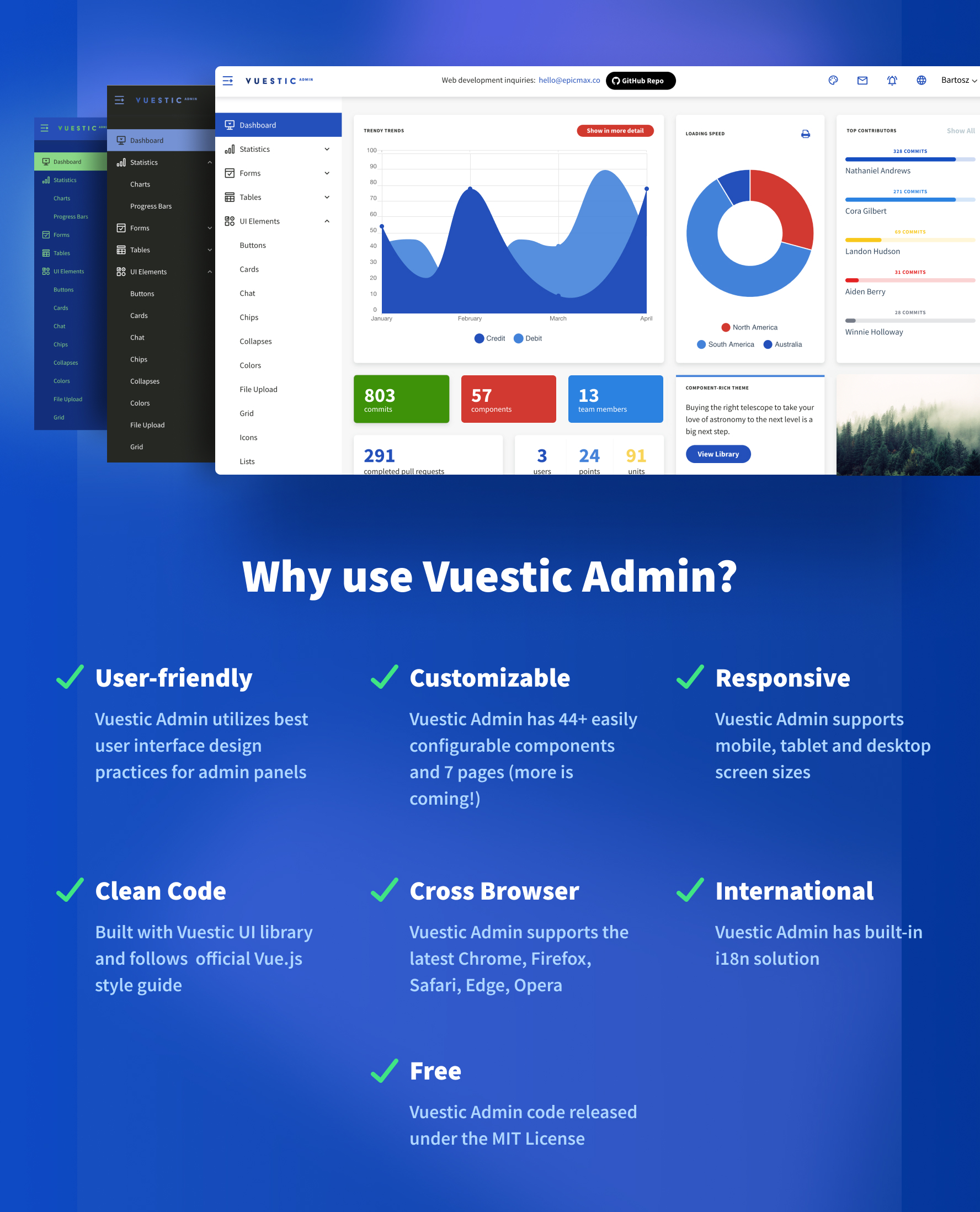
Free and beautiful Vue.js admin template with 44+ custom UI components.
Developed by Epicmax.
Designed by Vasili Savitski
Based on Vuestic UI library.
Light theme demo | Semi-dark theme demo | Original theme demo | Vuestic UI documentation
Vuestic Admin is built with Vuestic UI. See our issues, contributing guide and join discussions on our discord server to help us improve Vuestic Admin & Vuestic UI experience.
Documentation, guides and tutorials are available on vuestic.dev
Ask questions at the official community discord server
First of all, make sure you have all prerequisites installed:
After checking the prerequisites, follow these simple steps to install and use Vuestic Admin:
# clone the repo
$ git clone https://github.com/epicmaxco/vuestic-admin.git myproject
# go into app's directory and install dependencies:
$ cd myproject
Then, if you use npm:
$ npm install
# serve with hot reload at localhost:8080 by default.
$ npm run dev
# build for production
$ npm run build
# build for production and view the bundle analyzer report.
$ npm run build --report
If you use yarn:
$ yarn install
# serve with hot reload at localhost:8080 by default.
$ yarn dev
# build for production
$ yarn build
# build for production and view the bundle analyzer report.
$ yarn build --report
Responsive layout | charts (Chart.js) | progress bars | forms | selects | date pickers | checkboxes and radios | static tables and data tables | medium editor | smooth typography | buttons | collapses | color pickers | timelines | toasts | tooltips | popovers | icons | spinners | modals | file upload | chips | trees | cards | ratings | sliders | chat | maps (MapLibre, Yandex, Leaflet, amMap) | login/signup pages templates | 404 pages templates | i18n
We design Vuestic Admin to support the latest modern web browsers.
 Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Thanks for all your wonderful PRs, issues and ideas.
You’re always welcome to join: check out
our
contribution guides
, open issues
and discord server
Become a partner: hello@epicmax.co
Epicmax is committed to Open Source from its beginning. Vuestic UI was created and backed by Epicmax, and is supported through all the years. You can request a consultation or order web development services by Epicmax via this form 😎
Say hi: hello@epicmax.co. We will be happy to work with you!
Other work we’ve done 🤘

By @flatlogic marketplace
Stay up to date with the latest Vuestic news! Follow us on Twitter or Linkedin
MIT license.