O que é o AluraCommerce? | Tecnologias | Como usar |
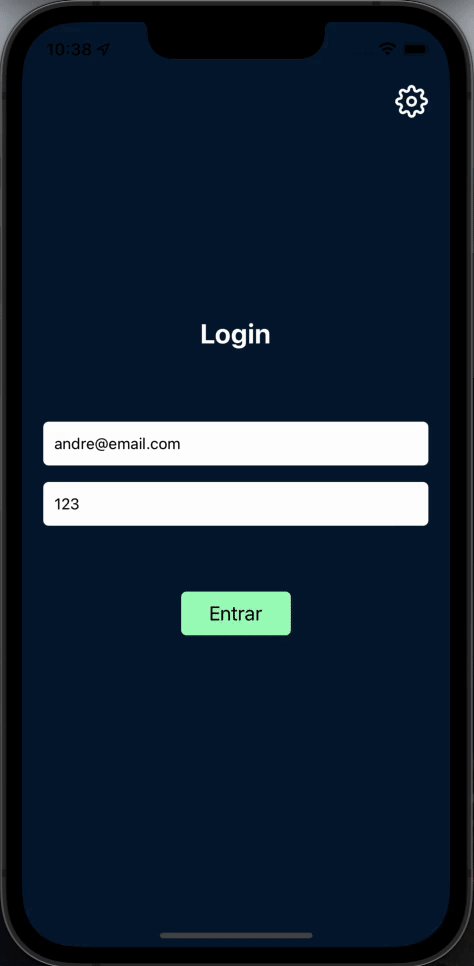
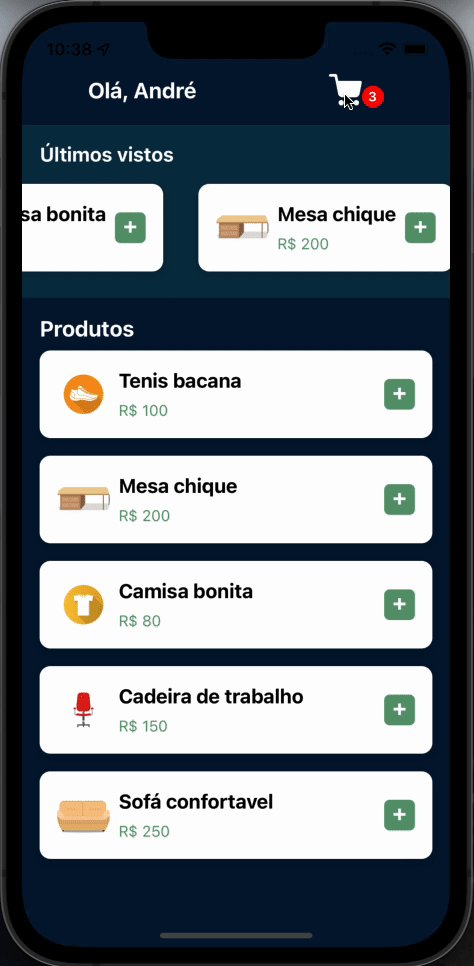
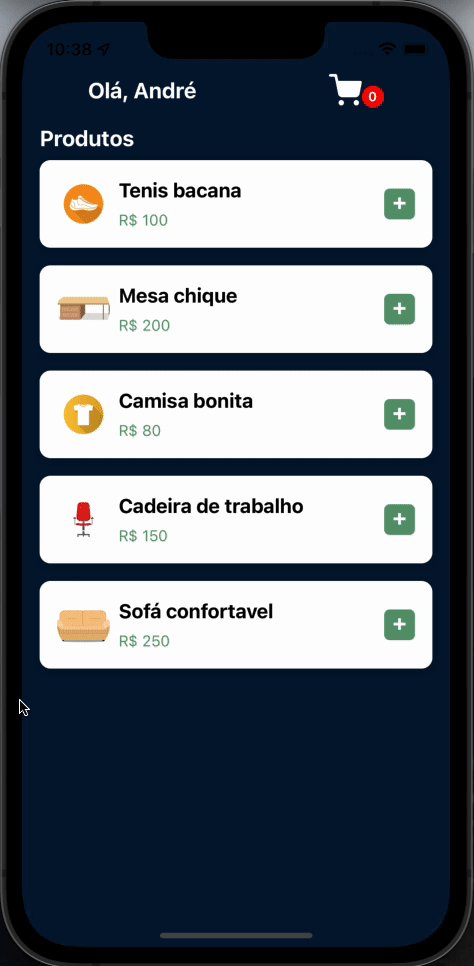
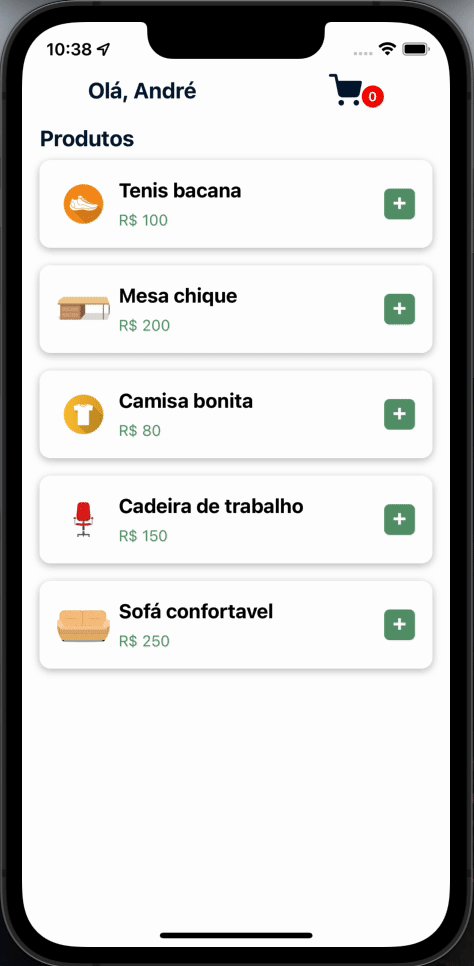
O AluraCommerce é uma aplicação feita em React Native que simula um e-commerce. A ideia é usar o Context API, do react, para ver a vantagem de se ter estados globais na aplicação. Também é usado o AsyncStorage e uma Web API para ter a persistência dos dados.
Esse projeto é utilizado na formação base de React Native da plataforma da Alura.
Esse projeto foi desenvolvido com a utilização das seguintes tecnologias:
Para copiar e executar essa aplicação, você precisa de três pré-requisitos: Git, Node.js + Yarn intalados no seu computador.
No terminal, digite os comandos a seguir:
# Clonar esse repositório
$ git clone https://github.com/alura-cursos/react-native-context-api.git
# Vá para o ropositório
$ cd AluraCommerce
# Instale as dependências
$ npm install# Execute em outro terminal (dentro da pasta AluraCommerce)
$ expo start# Execute em outro terminal (dentro da pasta AluraCommerce)
# Lembre-se de alterar o endereco ip (192.168.15.43) para o do seu computador!
$ json-server --watch --host 192.168.15.43 db.jsonEspero que você utilize ao máximo deste projeto para se aprimorar! E se quiser dar um salve, estou lá no LinkedIn André Oliveira Cunha. 👋