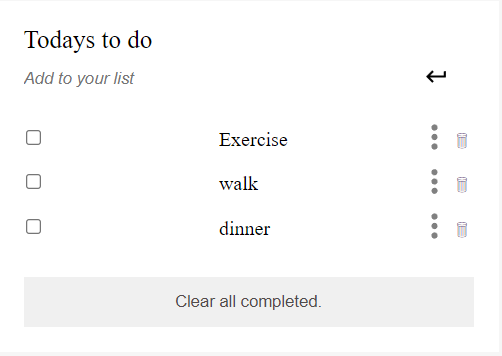
Description the project.
- It simply lists the things that you need to do and allows you to mark them as complete, and it uses ES6 and Webpack.
- Single page website.
- configure with linters.
Major languages: HTML-CSS-JS Frameworks: NodeJS, Webpack, Es6 Modules Technologies used: VSCode, GitHub, Linter
To get a local copy, follow these simple steps.
Web browser installed VSCode to be installed. GitHub account. Even Git Bash or VSCode Source of Control to clone it in your local machine.
Cloning a repository
- on Github.com, navigate to the main page of the repository;
- Above the list of files, click "Code" button;
- Copy the URL to clone the repository.
- Open Terminal;
- Change the current working directory to the location where you want the cloned directory;
- Type git clone, and then paste the URL you copied earlier;
- Install Linters(linters.yml; .hintrc; .stylelintrc.json) - that linters configuration for Web, HTML and CSS
node.js npm linter configuration
Browser VSCode GitHub
- follow this link : HTML, CSS and Javascript Linters link
linters.yml for all of linters. (See below) Styelint for auto-correct CSS errors or fixing the CSS style. WebHint for cross-browser compatibility, speed, and to improve your Web's accessibility. Eslint for correct javascript files.
👤 Reem Muhammed
- Hat tip to anyone whose code was used
- Inspiration
- etc
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.