Duolingo Drag-and-drop feature made with React Native. Made using this video.
This project was made using the follow technologies:
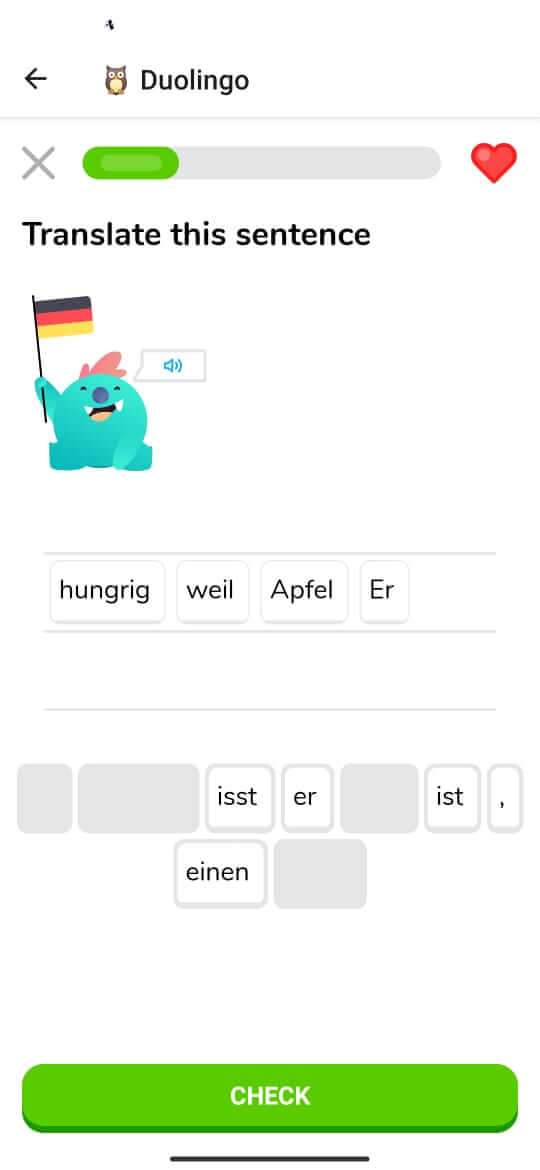
- Drag and Drop Feature
To run the project you need a cellphone with the app of expo instaled or a emulator android/ios.
After, fork this repository and clone to your machine. Inside of the project's folder run the following commands:
# Install Dependencies
$ npm install
# or
$ yarn
# Run Expo Server
$ npm start
# or
$ yarn startAferter read the QRCode with the app of expo or run on emulator.
Feel free to file a new issue with a respective title and description on the the Duolingo Drag-and-Drop repository. If you already found a solution to your problem, i would love to review your pull request!
First of all, thank you for being interested in helping out, your time is always appreciated in every way. 💯
Here's some tips:
- Check the issues page for already opened issues (or maybe even closed ones) that might already address your question/bug/feature request.
- Feature requests are welcomed! Provide some details on why it would be helpful for you and others, explain how you're using bull-board and if possible even some screenshots if you are willing to mock something!
Check out the contributing page to see the best places to file issues, start discussions and begin contributing.
Released in 2020 📕 License
Made with love by Rafael Goulart 🚀. This project is under the MIT license.
Give a ⭐️ if this project helped you!