This is a refactored version of the official Jetbrains version taken from here: https://kmp.jetbrains.com/#templateGallery
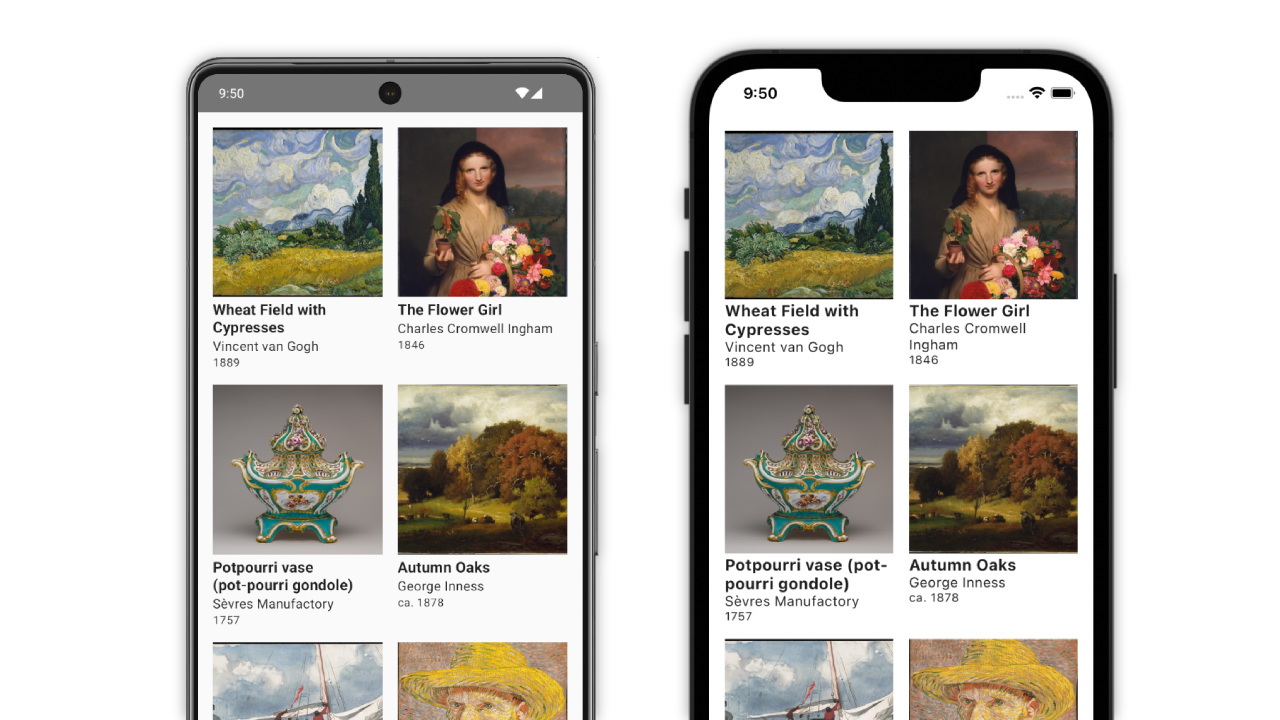
This is a basic Kotlin Multiplatform app template for Android and iOS. It includes shared business logic and data handling, and a shared UI implementation using Compose Multiplatform.
The data displayed by the app is from The Metropolitan Museum of Art Collection API but served via firebase firestore.
The app uses the following multiplatform dependencies in its implementation:
- Compose Multiplatform for UI
- Compose Navigation
- Firebase for data
- Gitlive for firebase support in KMP
- kotlinx.serialization for JSON handling
- Kamel for image loading
- Koin for dependency injection
These are just some of the possible libraries to use for these tasks with Kotlin Multiplatform, and their usage here isn't a strong recommendation for these specific libraries over the available alternatives. You can find a wide variety of curated multiplatform libraries in the kmp-awesome repository.
There is a folder at the root called setup, in there you can either run locally or push the data to your own firebase account.
These scripts seed the data from the json file.
In your terminal navigate to the setup folder
cd setup/functions
Then install the node modules
npm install
After installing the dependancies, you will then need to make sure you are logged into firebase in the cli
firebase login
Then you need to take note of your project and 'add' that replace PROJECTID with the id of your project
firebase use --add PROJECTID
Then you should be able to run the emulators locally or deploy remotely
Local:
npm run serve
Remotely:
npm run deploy
After that you need to call the seed endpoint from the browser:
http://127.0.0.1:5001/PROJECTID/us-central1/seed
If you are not using locally, then replace 127.0.0.1:5001 with the address of the remote.
Hopefully then you should have the collections and seed data all in place.
After you have successfully seeded the data into your firebase instance, then you can run the app. By default it points to your local emulator.