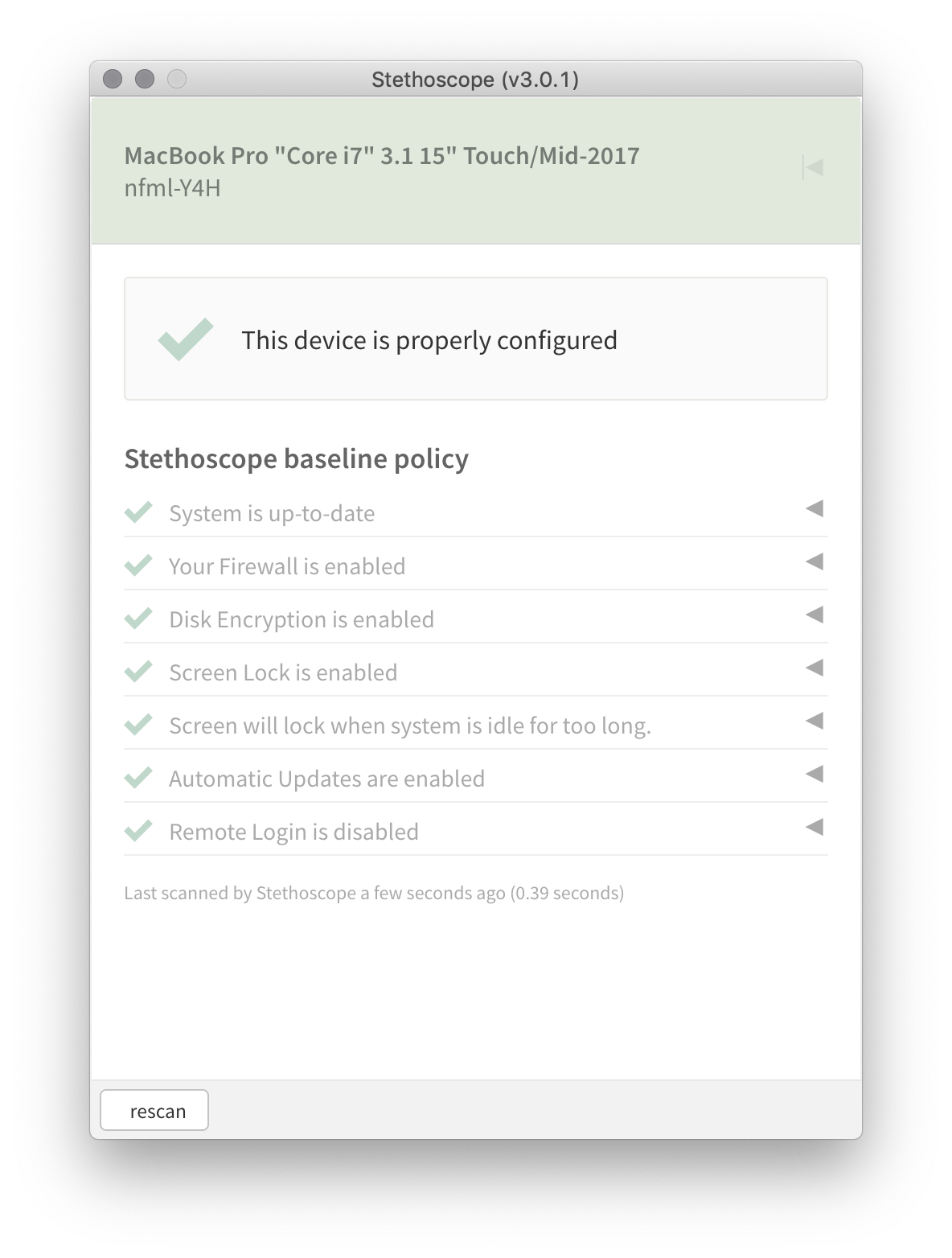
The Stethoscope app is a desktop application created by Netflix that checks security-related settings and makes recommendations for improving the configuration of your computer, without requiring central device management or automated reporting.
Opening the app will run a quick check of your device configuration and present recommendations and instructions.
It does not automatically report device status to a central server, but can be configured to allow requests from particular web pages. This approach enables data collection and device-to-user mapping when people access certain web applications or go through integrated web authentication flows.
The Stethoscope app is built using Electron, kmd, and GraphQL.
For examples of data reporting via a web application (in Chrome or Firefox), see the stethoscope-examples repo.
If you're looking for the Stethoscope web application, that can be found at Netflix/stethoscope.
Run the app and GraphQL server (currently requires port 37370)
yarn install
yarn start
The Stethoscope app is a user-respecting, decentralized approach to promoting good security configurations for desktop and laptop computers.
The Stethoscope app reports on your device status and makes recommendations, but does not change any settings proactively. This makes it fundamentally safer than systems management tools that can automatically change settings or install files.
Instead of an invisible background agent, the Stethoscope app runs as a regular application, with a user interface. This gives us a way to provide instructions, and we believe that a visible application communicates a certain level of user trust and control–we’re not trying to trick anybody into running anything.
The Stethoscope app does not continuously monitor–it scans and reports when the app is run, or when the app is reporting via an allowed website. As a result, the application has essentially no impact on device performance.
Device information is never reported straight from the app to a central server. It is only collected when required by a requesting website. This approach is more privacy respecting, and is more appropriate for situations where people are using devices that aren’t issued by a corporate IT department.
The Stethoscope app uses kmd to to execute and parse output from bash, powershell, and bundled executables (e.g. bitlocker-status.exe) to obtain system information. Rather than running scheduled queries in the background, graphql queries trigger execution of relevant scripts.
The Electron app runs an express web server that is only accessible locally (127.0.0.1), not over the network. This web server presents a GraphQL api for device information and policy status.
Even though the server runs over HTTP, most browsers carve out an exception for mixed content from 127.0.0.1. Webkit (Safari) does not currently conform to the spec; however, there is an ongoing ticket requesting they address this.
The app is built with a default policy, which specifies recommended OS versions and security settings: disk encryption, screensaver password, no remote login, etc. When you open the app, it will run the bash/powershell device queries, evaluate the results against the policy, and show instructions for any recommended actions.
This will work as a standalone checklist, without needing to report any data to a central server. In fact, it doesn’t even require internet connectivity.
You can update the policy guidelines (OS versions, required settings, etc.) in src/practices/policy.yaml, and change the instructions in src/practices/instructions.en.yaml.
Queries from a website provide their own policy and policy variables.
Rather than automatically reporting to a central server, data from the Stethoscope app is requested in client side JavaScript from allowed web pages. The allowed sites are listed in practices/config.yaml, and is enforced via a CORS policy. This local web server is only accessible on the loopback interface, so other devices on the network cannot reach it.
This method works in Chrome and Firefox, which properly support allowing requests to http://127.0.0.1 even from https pages. If you need this reporting mechanism to work in unsupported browsers, browser extensions can broker the communication.
The Stethoscope app can also be launched from a web page using the stethoscope:// protocol handler.
GraphQL query and response examples
yarn start will run the Electron app, the GraphQL server, and a webpack dev server with the React UI, which allows for live reloading and a faster development cycle.
This requires port 12000 for webpack dev server, and port 37370 for the GraphQL server.
The Stethoscope app uses electron-builder for packaging, code signing, and autoupdating, so you can follow their configuration instructions.
Examples for building, signing, and publishing builds
We’re specifically looking for comments and ideas regarding:
- Use cases for your organization
- Integration opportunities
- Reporting formats and/or standards
You can reach the Stethoscope development team at stethoscope@netflix.com and via our Gitter.