This is a simple, beautiful and swift theme for Jekyll. It's mobile first, fluidly responsive, and delightfully lightweight.
It's pretty minimal, but leverages large type and drastic contrast to make a statement, on all devices.
The landing page of the blog is multilingual page.
It is my pleasure to contact me, you can give me your website or some advice about my website. Let's build a wonderful Jekyll theme together!
Jalpc-A: another Jekyll theme written by AngularJS.
If you're completely new to Jekyll, I recommend checking out the documentation at http://jekyllrb.com or there's a tutorial by Smashing Magazine.
Fork the repo, and then clone it so you've got the code locally.
$ git clone https://github.com/<your githubname>/jalpc_jekyll_theme.git
$ cd jalpc_jekyll_theme
$ gem install jekyll # If you don't have jekyll installed
$ rm -rf _site && jekyll server
The _config.yml located in the root of the jalpc_jekyll_theme directory contains all of the configuration details for the Jekyll site. The defaults are:
# Website settings
title: "Jalpc"
description: "Jack's blog,use Jekyll and github pages."
keywords: "Jack,Jalpc,blog,Jekyll,github,gh-pages"
baseurl: "/"
url: "http://www.jack003.com"
# url: "http://127.0.0.1:4000"
# author
author:
name: 'Jack'
first_name: 'Jia'
last_name: 'Kun'
email: 'me@jack003.com'
facebook_username: 'jiakunnj'
github_username: 'Jack614'
avatar: 'static/img/landing/Jack.jpg'
...The index page is seprated into several sections and they are located in _includes/sections,the configuration is in _data/landing.yml and section's detail configuration is in _data/*.yml.
These files are used to dynamically render pages, so you almost don't have to edit html files to change your own theme, besides you can use jekyll serve --watch to reload changes.
The following is mapping between yml file to sections.
- landing.yml ==> index.html
- language.yml ==> index.html
- careers.yml ==> _includes/sections/career.html
- skills.yml ==> _includes/sections/skills.html
- projects.yml ==> _includes/sections/projects.html
- links.yml ==> _includes/sections/links.html
This yml file is about blog page navbar
- blog.yml ==> _includes/header.html
The following is mapping between yml file to donation
- donation.yml ==> blog/donate.html
- alipay.yml ==> blog/donate.html
- wechat_pay.yml ==> blog/donate.yml
Then, start the Jekyll Server. I always like to give the --watch option so it updates the generated HTML when I make changes.
$ jekyll serve --watch
Now you can navigate to localhost:4000 in your browser to see the site.
You can host your Jekyll site for free with Github Pages. Click here for more information.
A configuration tweak if you're using a gh-pages sub-folder
In addition to your github-username.github.io repo that maps to the root url, you can serve up sites by using a gh-pages branch for other repos so they're available at github-username.github.io/repo-name.
This will require you to modify the _config.yml like so:
# Welcome to Jekyll!
# Site settings
title: Website Name
baseurl: "/"
url: "http://github-username.github.io"
# url: "http://127.0.0.1:4000"
# author
author:
name: nickname
first_name: firstname
last_name: lastname
email: your_email@example.com
facebook_username: facebook_example
github_username: 'github_example'
head_img: 'path/of/head/img'
# blog img path
img_path: '/path/of/blog/img/'If you start server on localhost, you can turn on # url: "http://127.0.0.1:4000".
In blog page, we categorize posts into several categories by url, all category pages use same template html file - _includes/category.html.
For example: URL is http://127.0.0.1:4000/python/. In _data/blog.yml, we define this category named Python, so in _includes/category.html we get this URL(/python/) and change it to my category(Python), then this page are posts about Python. The following code is about how to get url and display corresponding posts in _includes/category.html.
<div class="row">
<div class="col-lg-12 text-center">
<div class="navy-line"></div>
{% assign category = page.url | remove:'/' | capitalize %}
{% if category == 'Html' %}
{% assign category = category | upcase %}
{% endif %}
<h1>{{ category }}</h1>
</div>
</div>
<div class="wrapper wrapper-content animated fadeInRight blog">
<div class="row">
<ul id="pag-itemContainer" style="list-style:none;">
{% assign counter = 0 %}
{% for post in site.categories[category] %}
{% assign counter = counter | plus: 1 %}
<li>The pagination in jekyll is not very perfect,so I use front-end web method,there is a blog about the method and you can refer to jPages.
Many third party page counter platforms are too slow,so I count my website page view myself,the javascript file is static/js/count.min.js (static/js/count.js),the backend API is written with flask on Vultr VPS, detail code please see jalpc-flask.
The landing page has multilingual support with the i18next plugin.
Languages are configured in the config.yml file.
If you don't need this feature, please clear content in file
_data/language.ymland folderstatic/locales/.
Add a new language entry
languages:
- locale: 'en'
flag: 'static/img/flags/United-States.png'
- locale: '<language_locale>'
flag: '<language_flag_url>'Add a new json (static/locales/<language_locale>.json) file that contains the translations for the new locale.
Example en.json
{
"website":{
"title": "Jalpc"
},
"nav":{
"home": "Home",
"about_me": "About",
"skills": "Skills",
"career": "Career",
"blog": "Blog",
"contact": "Contact"
}
}Next you need to add html indicators in all place you want to use i18n.(_includes/sections/*.html and index.html)
Example:
<a class="navbar-brand" href="#page-top" id="i18_title"><span data-i18n="website.title">{{ site.title }}</span></a>Next you need to initialise the i18next plugin(index.html):
$.i18n.init(
resGetPath: 'locales/__lng__.json',
load: 'unspecific',
fallbackLng: false,
lng: 'en'
}, function (t)
$('#i18_title').i18n();
});I use Baidu analytics, Google analytics and GrowingIO to do web analytics, you can choose either to realize it,just register a account and replace id in _config.yml.
I use Changyan and Disqus to realize comment.
To configure Changyan, get the appid and conf in http://changyan.kuaizhan.com/. Then, in _config.yml, edit the changyan value to enable Changyan.
To configure Disqus,you should set disqus_shortname and get public key and then, in _config.yml, edit the disqus value to enable Disqus.
I use bshare to share my blog on other social network platform. You can register a count and get your share uuid.
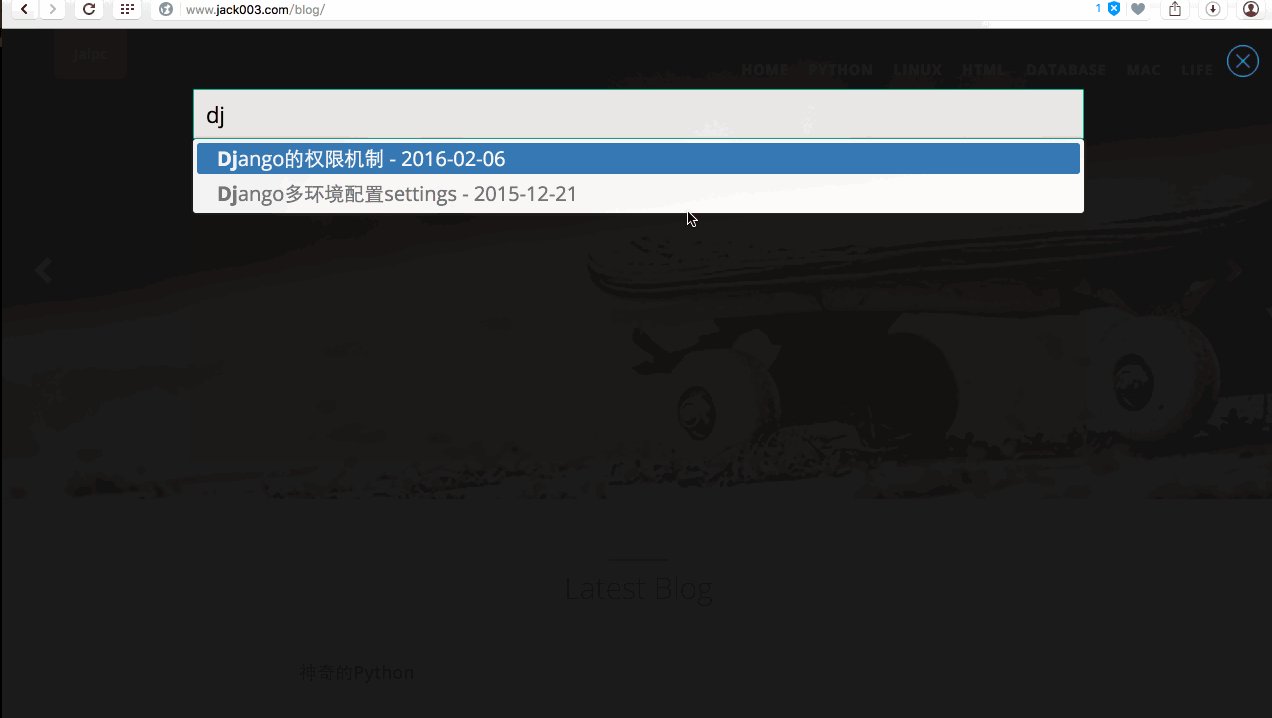
I use javascript to realize blog search,you can double click Ctrl or click the icon at lower right corner of the page,the detail you can got to this repo: https://github.com/androiddevelop/jekyll-search.
Just use it.
Replace your website domain in CNAME file.
If you want to give credit to the Jalpc theme with a link to my personal website http://www.jack003.com, that'd be awesome. No worries if you don't.
Hope you enjoy using Jalpc. If you encounter any issues, please feel free to let me know by creating an issue. I'd love to help.
Jalpc is always being improved by its users, so sometimes one may need to upgrade.
If git remote -v doesn't have an upstream listed, you can do the following to add it:
git remote add upstream https://github.com/Jack614/jalpc_jekyll_theme.git
git pull upstream gh-pages
There may be merge conflicts, so be sure to fix the files that git lists if they occur. That's it!
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request