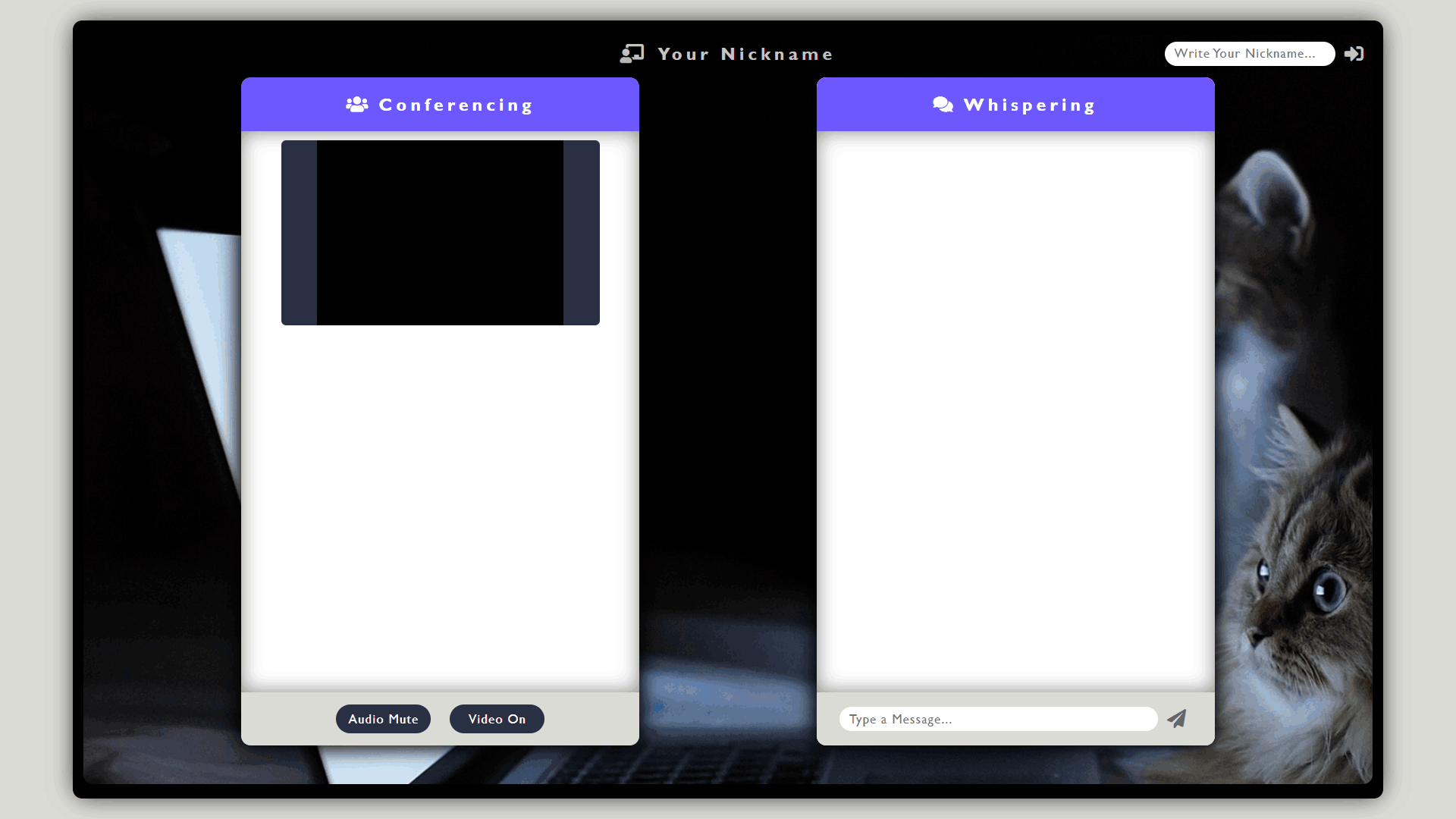
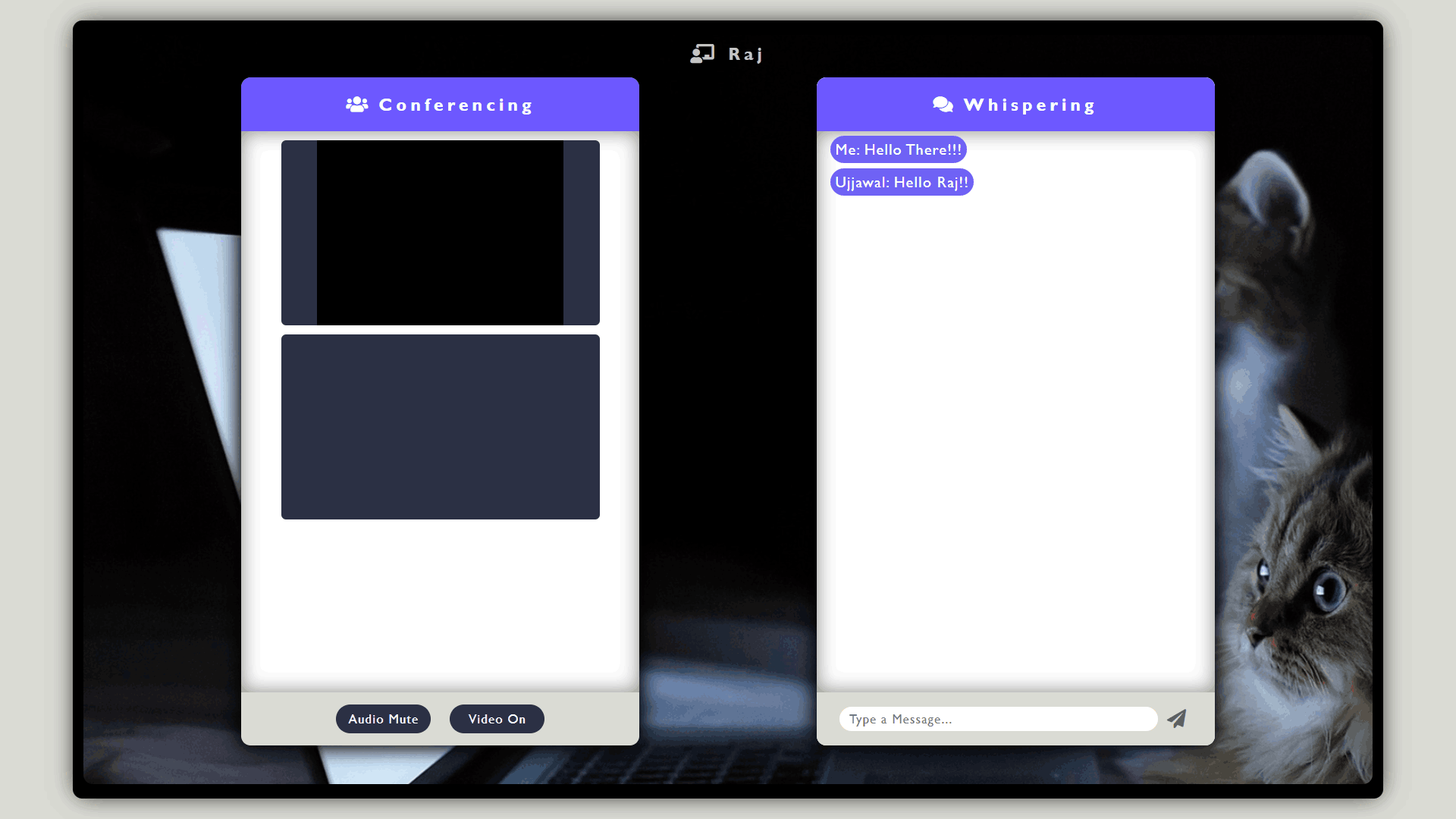
This Project is a video chat web application made for making group videos and text chat with our friends.
To RUN this project, Your system must have Python3 installed.
Visit Python Official Website or Click here Python3.10.1 to Download.
-
Download this project
or
You can clone it to your Github Account by executing the code below in your system terminal. (Ignore this step, If you have already downloaded)
git clone https://github.com/AyeRaj/VideoChatWebApp.git-
Go to the project directory & open terminal
Then, run the code given below to Install DJANGO framework in your system.
python -m pip install django- Then, Install CHANNELS module
python -m pip install channels- Or You can directly install all the dependencies by
ignore this step if step 2 & 3 have been done.
pip install -r requirements.txt- Run the Code in Terminal of Parent directory to Start the server
python manage.py runserver- Then, click of Local Host Server link to open the project in browser
💬 Ask me, If your project is not running - Linkedin
I'm an Engineering Student & A Full Stack Web Developer
Javascript, HTML, CSS, REACT, Python, Django...
If you have any feedback, please reach out to us at ayerajkumar@gmail.com