- 1. Sobre
- 2. Resumo do projeto
- 3. Experiência do Usuário
- 4. Protótipo de Baixa Fidelidade
- 5. Objetivos de aprendizagem
- 6. Autoria
Rick and Morty (em português Rick e Morty) é uma série de animação adulta norte-americana de comédia e ficção científica criada por Justin Roiland e Dan Harmon para o bloco de programação noturno Adult Swim,exibido no canal Cartoon Network. A série se originou de uma paródia animada em curta-metragem do filme "De Volta Para o Futuro" criada por Roiland para o festival de cinema Channel 101. A Adult Swim abordou Harmon a respeito de ideias para um programa de televisão, então ele e Roiland desenvolveram o programa com base no curta, substituindo os personagens de Doc com Rick e Marty com Morty.
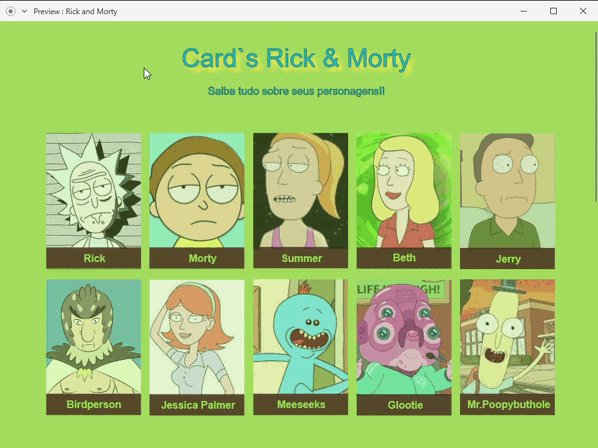
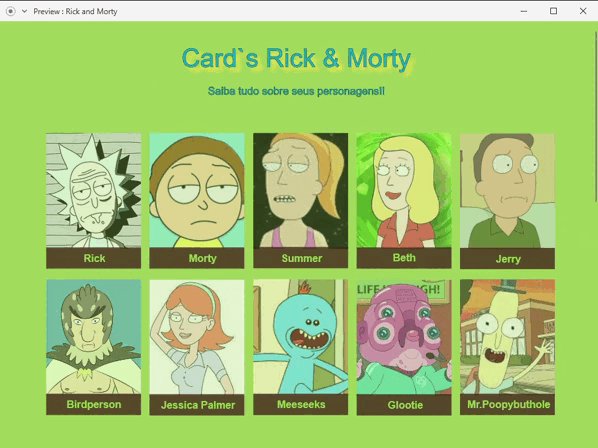
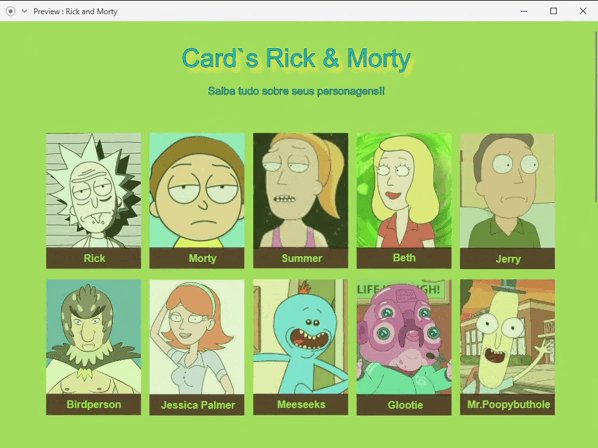
Projeto Data Lovers realizado no bootcamp da Laboratória (SAP006) idealizado para os fãs e curiosos da série Rick And Morty. É uma aplicação web que possibilita obter informações através sobre a série através de um menu de filtros dos personagens onde é possível escolher opções como: Gênero, Espécie, Status, Ordem Alfabética ou por pesquisa de nome.
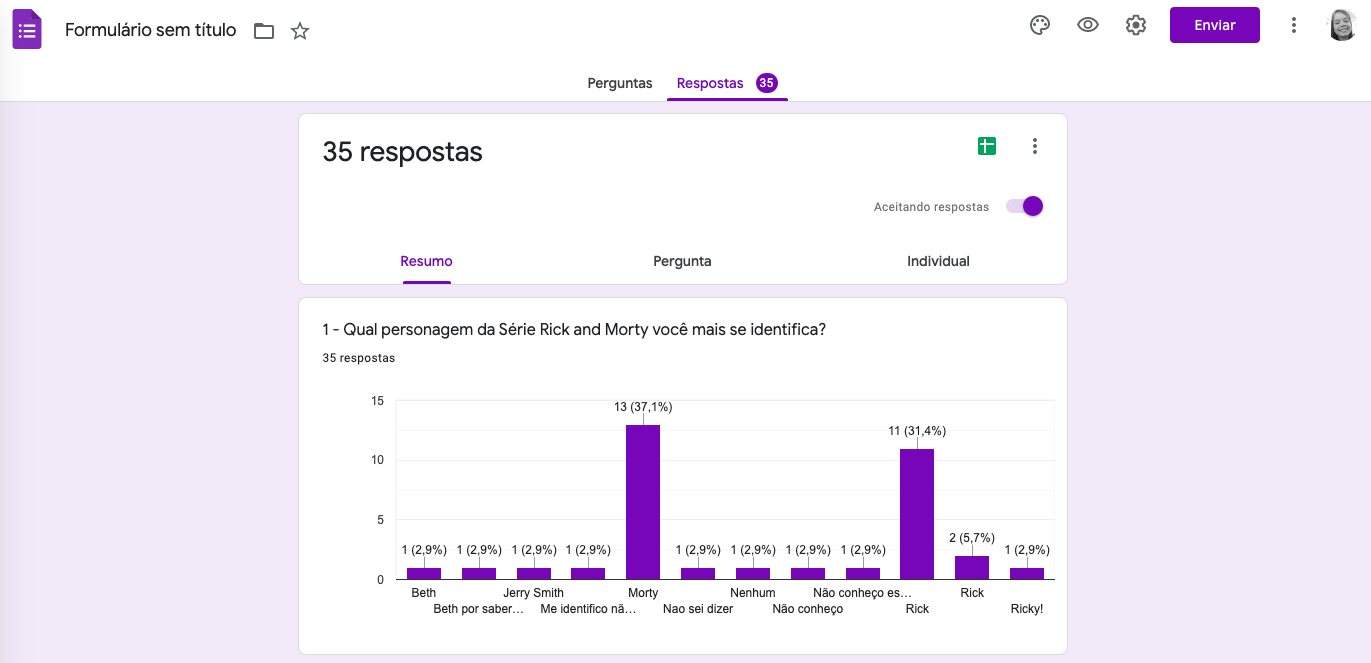
Elaboramos uma pesquisa através de um Form (link abaixo) para entendermos quais informações interessavam para nossos usuários. Fizemos as seguintes perguntas:
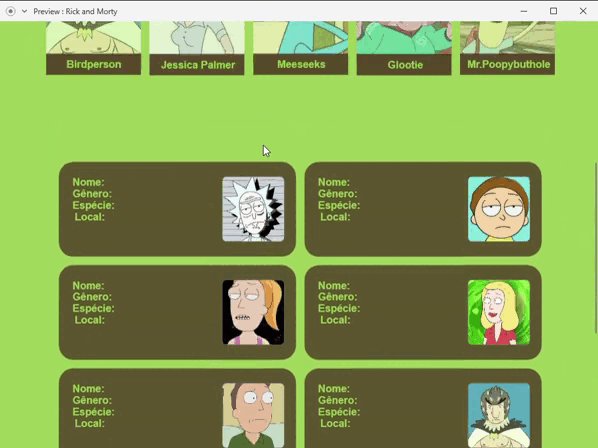
- Qual personagem da Série Rick and Morty você mais se identifica? Informações relevantes sobre os personagens, como nome, gênero, espécie, local de origem, imagem e episódios em que aparecem.
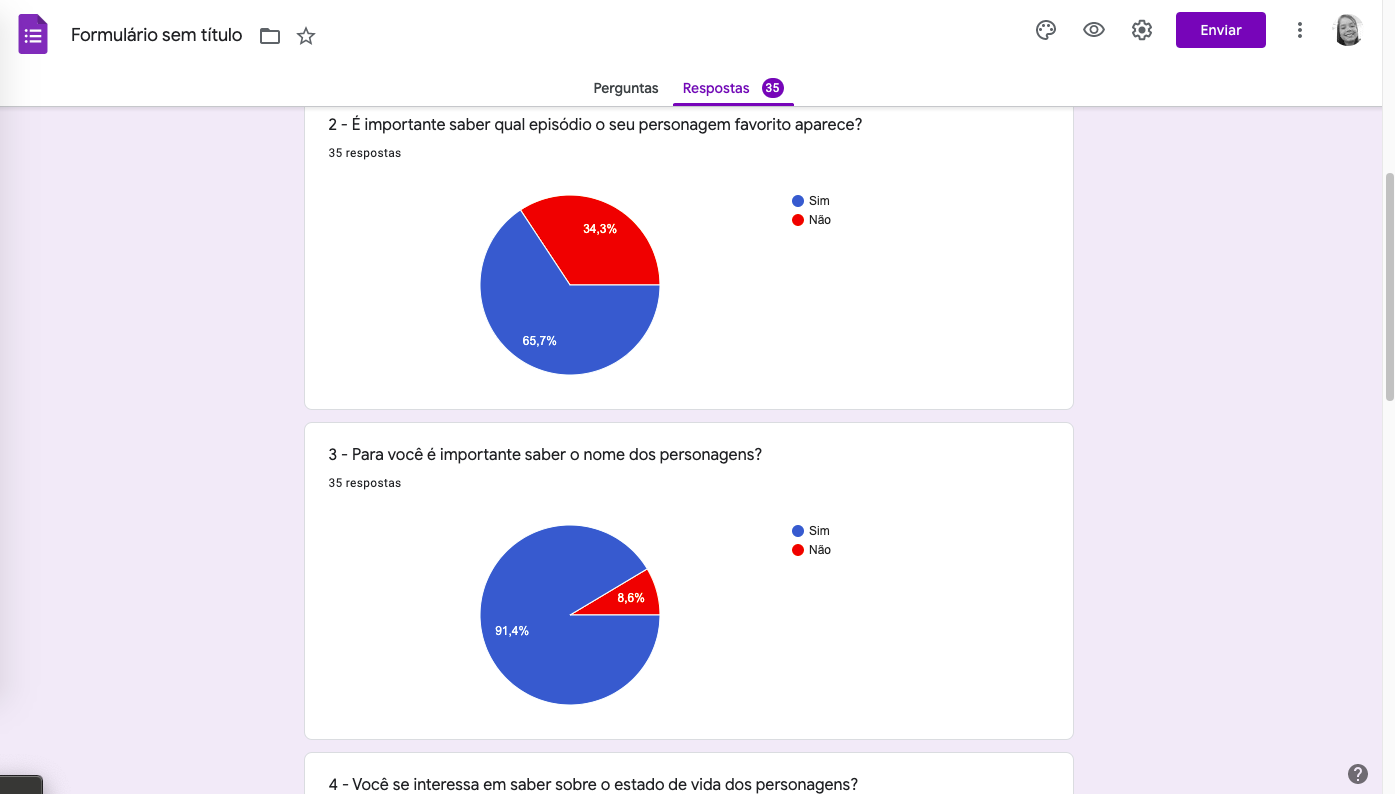
- É importante saber qual episódio o seu personagem favorito aparece?
- Para você é importante saber o nome dos personagens?
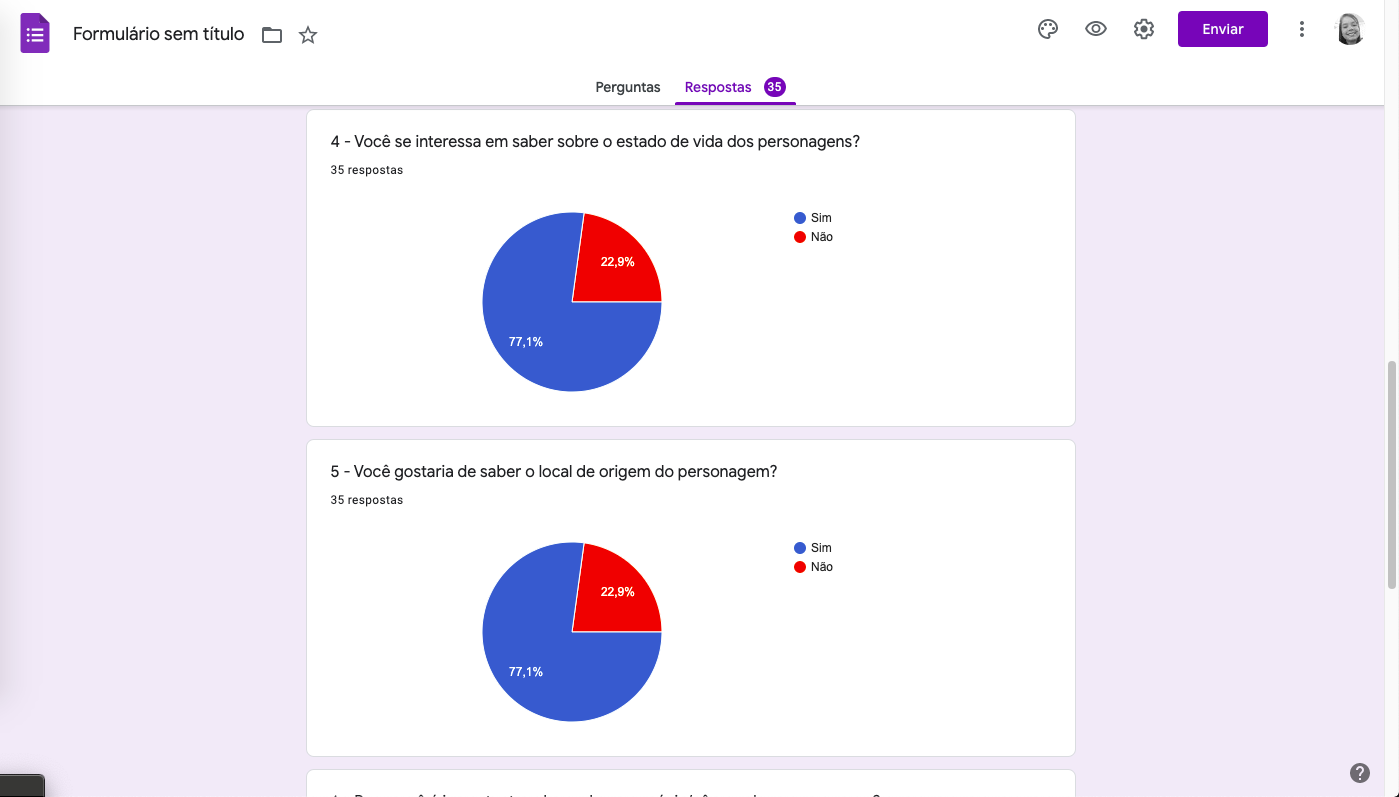
- Você se interessa em saber sobre o estado de vida dos personagens?
- Você gostaria de saber o local de origem do personagem?
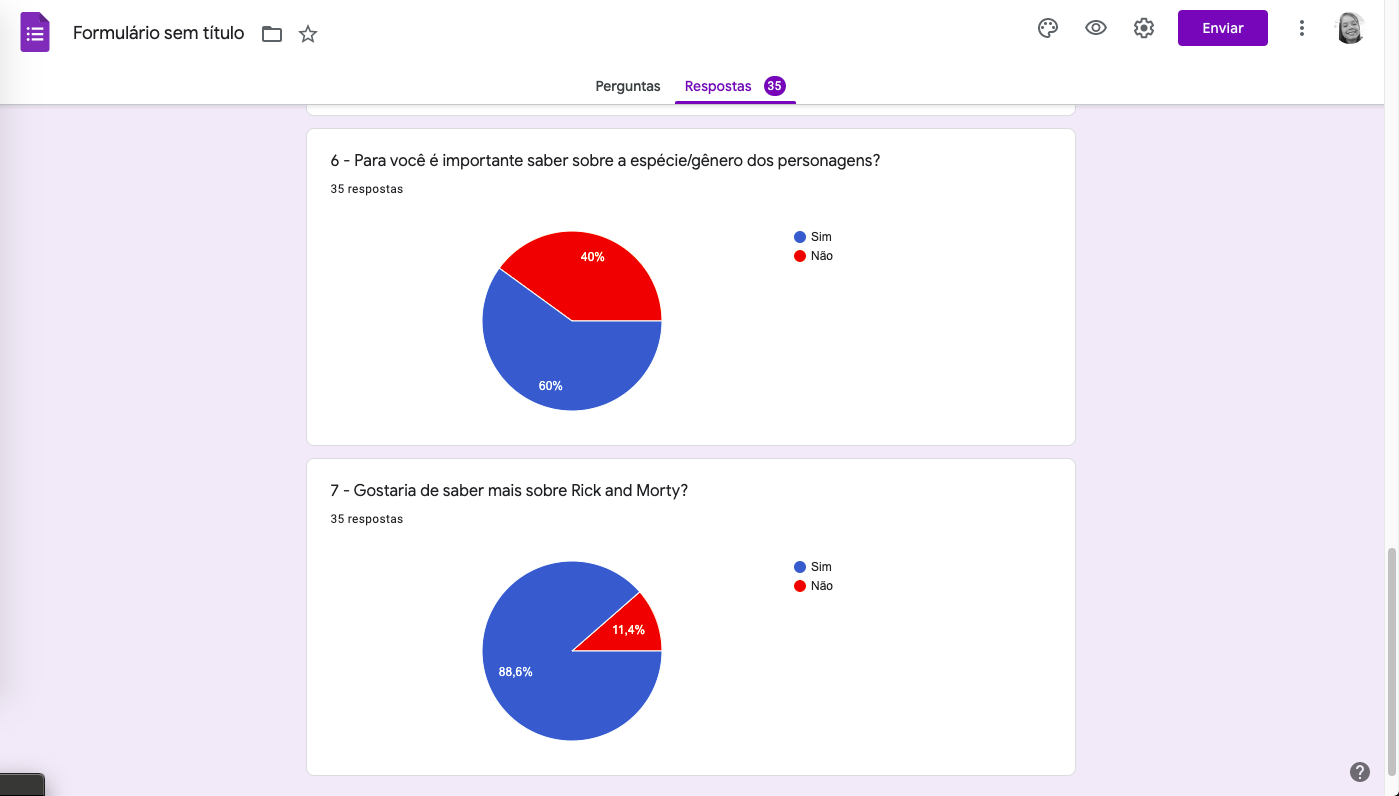
- Para você é importante saber sobre a espécie/gênero dos personagens?
- Gostaria de saber mais sobre Rick and Morty?
Após essa pesquisa, disponibilizamos as informações mais relevantes para os usuários através de cards que permitem a visualização desses dados.
- Uso de HTML semântico.
- Uso de seletores de CSS.
- Construir sua aplicação respeitando o desenho realizado (protótipo).
- Uso de flexbox em CSS.
- Uso de seletores de DOM.
- Gerenciamento de eventos de DOM.
- Manipulação dinâmica de DOM. (appendChild |createElement | createTextNode| innerHTML | textContent | etc.)
- Uso de condicionais (if-else | switch | operador ternário)
- Uso de laços (for | for..in | for..of | while)
- Uso de funções (parâmetros | argumentos | valor de retorno)
- Manipular arrays (filter | map | sort | reduce)
- Manipular objects (key | value)
- Uso ES modules (
import|export) - Diferenciar entre expression e statements.
- Diferenciar entre tipos de dados atômicos e estruturados.
- Organizar e dividir o código em módulos (Modularização)
- Uso de identificadores descritivos (Nomenclatura | Semântica)
- Uso de linter (ESLINT)
- Uso de comandos de git (add | commit | pull | status | push)
- Gerenciar repositórios de GitHub (clone | fork | gh-pages)
- Colaboração no Github (branches | pull requests | |tags)