数据可视化:基于d3.js 或 fabric.js 等
个人经验:
偏展现场景,建议优先采用类置标语言(Markup Language)的类库,直观;偏交互场景,选用易编程、易定制的类库。
| 图表 | 特点 |
|---|---|
| Echarts | |
| AntV | 蚂蚁金服全新一代数据可视化解决方案。包括可视化图形语法库 G2、 流程图和关系分析的G6、 面向移动端的可视化图形语法库 F2 |
| Viserjs | 基于 G2 的图形库,置标语言( Markup Language)使用方式,支持 React、Angular 和Vue,由 Recharts 等成员开发 |
| Recharts | 对 React 和 D3 的封装,置标语言( Markup Language)使用方式,对 React 支持友好,由 Alibaba 成员发起 |
| Frappé Charts | 基于 SVG |
| SVG.js | 将 SVG 的置标语言使用方式封装成了一套类似 Canvas (或 D3)的 APIs,增强了 SVG 的交互开发体验 |
| Vega | |
| Vega-Lite |
| 图表 | 特点 |
|---|---|
| AntG | 3D 图形方向。蚂蚁金服在互联网交互图形领域的探索沉淀,包括 R3 和 WebAR。著名应用有蚂蚁庄园、小鸡快跑等。 |
| Fabric.js | |
| konva | |
| D3 | |
| JavaScript InfoVis Toolkit | |
| Protovis | D3.js 前身,使用SVG的可视化JS。从后续发展看,不建议在新项目中采用。如重新设计新可视化JS,可参考。 |
| 图表 | 特点 |
|---|---|
| Deck.gl | Uber 的一个 WebGL 大规模数据展现库。其他还有 luma.gl、react-vis、react-map-gl |
| Planck.js | 2D 物理引擎 |
| whs.js | 基于Three.js,适用于 Web 应用程序与游戏的3D框架 |
| Embedding Projector | 谷歌开源的高维数据可视化 |
| Phaser | HTML5 Game Framework |
| AnyPixel.js | 谷歌,个人认为比较适合交互式大屏 |
| LayerVisualizer | 一个简单的基于Web的3D图层(可用于可视化材质UI和涉及深度/阴影的其他事物) |
calibrationbox:一个 Fabric 的小插件,可用于标定图片中车辆、人、交通灯标识、区域等。详见,calibration-box 项目。
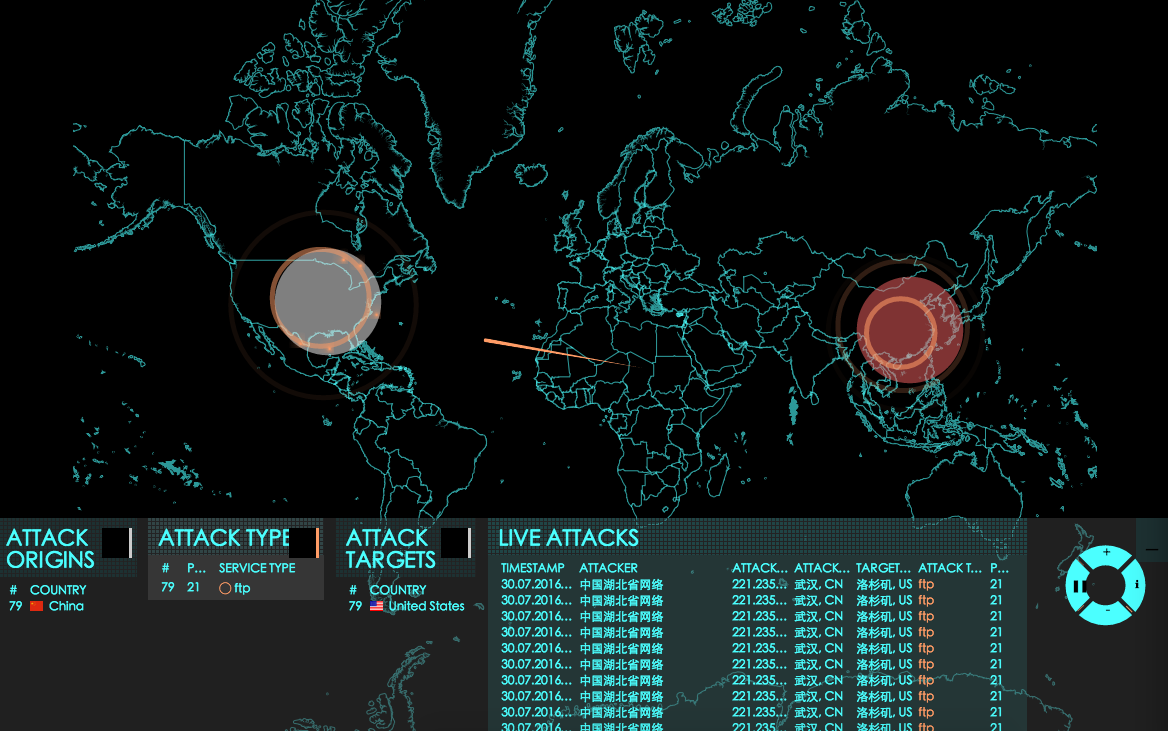
- norsecorp
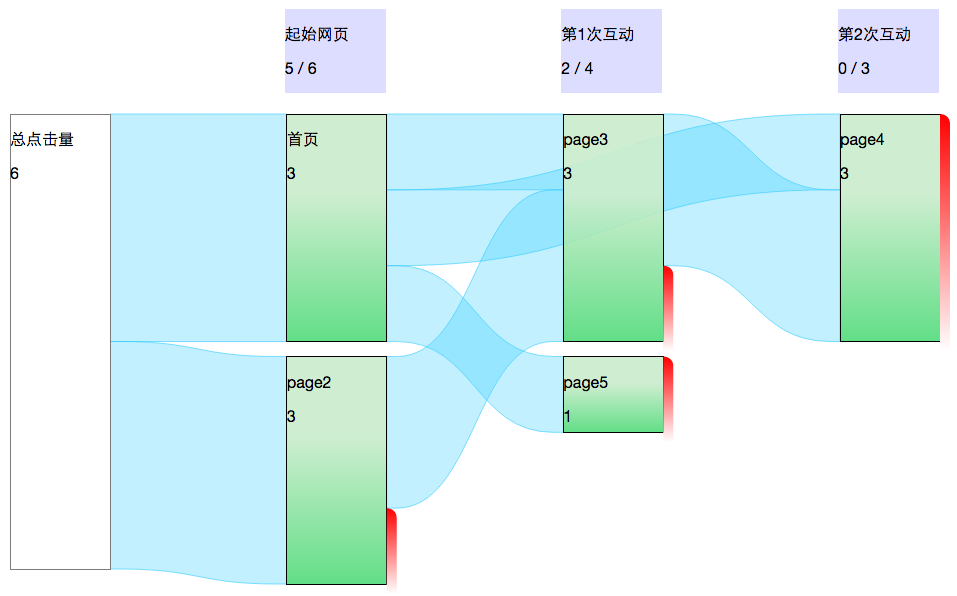
netflow:借鉴 Google Analytics 行为流 ,修改自 netFlow
- 依赖 Node、http-server
- 在 data-visualization/server 目录执行
npm install后,运行npm start启动(默认9999端口) - 在 data-visualization 目录执行
http-server - 根据
http-server中提示的网址,在浏览器(建议 Chrome )中访问 - 关闭命令窗口即可退出
- 数据可视化工具目录
- Sankey Diagrams
- 读书笔记 - 数据可视化实践
- F1 Championship Points as a d3.js Powered Sankey Diagram
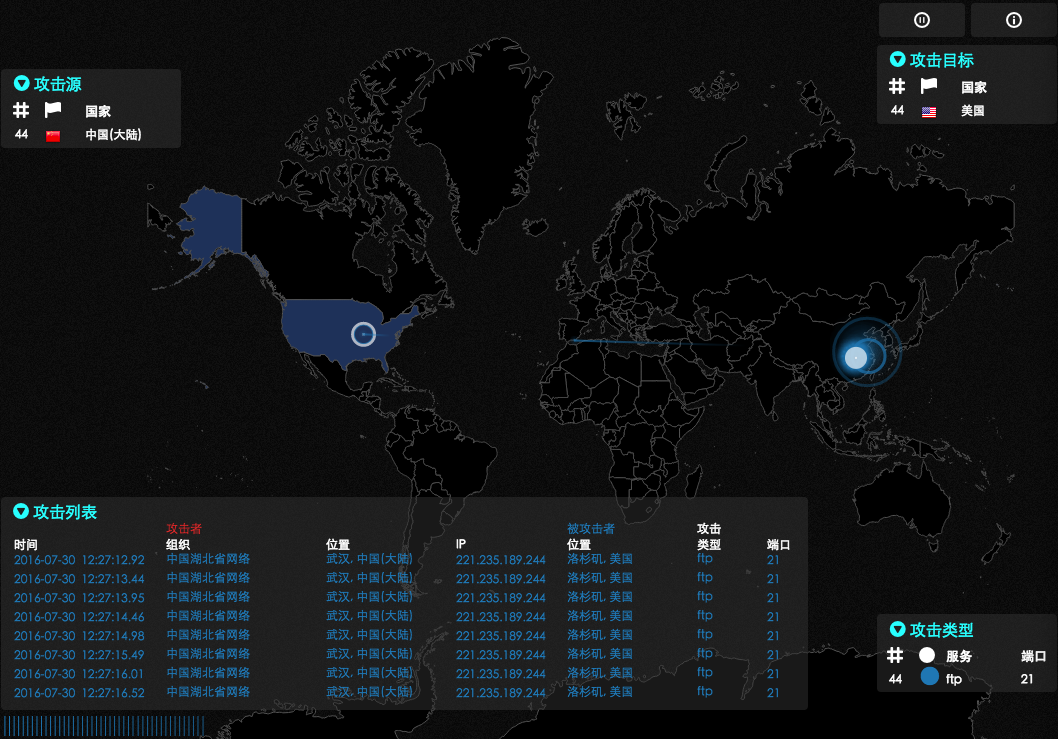
- 前端模块化开发DEMO之攻击地图:推荐 @依宁 的一版攻击地图,感觉不错!
- konva:呈现能力不错,但与 Fabric 相比交互较弱。
https://github.com/TingGe/data-visualization/issues
https://github.com/TingGe/data-visualization/graphs/contributors
(The MIT License)
Copyright (c) Ting Ge 505253293@163.com