A shooter game developed with phaser 3.5 game development framework
Explore the docs »
Play the game online
·
Report Bug
·
Request Feature
It is an HTML5 game developed with a Phaser game development library. The game was inspired by this Space Shooter project and implemented by using game development best practices as much as possible.
The specific requirements are followed throughout the project. The game works on desktop computers and mobile devices. Several features are developed to work differently for mobile devices specifically because there is no keyboard in mobile devices and another way of player relocation must be done.
You will start this game by having control of a player spaceship to move around and destroy an enemy ship. Read the control instruction carefully below.
-
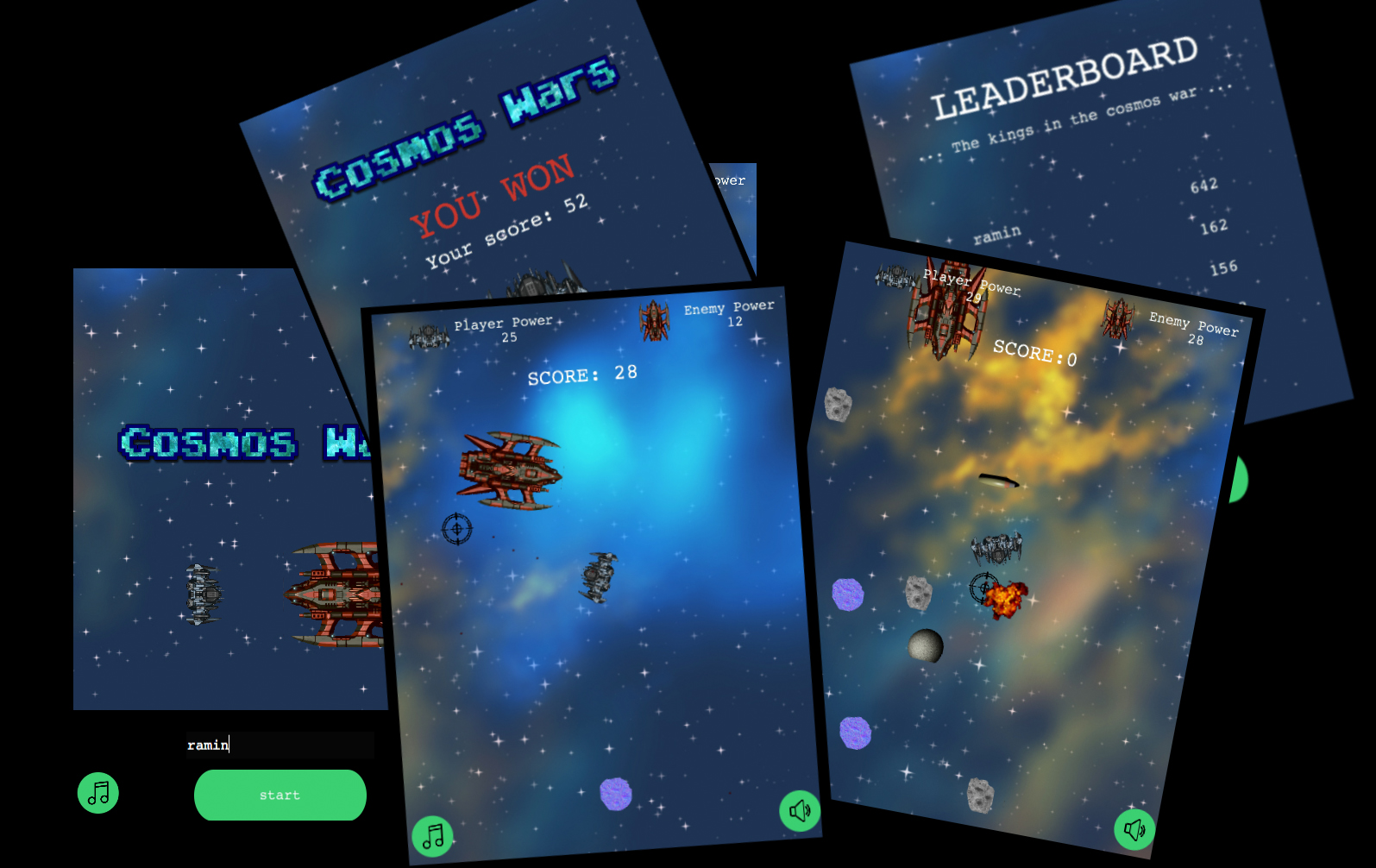
The game starts by loading and asking you to insert your name. After that, click on the Play button to start the game.
-
You will be spawned on the top left corner of the screen.
-
From there, the user can navigate by clicking on the specific location to which you want to go. The user can rotate the ship body using the mouse on desktop computers. The rotation feature in a mobile device is calculated automatically when the aimed location to move is clicked.
-
The User can fire a bullet by clicking the
spacebar keyon the keyboard. The target location to which the bullet is sent is specified by the mousepointer. -
The enemy ship is designed to chase the player ship if the user gets close to it. The enemy ship generally goes slower than the user ship, although when it is attacked by the player ship, it increases its speed and towards the player ship.
-
Player and enemy powers (healths) are displayed on the top of the screen.
-
There are extra disturbers in the game, there are stones. The player's power gets lower when they touch the player. However, the player can destroy them by fire bullets at them and can get a score.
-
When the player dies, it can restart the game or can go to the leaderboard scene. Either way, your score, and name will be uploaded to the leaderboard API.
-
On the title screen and during the game, the user can mute or unmute the background music of the game by clicking the music icon on the bottom left corner of the screen. The user can also turn audios (such as shooting, explosion) on and off if needed by clicking the sound icon in the bottom right corner of the screen. you can navigate to the options screen to turn audio on/off.
Play the game online on GitHub Page
- Phaser 3.5
- Javascript ES6
- Canvas
- HTML
- npm
- Webpack
- Jest
- Eslint
- Babel
To set this project upon a local environment clone, or download this repo and follow the instructions below.
- Web browser
- CLI tool
- npm
npm install npm@latest -g
Very Important Note: Some browsers may have their GPU hardware acceleration turned off. You have to turn this feature or for a smooth gaming experience. For example, use this instruction to turn chrome's GPU feature on if you experience a lag
- Navigate to the root folder of your local copy and, using any CLI tool, type
npm install, and press Enter. These will install the dependencies. - After it is completed,
- If you want to repack the file
- Run
npm run buildto pack the files in the src folder - Go to the build folder and open index.html
- Run
- Else
- Run
npm run startto open it on a live server. In webpack config, the port is set to 8072.
- Run
- Navigate to the root folder of your local copy and type
npm run testornpm run test-watchto run jest. - You can add more tests in the
./testdirectory.
- if you run into
npm ERR! Unexpected end of JSON input while parsing near...run the following in their respective order.npm config set fetch-retry-maxtimeout 60000thennpm cache clean --force && npm i
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
👤 Ramin Mammadzada
- Github: @RaminMammadzada
- Twitter: @RaminMammadzada
- Linkedin: @RaminMammadzada
This project is MIT licensed.
Give a ⭐️ if you like this project!