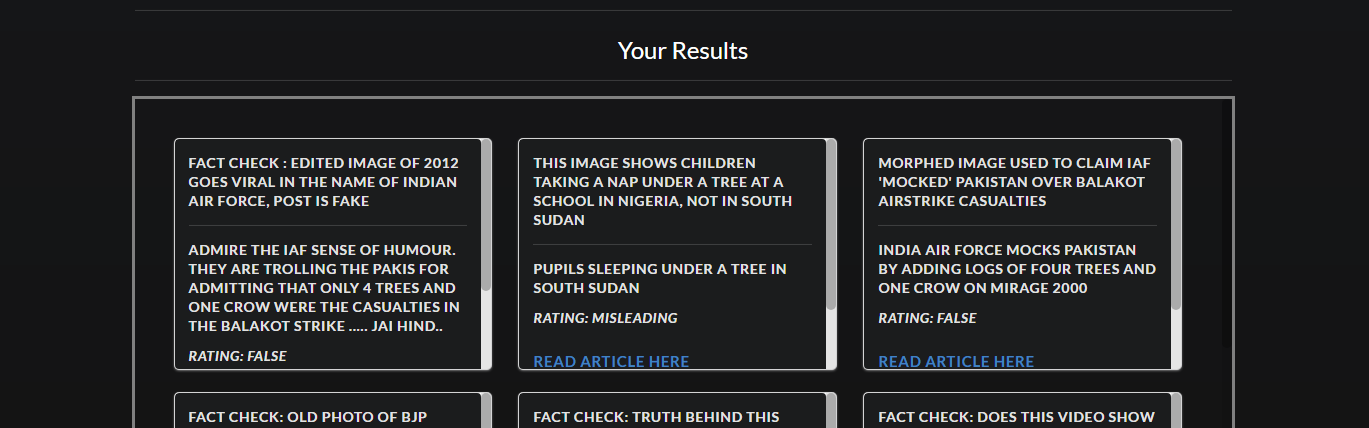
What?
We created a box that holds small cards that display all the information given to us by the API. The cards have a scroll bar in order to better serve the user and the box they are contained scrolls as well.
Why?
One of the most important points we all agreed on early in the build of this project was that we wanted to create something beautiful and easy to use. Being able to easily select the claim and have it show up nicely was paramount.
How?
We used semantic UI to build the boxes and give them color.
What?
A simple page built just for you to keep your searches.
Why?
So that users can save their searches and their data. Sure you can copy the information down into a word document or onto a piece of paper but, that's not always convenient, is it? Unless you are a scientist working in a remote rain forest it is unlikely you will carry a notebook and pen with you where ever you go. And if you wanted to ever refer back to your search you might be willing to go through the whole process of searching up all the different terms again or you might want things to save conveniently to your own profile.
How?
This was a complex task to achieve as a developer. Not because the page was overly difficult to design but because it was difficult to conceptualize. We had several ideas on how to set up our user profile and build it:
1. Create a members only website, where you have to log in to use the fact check and you can save your searches
2. Create a front end search and a user search that has a button that allows you to save your searches into either a:
a. a database
b. local storage
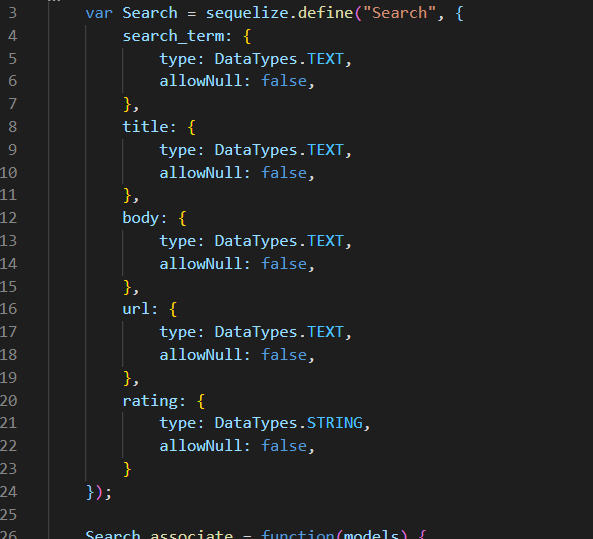
In the end we chose to do secret option number 3, using the first page to display instructions (per our user friendly mission) and then have a user sign in to save searches onto a database.
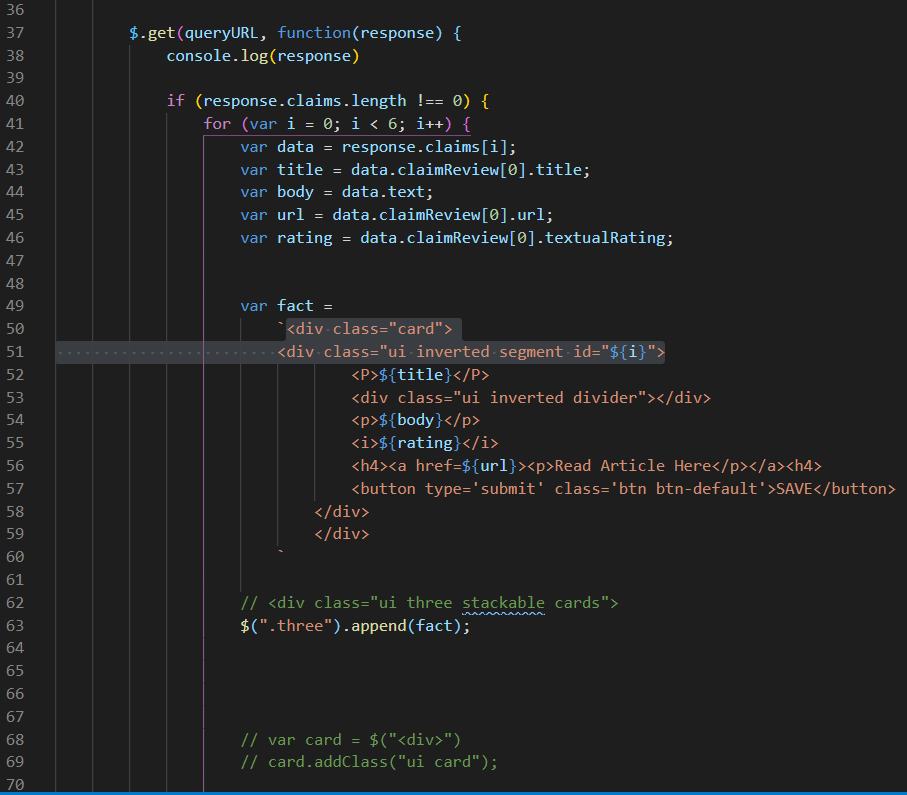
When a user types in the search box, a query is run for the term that is being searched in user.js where results are then posted in the form of "data" and run through a jquery call-using a for loop and some html to make it sit correctly on the page.
What?
An option for having a user to save the search title they just made for later reading. The article details are saved to a profile page that the user can access later.
Why?
This too, fit into our goal of making an easy to use fact-checker website. Being able to store ideas to either share with people later or refer back to. Saving websites/data and information can get convoluted and messy with multiple devices and ways of trying to view things so we wanted to help our user be organized with their search results.
How?
For our saved searches, how it works is that when a user would like to look up any facts and find out if any articles, statements are true or false, the user can save them with the “Save Fact” button and look over their saved searches later on which goes into the “Profile” page and logs all their saved searches. We did want to incorporate a delete button for each saved fact in case they wouldn’t like it in their saved searches page anymore. It’s a great way for those who want to read up on the article more and save these articles in a way they could do more in depth research.
For later builds
- Twitter fact check -reads through tweets and uses response to enter into the fact check api
- Comments section for discussion between users
- Icons/images that show up with claims because users love visuals
- A Logo to go with the page
- Add a featured section of recent facts or most saved
- Have users interact and be able to see each other's profiles of their saved searches for more open discussions
- Add a delete feature in the saved searches
- Add more to user's profile such as a profile photo, name, bio and being able to edit or update them
This site is for anyone. Anyone who finds themselves lost in the world of information that the modern world grants us and would like a little more clarity, insight and direction in that world.
Janessa Reeanne Fong
Rachael Kelm-Southworth
Aaron Diggdon
We would like to thank Kerwin, Manuel, Jerome, Roger and all my classmates for helping me understand this subject matter and anyone that contributed to make the base code.