React Native TypeScript Styles is an example project demonstrating how to apply styles in react native using react-native-typescript-styles.
Install the JavaScript packages
yarn install
Install the Pods
npx pod-install
Build and run the app
yarn ios
// or
yarn android
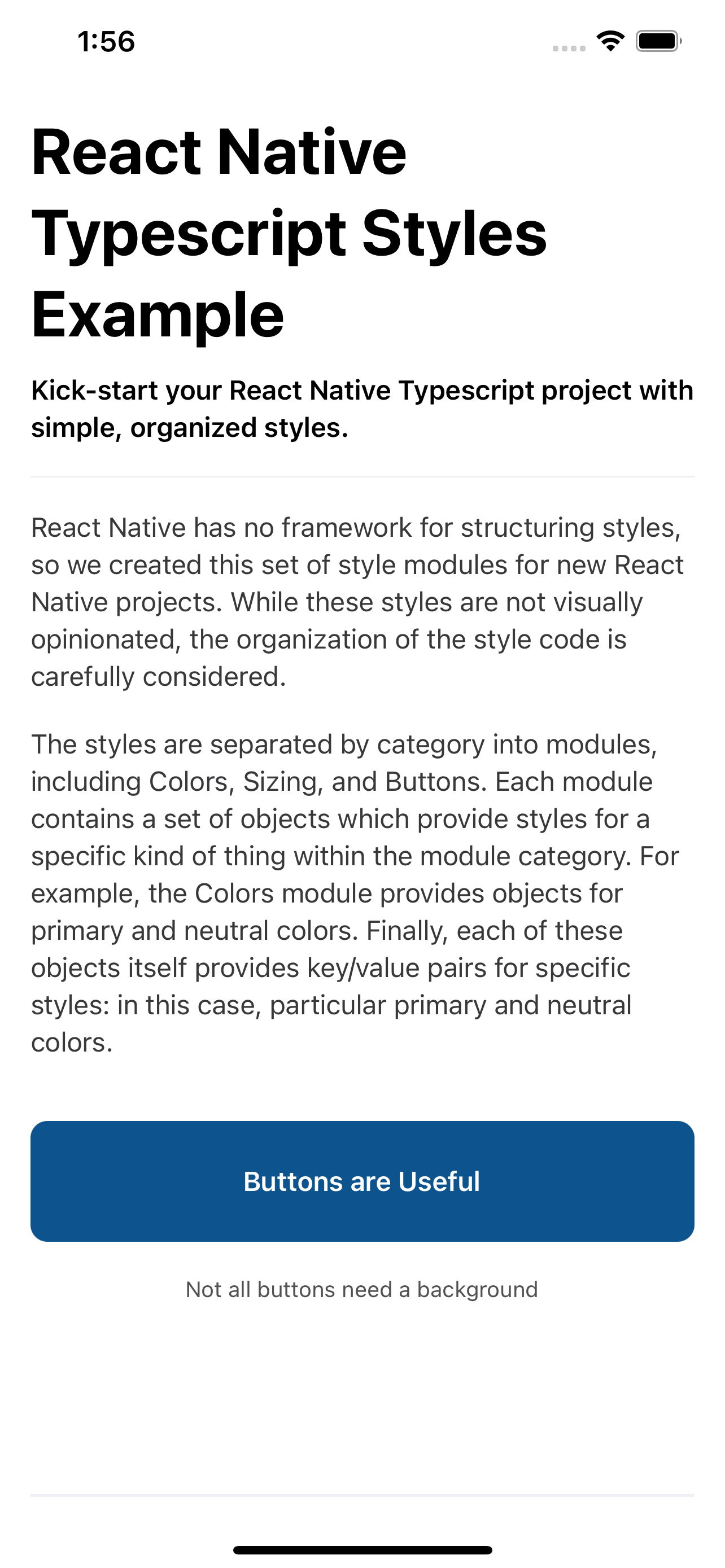
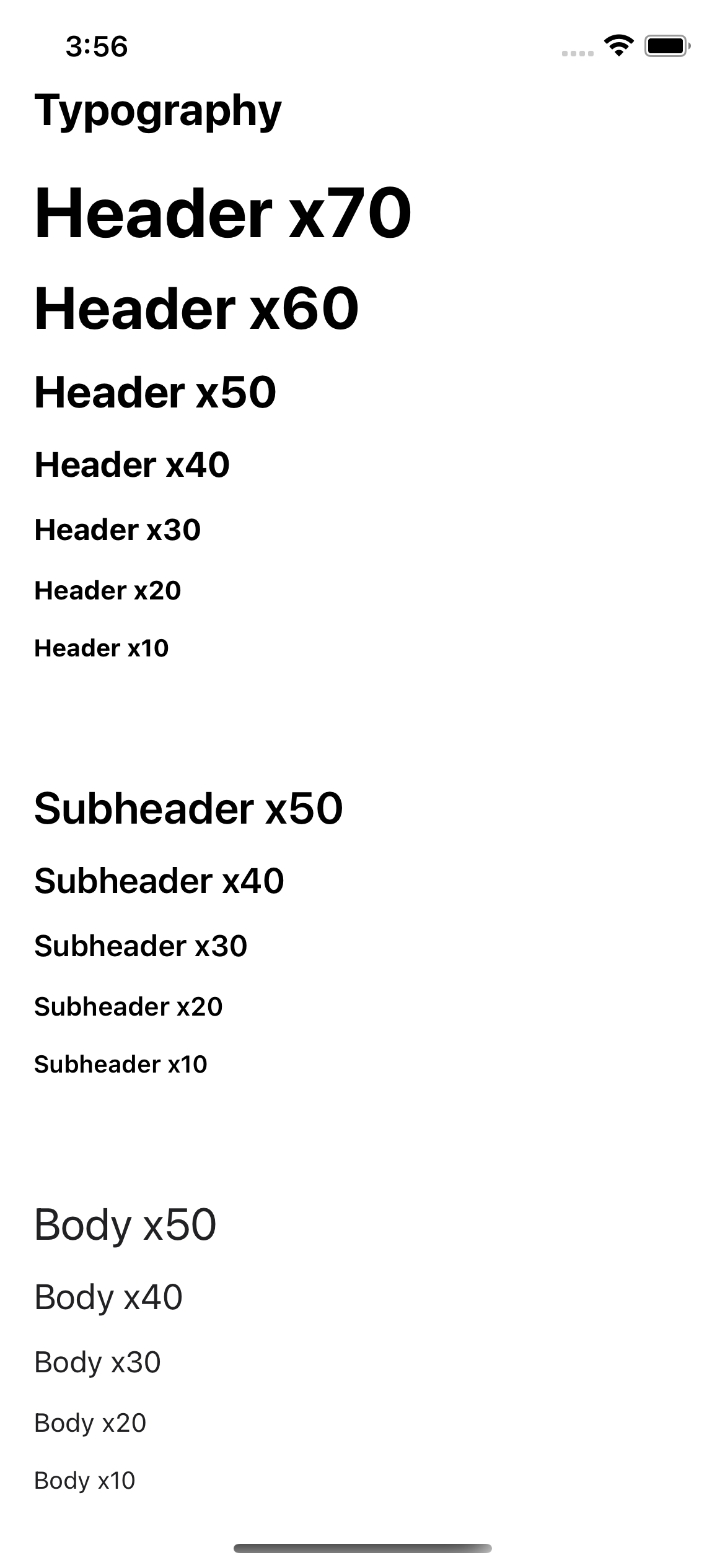
The example app is a single screen with a section for each style module.
React Native TypeScript Styles Example is maintained and funded by thoughtbot, inc. The names and logos for thoughtbot are trademarks of thoughtbot, inc.
We love open source software! See our other projects or hire us to design, develop, and grow your product.