This is a template for an event-based website.
This is all very much Work In Progress, so if you have any comments or ideas, or want to contribute, feel free to create an issue.
View a live demo of the site hosted on Vercel
-
Clone the project by running
git clone https://github.com/<your-username>/eui-event-template.gitin your terminal, or by using the Github Desktop UI -
Cd to the repo on your local machine -
cd eui-event-template -
Install dependencies by running
yarn install -
Run
yarn startto start the project -
Go to localhost:3000 in your browser to view it!
Note that: If you wish to use the project for your own purposes, you can clone it as mentioned above or check use this template from the top. If you wish to make a contribution to the repository, you will have to fork the repository as well.
Follow these steps to connect your google sheets file with the app.
- Create a google sheet
- Go to https://docs.google.com/ and create a blank sheet
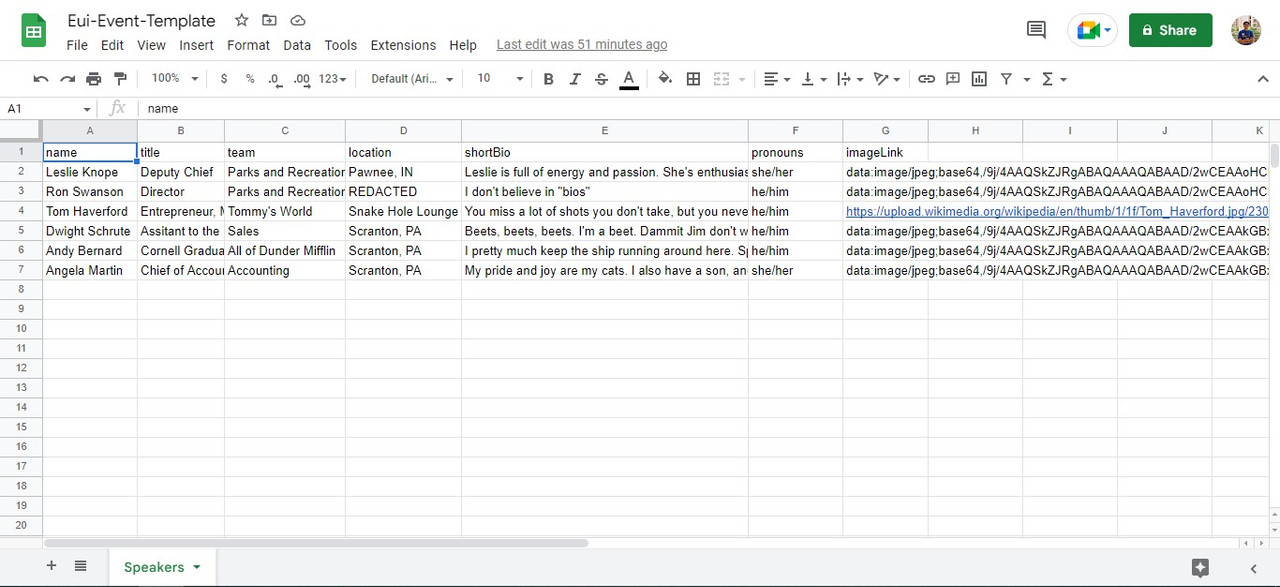
- Add name, title, team, location, shortBio, pronouns, imageLink headers in the sheet (make sure the order of headers is same as in the example sheet provided below).
- Populate the sheet with some data.
##### Data Schema SPEAKERS SIGN UP name : string name : string title: string email : string team: string location: string shortBio: string pronouns: string imageLink: string (url of hosted image) - Change the tab name to "Speakers" (Tab name "Speakers" is case sensitive).
Example sheet: https://docs.google.com/spreadsheets/d/1XgyHXaReTZ3Nq_r7QS18GDvqK_ht010QqnI6PXAnePA/edit?usp=sharing
- Deploy App Script Web App
- Open your google sheet.
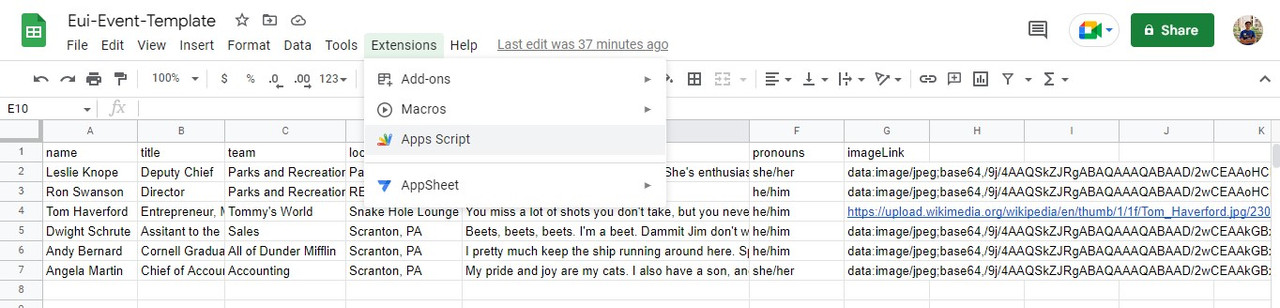
- Click on Extensions tab.
- Click on App Script.

// Get requests
function doGet(req) {
if(req.parameters.sheetName == "Speakers") {
return getSpeakersData()
} else if(req.parameters.sheetName == 'Talks') {
return getTalksData()
}
}
// speaker requestHandler
function getSpeakersData() {
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("Speakers")
var values = sheet.getDataRange().getValues()
var output = []
for(var i=1; i<values.length; i++) {
var row = {}
row['name'] = values[i][0]
row['title'] = values[i][1]
row['team'] = values[i][2]
row['location'] = values[i][3]
row['shortBio'] = values[i][4]
row['pronouns'] = values[i][5]
row['imageLink'] = values[i][6]
output.push(row)
}
return ContentService.createTextOutput(JSON.stringify({speakers: output})).setMimeType(ContentService.MimeType.JSON)
}
// talk requestHandler
function getTalksData() {
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("Talks")
var values = sheet.getDataRange().getValues()
var output = []
for(var i=1; i<values.length; i++) {
var row = {}
row['date'] = values[i][0]
row['time'] = values[i][1]
row['title'] = values[i][2]
row['description'] = values[i][3]
row['genre'] = values[i][4]
row['speaker'] = values[i][5].split(',')
row['speakersImageLink'] = values[i][6].split(',')
output.push(row)
}
return ContentService.createTextOutput(JSON.stringify({talks: output})).setMimeType(ContentService.MimeType.JSON)
}
// post requests
function doPost(e){
let action = e.parameter.action
if(action == "signup"){
return signUp(e)
}
}
// signup requestHandler
function signUp(e){
var doc = SpreadsheetApp.getActiveSpreadsheet()
var sheet = doc.getSheetByName("signup") // name of your sheet where user details would be saved.
let user = JSON.parse(e.postData.contents)
sheet.appendRow([user.name,user.email])
return ContentService.createTextOutput(JSON.stringify({status: "success", "data": "my-data"})).setMimeType(ContentService.MimeType.JAVASCRIPT);
}
- Paste above code in the Code.gs file.
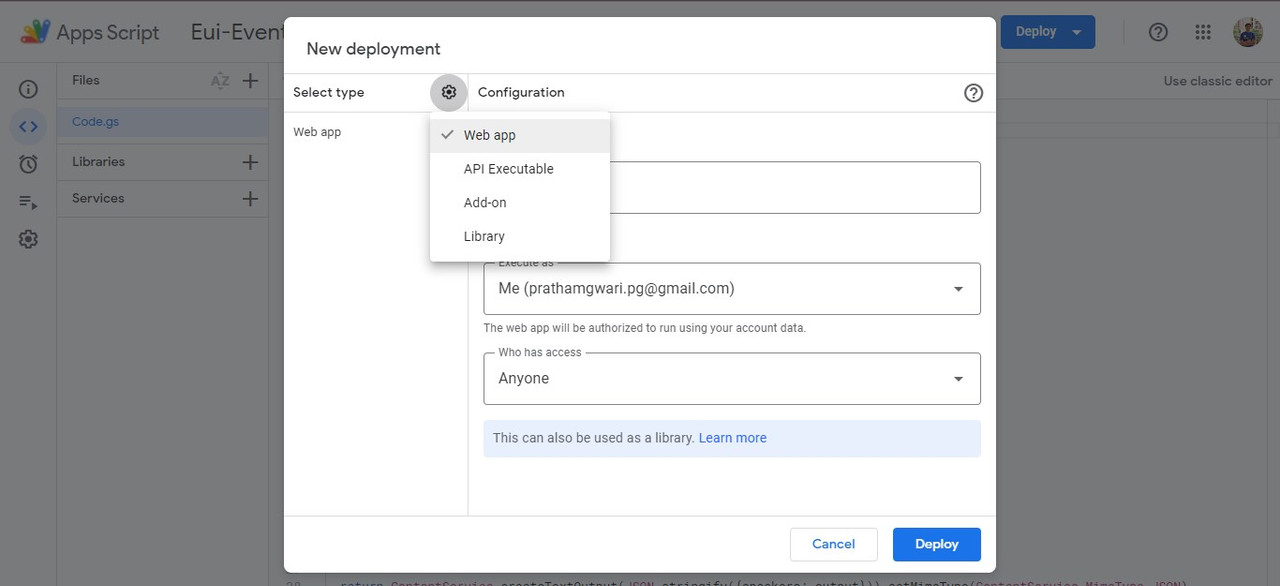
- Click on Deploy button and select New Deployment.
- Click on settings icon on select type menu and select web app.
- Add Description.
- Select Anyone in who has access section and click deploy.
- Authorize access. Google might say it's an unverified app and tell you to go back to safety its because the app that you are creating will have access to your sheet data but since you are developing the application so essentially you are accessing your data only, which is totally safe.
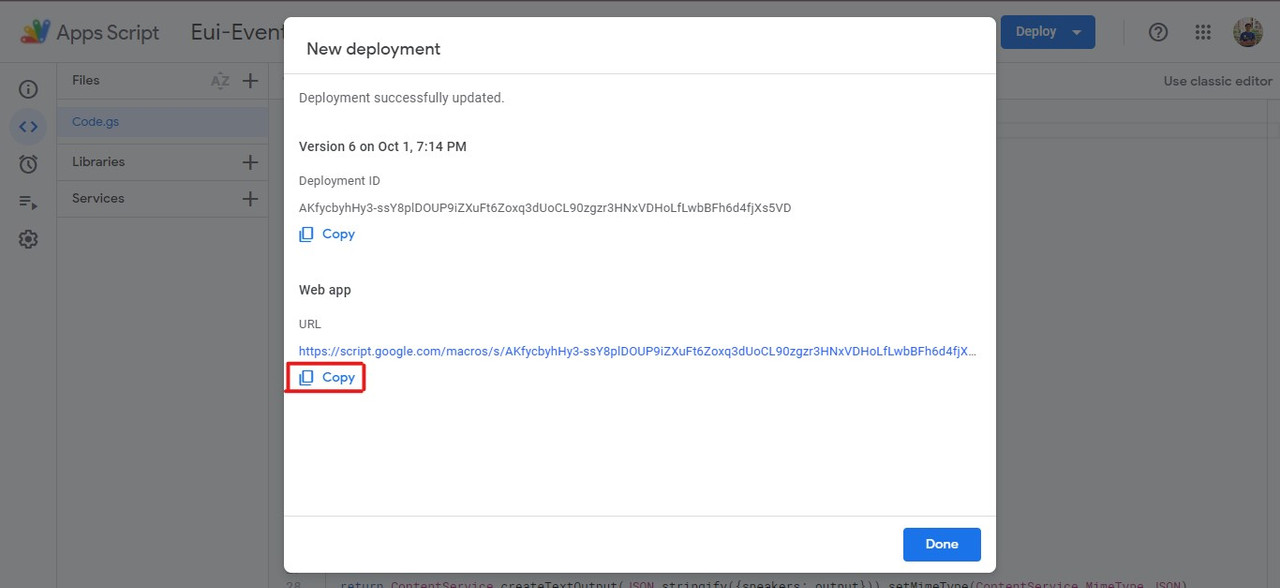
- Copy the Web URL.
Make sure you do not share the Web URL with anyone else because if you do so then that person can access your data.
- Configure local project
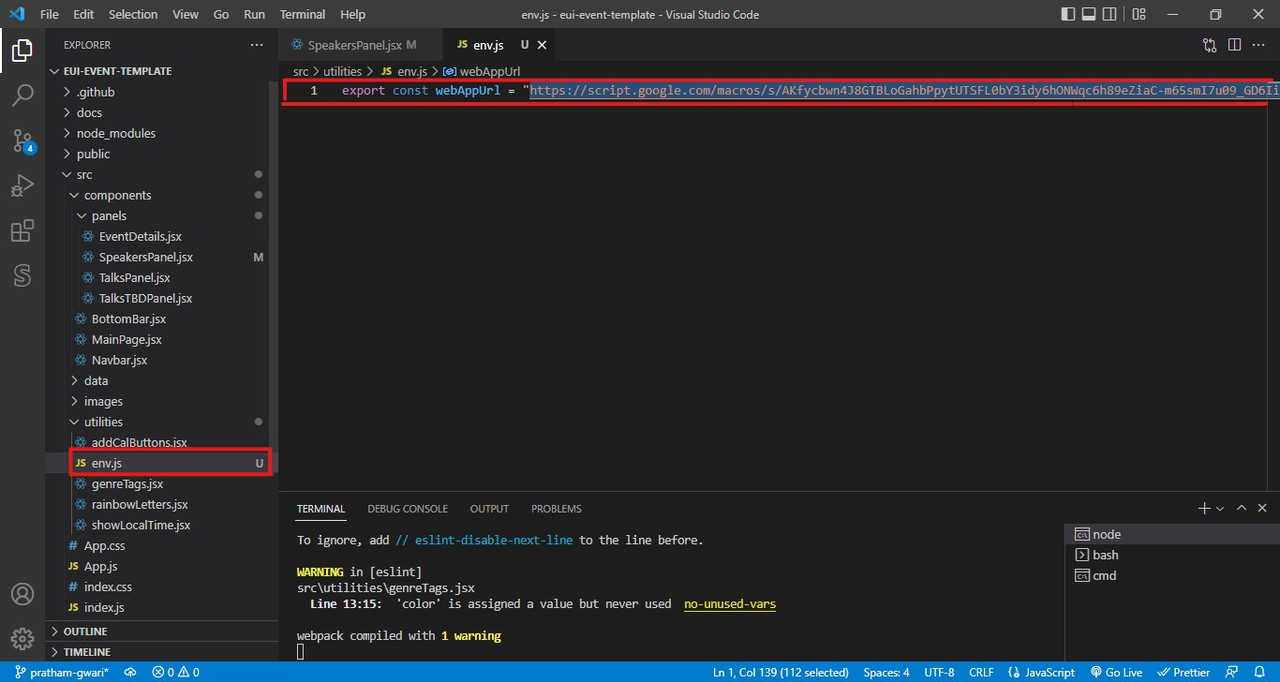
- Open project folder, go to src/utilities/env.js
- Replace the string webAppUrl with the Web URL you copied.
- Refresh the speakers page to see the results.
Want to contribute and improve something here? I would love that! Check out thecontributing guidelines, then head to issues and look for open issues. If you need any help or clarification, just comment on there and let me know. Also, feel free to submit your own issues if you have ideas!
UPDATE: I am so excited by how many folks want to contribute to this repo! I'm trying to create new requests to keep up with the demand but if you have any ideas of how you can improve the app, please feel free to open an issue with your recommendations, and I'll be happy to review it and if it aligns, I'll assign it to you!
Source code in this repository is covered by (i) a dual license under the Server Side Public License, v 1 and the Elastic License 2.0 or (ii) an Apache License 2.0 compatible license or (iii) solely under the Elastic License 2.0, in each case, as noted in the applicable header. The default throughout the repository is a dual license under the Server Side Public License, v 1 and the Elastic License 2.0, unless the header specifies another license.