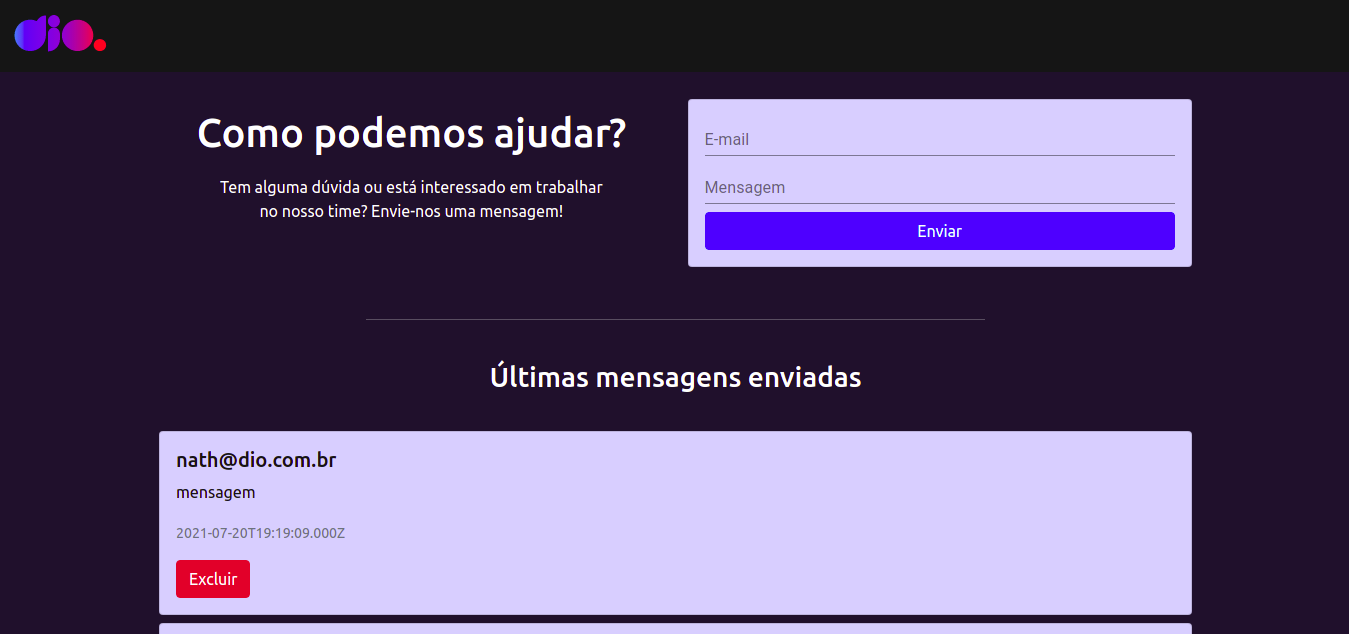
Projeto desenvolvido como último desafio de código do bootcamp Inter Frontend Developer, que simula uma página de contato em React e salva as mensagens em um BD SQLite, consumindo uma API
Navegue até a pasta backend e, com o node instalado, execute:
$ npm ie depois:
$ npm run devNavegue até a pasta backend e, com o node instalado, execute:
$ npm ie depois:
$ npm startAs seguintes ferramentas e tecnologias foram usadas na construção do projeto:
Feito por Rafael Santana 👋🏽 Contato!