Gif recorded with byzanz-record
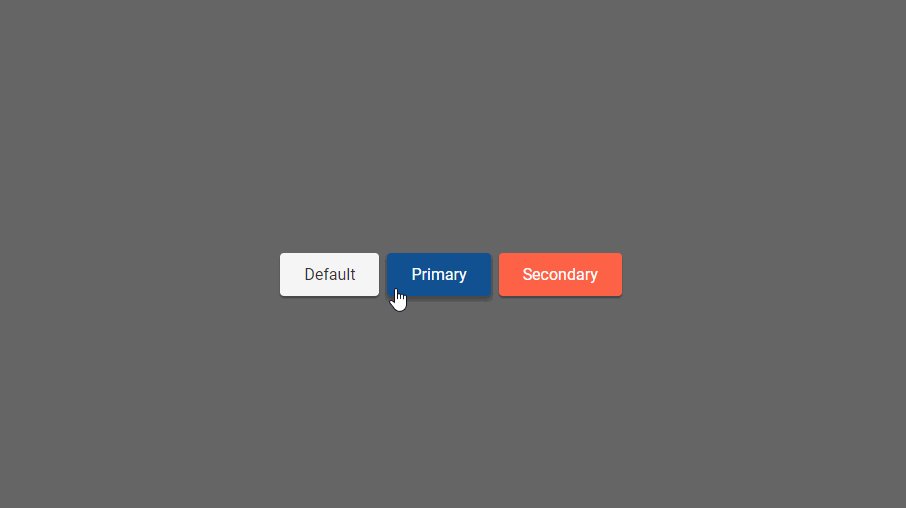
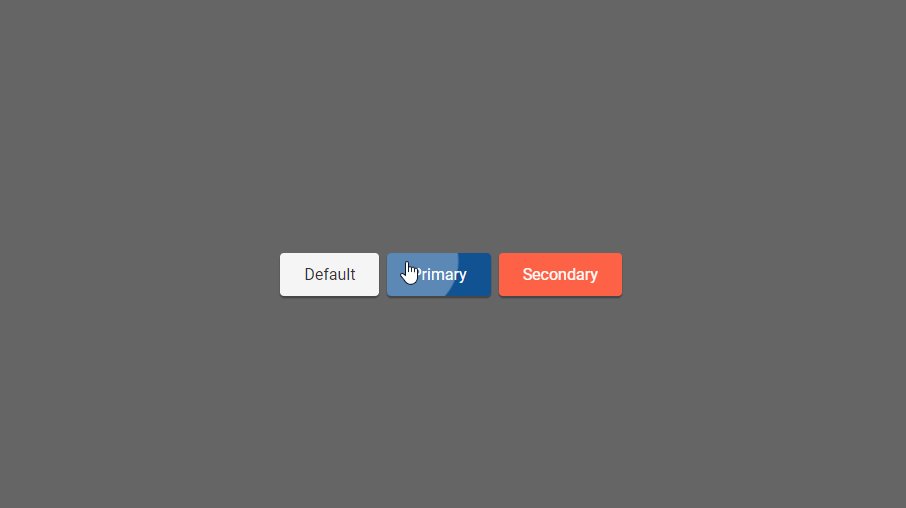
Ripple effect made with JavaScript HTML and CSS. Very flexible and complete.
- JavaScript
- HTML
- CSS
<div class="ripple">Default</div>
Just this made a container with a ripple effect.
But you can customize some characters of the ripple effect, like color and size, just do that in styles of your component.
styles.css
.mycomponent { --wave-color: black; --wave-scale: 10; }
--wave-color change the color of ripple
--wave-scale change the size of ripple