Marketch is a Sketch 3 plug-in for automatically generating html page that can measure and get CSS styles on it.
- [update] support sketch 3.5
- [new] use "svg" prefix for layer name to tell marketch export the layer as svg file.
- [update] support 3.4.4
- [new] use "-" prefix for page name or artboard name to prevent them to be exported. if you realy want "-", just use "\-". also use "\" to get a "".
- [update] add sketch beta 3.4 support
- [add] supports export slice.
- [add] css attribute support multiple radius.
- [update] keep the export css arrtibute consistent with sketch.
- [fixed] artboard screenshots of abnormal.
Notice
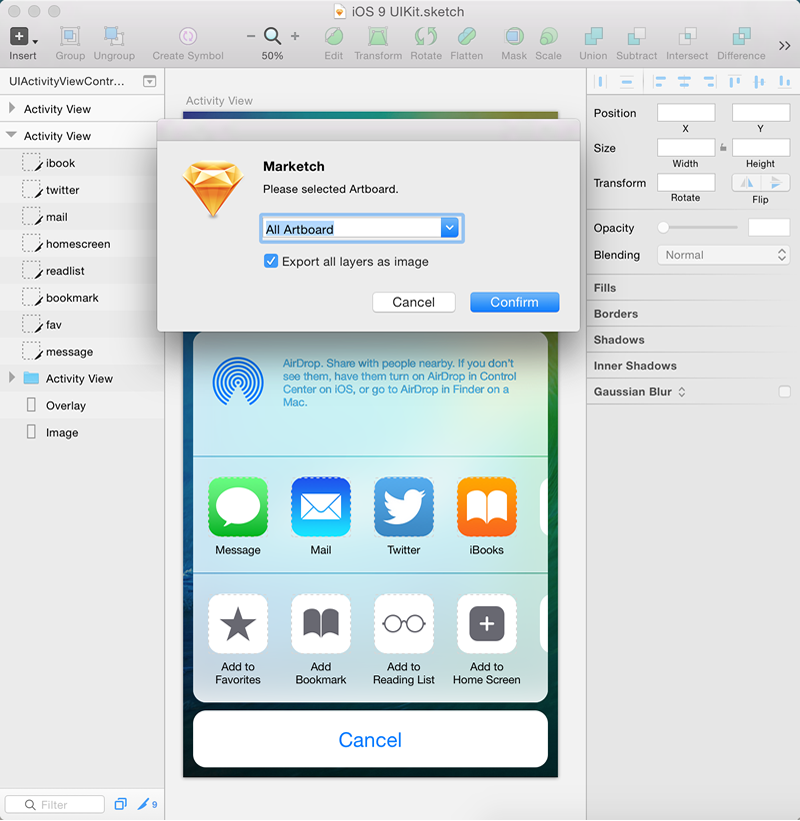
- This plugin works for latest Sketch(Version 3.3.2).
- It does not work without artboard using.
http://tudou527.github.io/marketch/
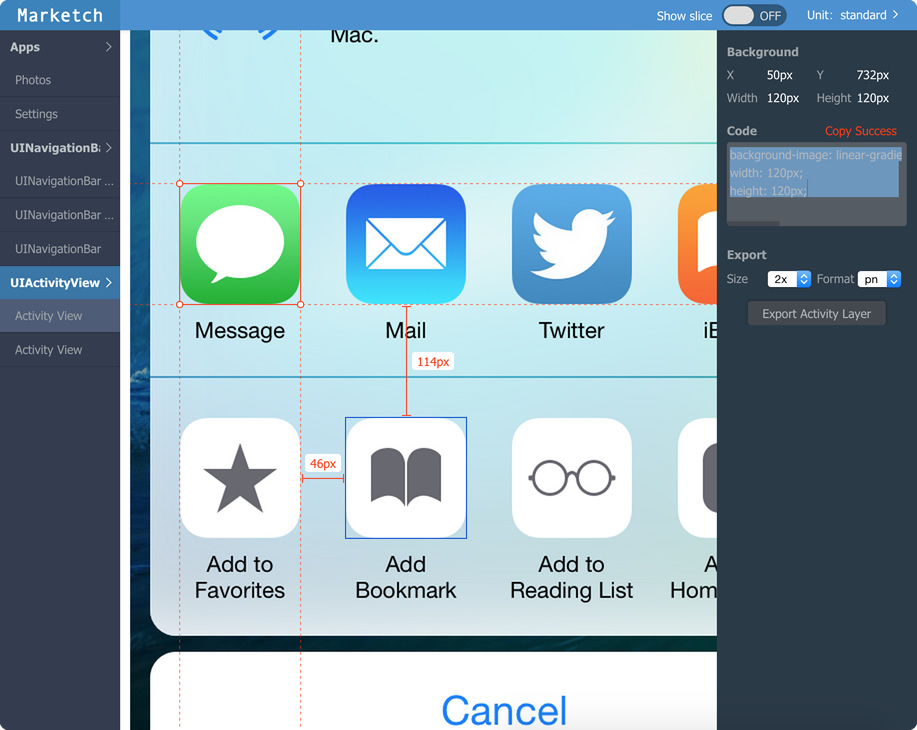
- Select pages and artboards in the upper left corner.
- Select an element to view its location and CSS styles on the right side of the page.
- Select an element and hover another to see the spacing between them.
The plugin is in active development, any help would be appreciated.
If you believe you have found a bug, please open an issud according to this template.
If you want to contribute to our code base, here's a contribution guide. Feel free to open a pull request.
- MForever78
- noyobo
- 许诺