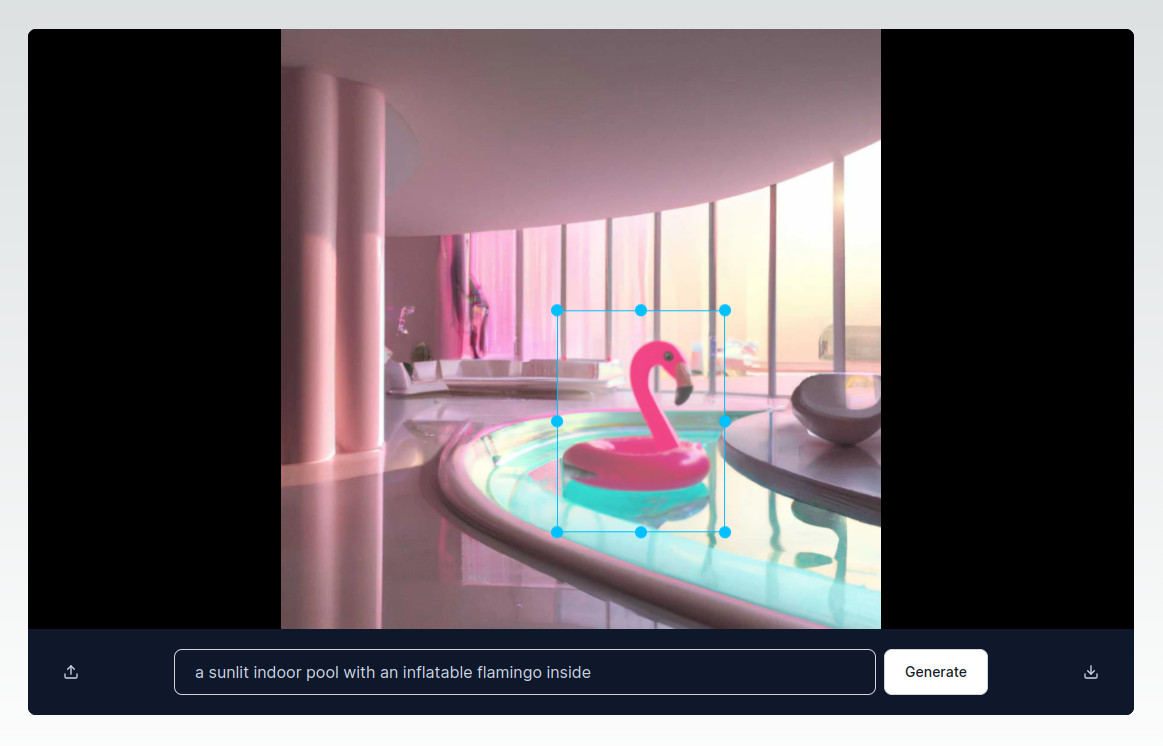
This is a Next.js 14 image editor powered by OpenAI's DALL-E 2 model. It lets users upload photos, select areas and edit them by writing prompts. The app comes with user accounts and is ready to accept payments with Stripe subscriptions.
Read the full step-by-step tutorial on how we built this app from scratch here.
To run the app, follow these steps
npm installthe dependencies in this folder- Duplicate the
.env.local.examplefile and rename it to.env.local. Enter your Reflow project ID and OpenAI API key. You will also need a session secret key (runopenssl rand -hex 16in the terminal to generate a random key). - Run
npx prisma generateto generate the Prisma Client - Run
npx prisma migrate devto create the database - Start the development server with
npm run dev - Open http://localhost:3000 with your browser to see the app running.