About | Features | Technologies | Requirements | Starting | Screenshots | Contacts
This SPA developed with React.js + Typescript, that shows the user information about products at store. The data is obtained through a fake api: https://fakestoreapi.com". The app is already deployed! You can check it by the link in description.
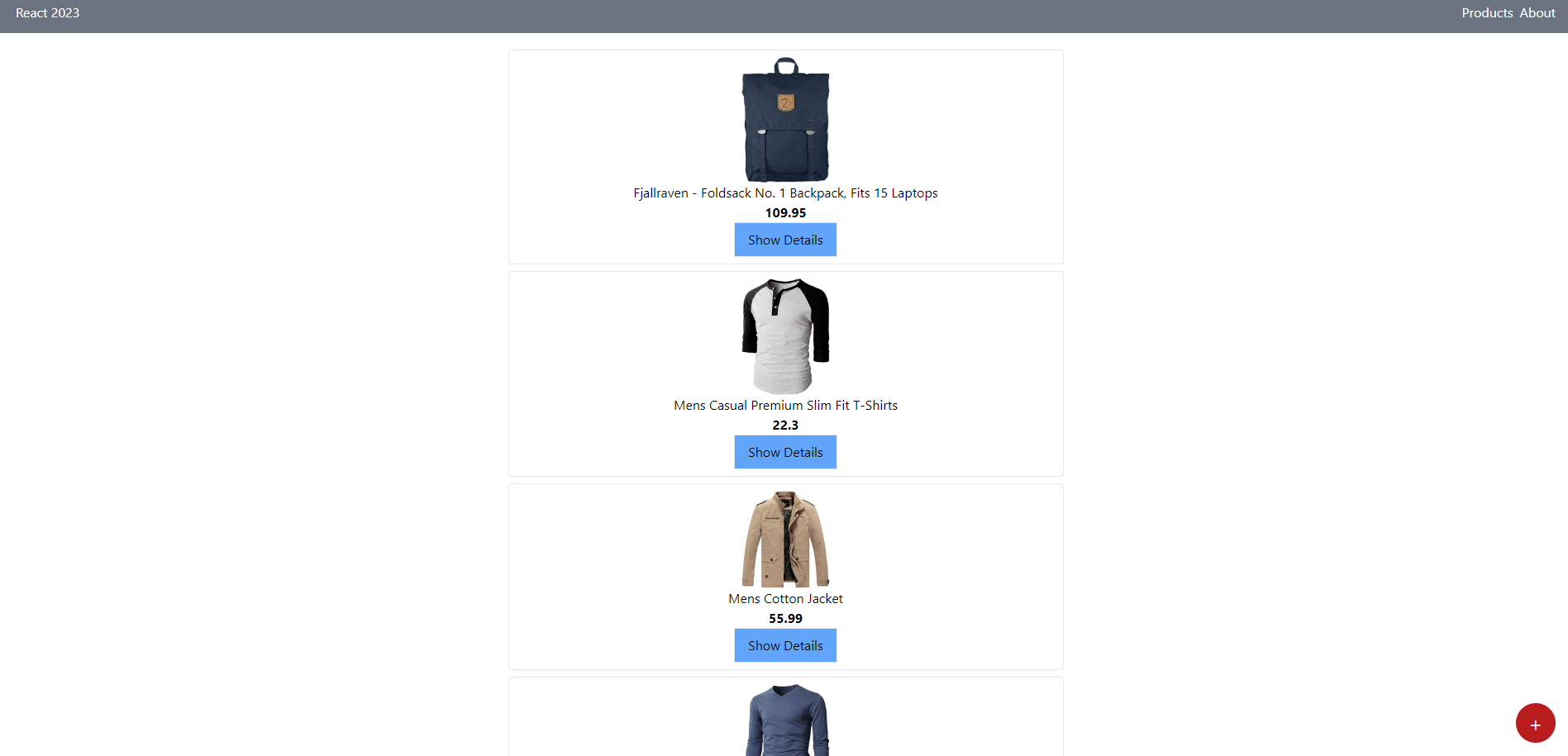
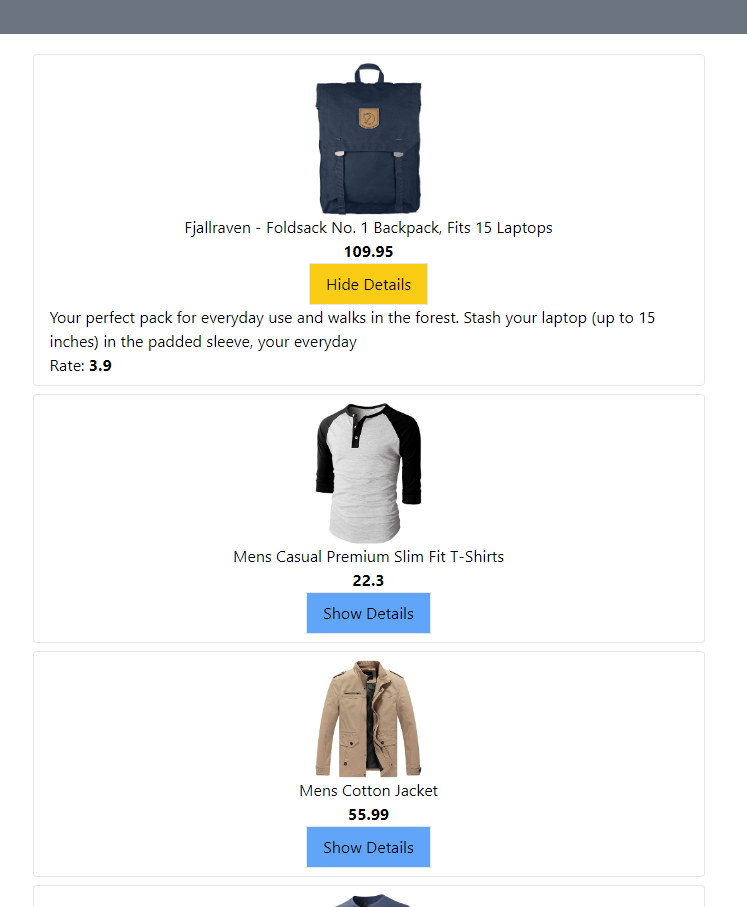
✔️ Page of products (main page), where all products are located with their names, prices, rates and details.
✔️ About, where is a brief information about this app (Lorem).
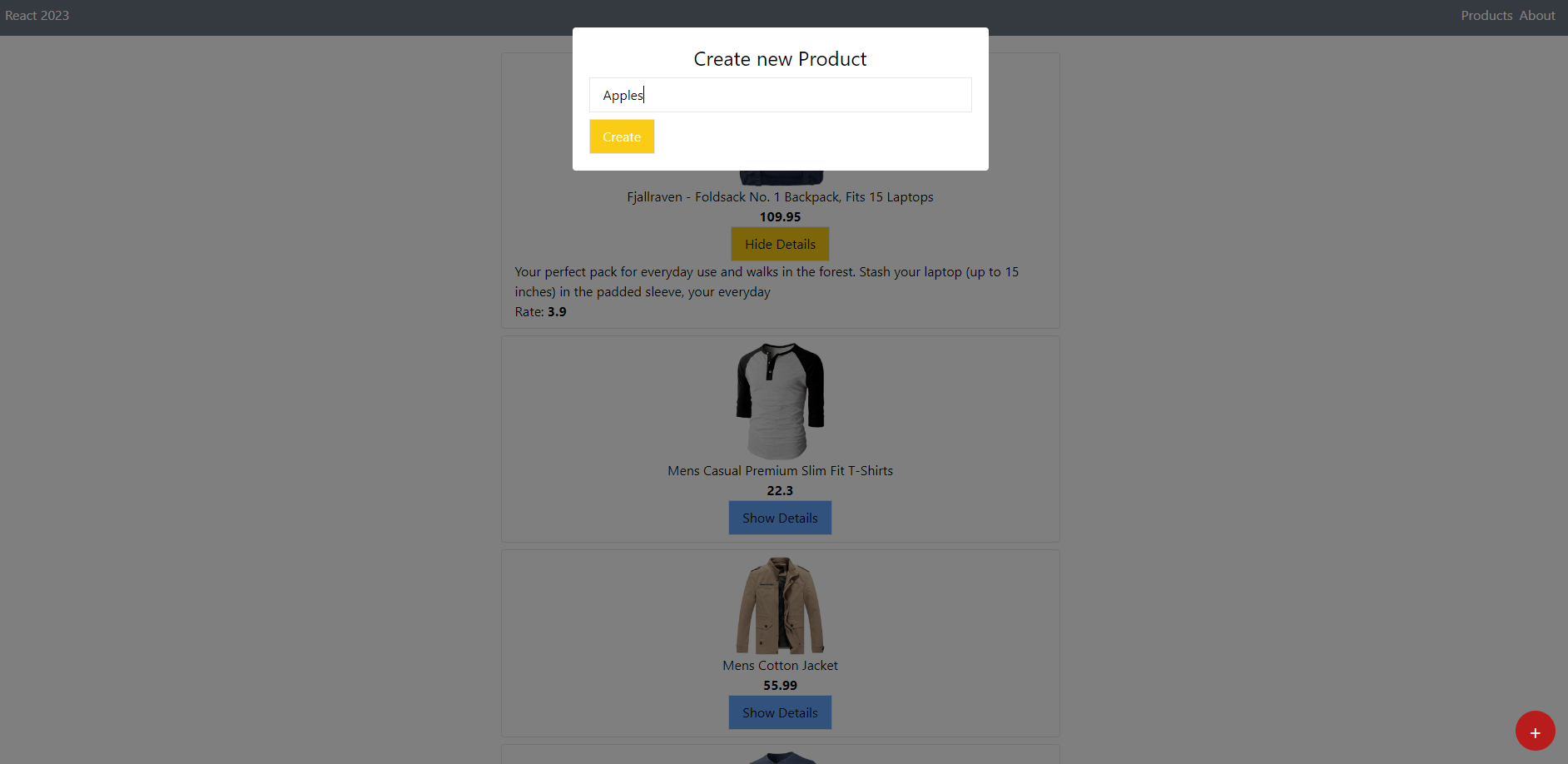
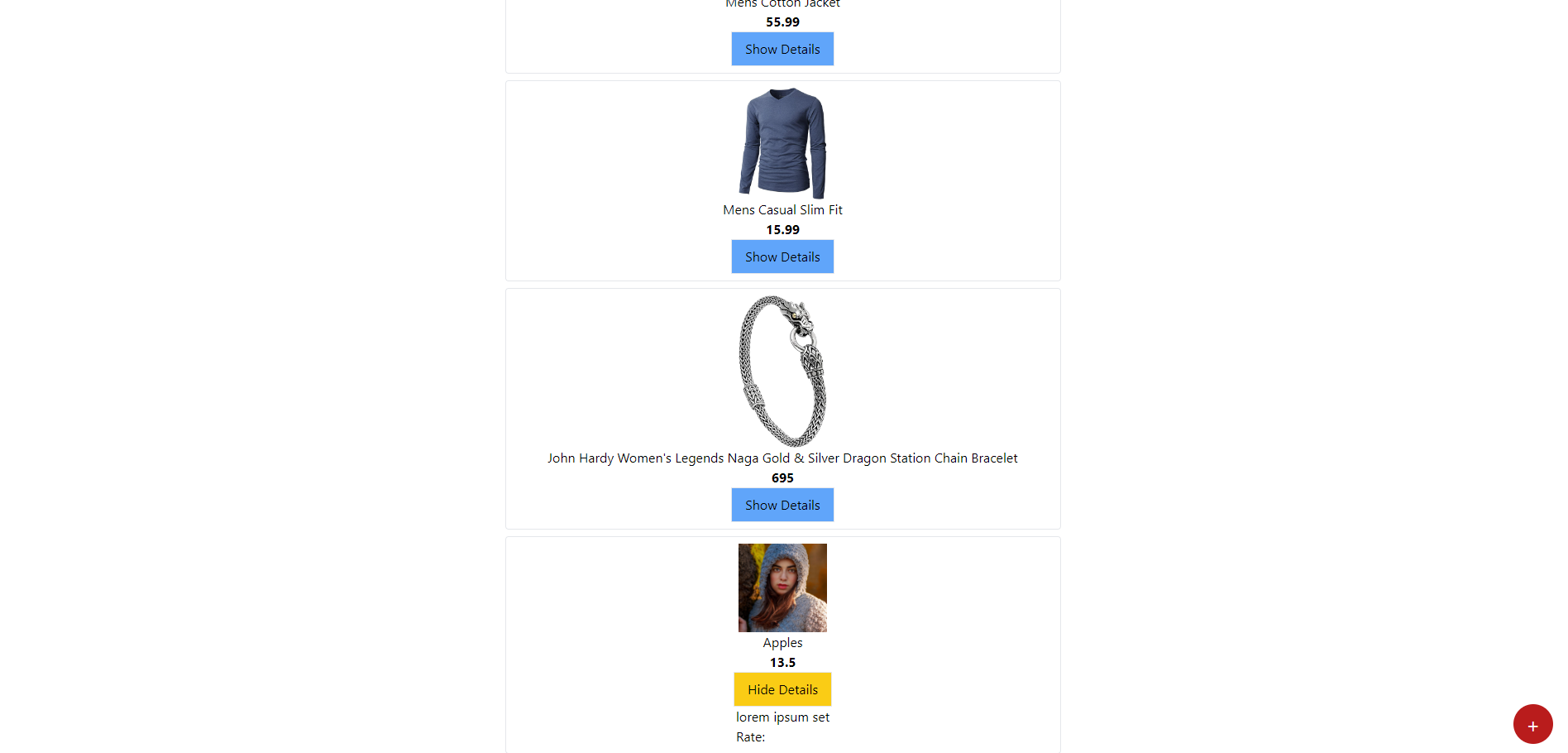
✔️ Functionality to add items to store (by clicking to "+" mark at the right bottom corner).
The following tools were used in this project:
Before starting 🏁, you need to have Git and Node installed.
# Clone this project
$ git clone https://github.com/RahymCharyyev/React-Products-App
# Access
$ cd React-Products-App
# Install dependencies
$ npm install
# Run the project
$ npm run dev
# The server will initialize in the <http://localhost:4000>
For any inquiries or questions, please contact Rahym Charyyev