Over the course of the last few years Android development has gone through significant changes in how we structure our apps, the language we use for development, the tooling & libraries that help us speed up our development and the improvements in testing our apps. What had not changed in all these years is the Android UI toolkit. This changes with Jetpack Compose that aims to re-imagine what Android UI development would look like using declarative programming principles. It is heavily influenced by existing web and mobile frameworks such as React, Litho, Vue & Flutter and would be a paradigm shift in Android UI development as we know it.
This repository aims to show the Jetpack Compose way of building common Android UI that we are accustomed to building.
Special thanks to the following companies for supporting my work 🙏🏻
I've also used the examples listed in this repo and given talks at conferences. If video is your preferred medium of learning, you can head to the links below:
360|AnDev 2020: Learning Jetpack Compose By Example Video| Slides
Android Summit 2020: Learn Jetpack Compose By Example v2 Slides
To try out this sample app, you need to at least use the latest version of Android Studio. This project has been tested against Android Studio Artic Fox. You can download it here. In general, Jetpack Compose requires you to use the Canary version of Android Studio.
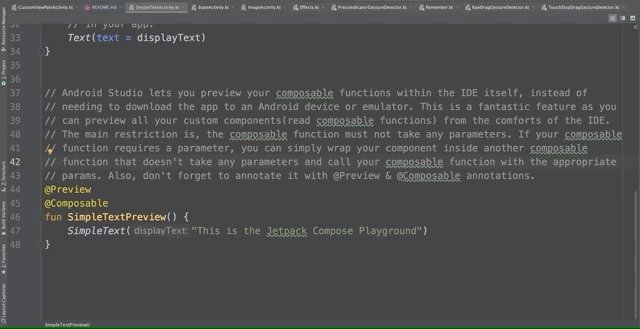
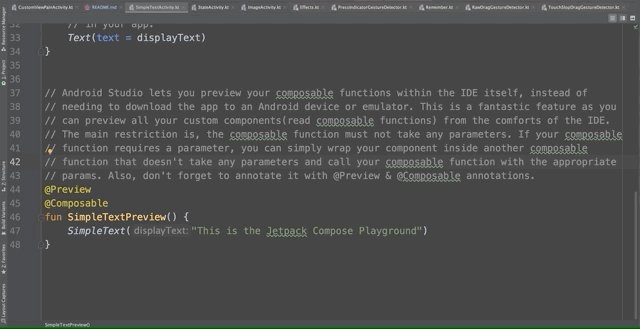
Each example is meant to be self contained and tries to explain all the
concepts that its using with comments. Compose also comes with this
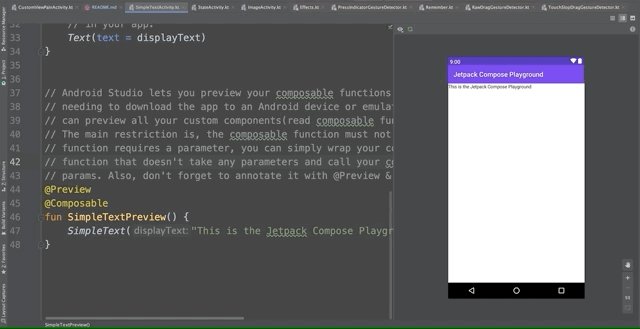
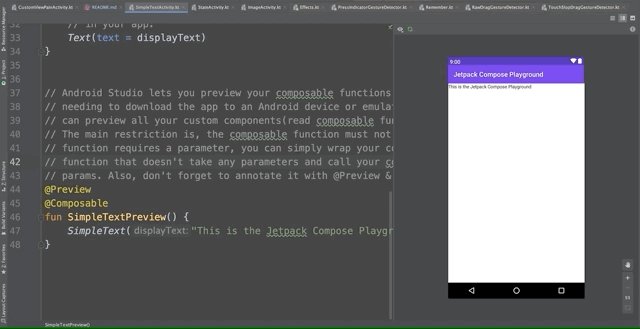
nifty feature that lets you preview each component in the IntelliJ IDE
itself. To do so, go to any of the examples and then click on
the preview button in the top right corner. This is possible if your
@Composable component has a corresponding @Preview method associated
with it. Look at the examples below for all this to make a bit more
sense.
| Example | Preview |
|---|---|
| How do I display text on the screen using Jetpack Compose? |  |
| How do I make a view clickable and do actions when clicked? |  |
| How do I add padding around a view? How do I add an offset to a layout? How do I enforce a layout to have a fixed aspect ratio? |
 |
| How do I add a background color to any section of the screen? Example 1 Example 2 |
  |
| How do I get FrameLayout like functionality to stack views on top of one another? | |
| How do I do animation in Jetpack Compose? Example: Rotation Animation Example: Color Change Animation |
  |
| How do styles & themes work in Jetpack Compose? How do I add dark mode capability to my app? |
 |
| Example | Preview |
|---|---|
| How do I align the baseline of two views? What's the layout weight equivalent in Jetpack Compose? Example with equal weights Example with unequal weights How do I auto arrange my views similar to FlexBox? Add space between views Evenly distribute space Add space around the views Tightly packed centering of views |
 |
| How do I use constraint layouts? How do I use guidelines with constraint layouts? How do I add barriers when using constraint layouts? How do I add bias when using constraint layouts? |
 |
| Example | Preview |
|---|---|
| How do I draw using a canvas? |  |
| Example of a measuring scale component |  |
| How do I make a view zoomable? |  |
| How do I detect touch events in a custom view? |
| Example | Preview |
|---|---|
| How can I use Jetpack Compose components inside existing screens? |  |
| Example | Preview |
|---|---|
| How can I navigate to different screen in Jetpack Compose? |  |
| Example | Preview |
|---|---|
| How do I write a simple UI Test in Jetpack Compose? How do I test "Composables"? |
Author: Vinay Gaba (vinaygaba@gmail.com)


Copyright 2022 Vinay Gaba
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.