SCSS Formatter is an extension for Visual Studio Code to format SCSS.
SCSS Formatter uses Prettier under the hood to format files. Though Prettier supports formatting various file types. This extension focuses only on SCSS. Additionally it supports CSS.
Checkout prettier-vscode for an extended language support
Any issues related to formatting, open an issue here
Refer to Visual Studio MarketPlace to install or download the extension
To install via command line, you should have installed code command in PATH
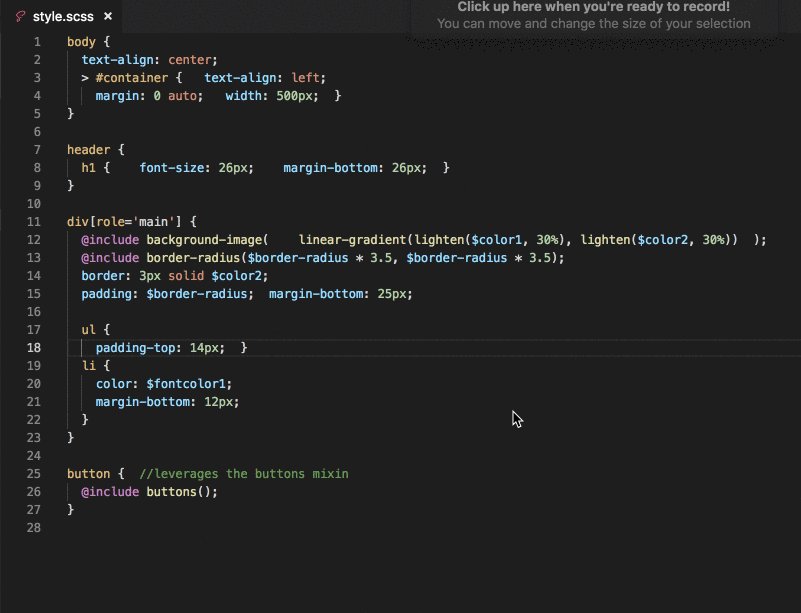
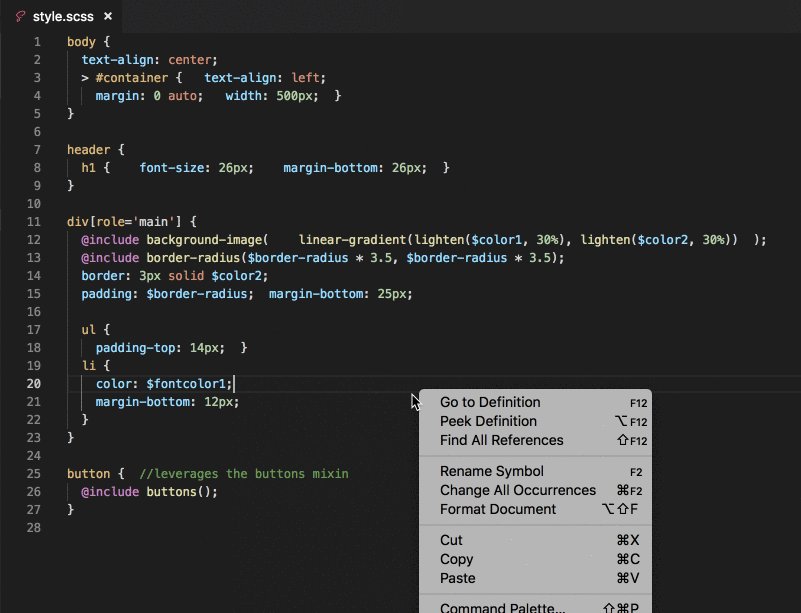
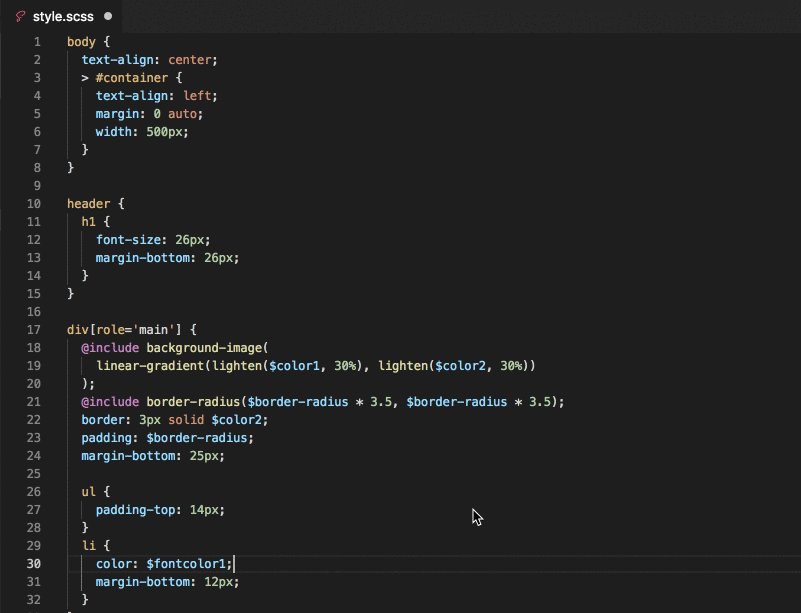
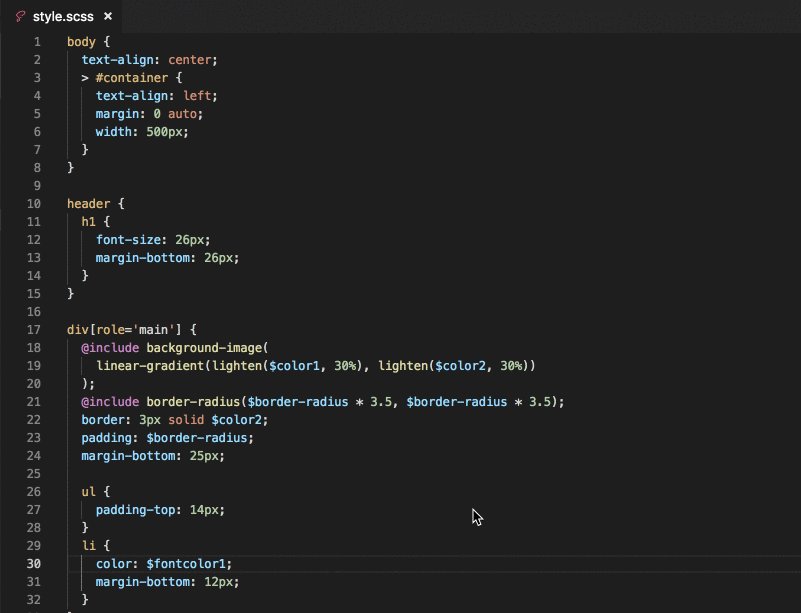
code --install-extension sibiraj-s.vscode-scss-formatterFiles can be formatted by the Format Document option available in the context menu, by using the associated Keyboard Shortcut or running the Format Document command from the command pallete
Default keyboard shortcuts for Format Document command:
- MacOS: ⇧⌥F or Shift+Option+F
- Linux: Ctrl+Shift+I
- Windows: Shift+Alt+F
This extension contributes the following settings:
scssFormatter.printWidth: Line length that the formatter will wrap on.scssFormatter.useTabs: Indent lines with tabs instead of spaces.scssFormatter.tabWidth: Number of spaces per indentation-level.scssFormatter.singleQuote: Use single quotes instead of double quotes.
Note: Though prettier supports various options, only few were added to provide consistency. The formatOnPaste is not supported and won't be supported as it may lead to unexpected code formatting.