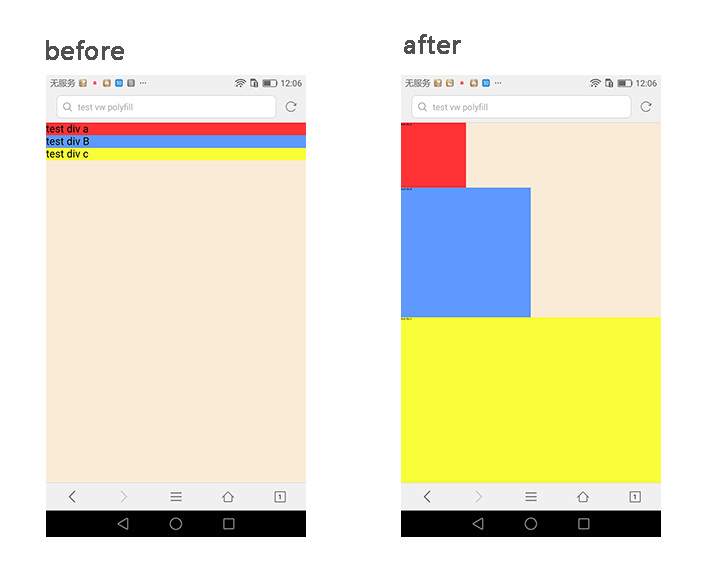
Make viewport units (vw) work in unsupported browsers
- small: less ran 1kb (after gzip)
- simply: just insert one file
- safe: insert vw element to test browser support or not -> if unSupport: convert vw to rem -> set root font-size let 1rem=1vw
npm i vw-polyfill --save // main.js
import vwPolyfill from "vw-polyfill"
vwPolyfill.init()
// 部分异步加载的CSS文件,可在渲染完成后重新调用 vwPolyfill.init() 方法
// reRander: vwPolyfill.init()<body>
<!-- after main script -->
<script src="path/to/vw-polyfill.min.js"></script>
<!-- 默认自动调用,如需重新调用,使用: -->
<!-- auto run init, if you need reRander: -->
<!-- window.__vwPolyfill.init() -->
</body>- use webpack/gulp/grunt inject plugin into html (E: gulp-inject)
- only support vw unit, for layout, (vin/vmax/vh ✘)
- only support link and style tag css in head, (E: <div style="width: 100vw" ✘)
- unsupported old IEs (IE 4-8 ✘)
- 支持npm方式引入
- 支持异步加载css文件的处理 (文件加载后手动调用 'run' 方法)
- 修复部分浏览器(ios微信webview)宽度无法正常获取的问题
- !!!不支持vw单位的浏览器,会修改font-size,依赖全局font-size大小的字体会受影响,建议在上添加默认font-size,不要依赖的font-size