This project aims to help document and create help systems.
Jekyll doc theme was developed with Jekyll and is hosted on Github. However, as we use plugins that are not trusted by Github, it is necessary to use Travis to compile and install the site.
You need Ruby and gem before starting, then:
- Install Jekyll and Bundle:
gem install jekyll bundle - Fork and clone the jekyll-doc-theme:
# clone the project
git clone https://github.com/ReinanHS/jekyll-doc-theme.git
cd jekyll-doc-theme
- Install dependencies:
bundle install - Run jekyll with dependencies
bundle exec jekyll serve
├── _draft # To store your drafts, they will not be published on your website
├── _data # Settings files that can be accessed anywhere on the site
├── _docs # Files and publications about your documentation
| ├── 1.0 # Version name folder with documentation
| ├── 1.5 # Version name folder with documentation
| └── 2.0 # Version name folder with documentation
├── _includes # Templates that can be included in the project
├── _layouts # layouts de temas (veja abaixo para detalhes)
├── _posts # Blog posts
├── _sass # Sass parciais
├── assets
| ├── js # Files javascript, Katex, jquery, bootstrap, jekyll search,
| ├── css # Files CSS, Bootstrap, font-awesome, katex and main css
| ├── fonts # Font-Awesome, and other sources
| └── img # Images used for templates
├── pages
| ├── 404.md # Page that is displayed when the URL is wrong
| ├── search.html # Search page
├── _config.yml # General site configuration
└── index.html # sample home page
└── .travis # Travis configuration fileThe site settings are in the _config.yml file. Use a text editor to change most settings.
To create a version for your documentation you can use the command:
bundle exec jekyll vdoc <VERSION>
To create a file for your documentation use this command
bundle exec jekyll vmake <FILE NAME>
The comments we use in the blog posts on the site are managed by Disqus, which is a platform to increase engagement on your sites and allows people to comment on your blog.
In addition to offering superior performance when compared to other systems, Disqus guarantees other advantages for our readers. One is the possibility of registering through social networks, such as Facebook and Twitter. However, those who prefer can also register directly through the Disqus website.
To activate the functionality, create an account and place your identifier in _config.yml:
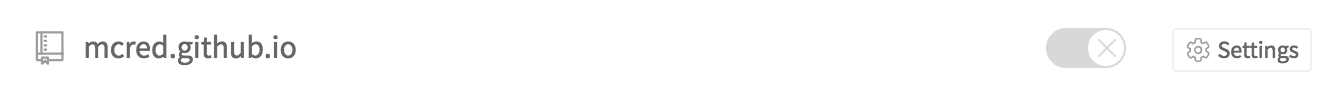
disqus_shortname: '<APP KEY>'We must create an account on Travis CI to synchronize our GitHub repository with Travis, so we have to search for the repository on Travis and then right click to activate this repository.
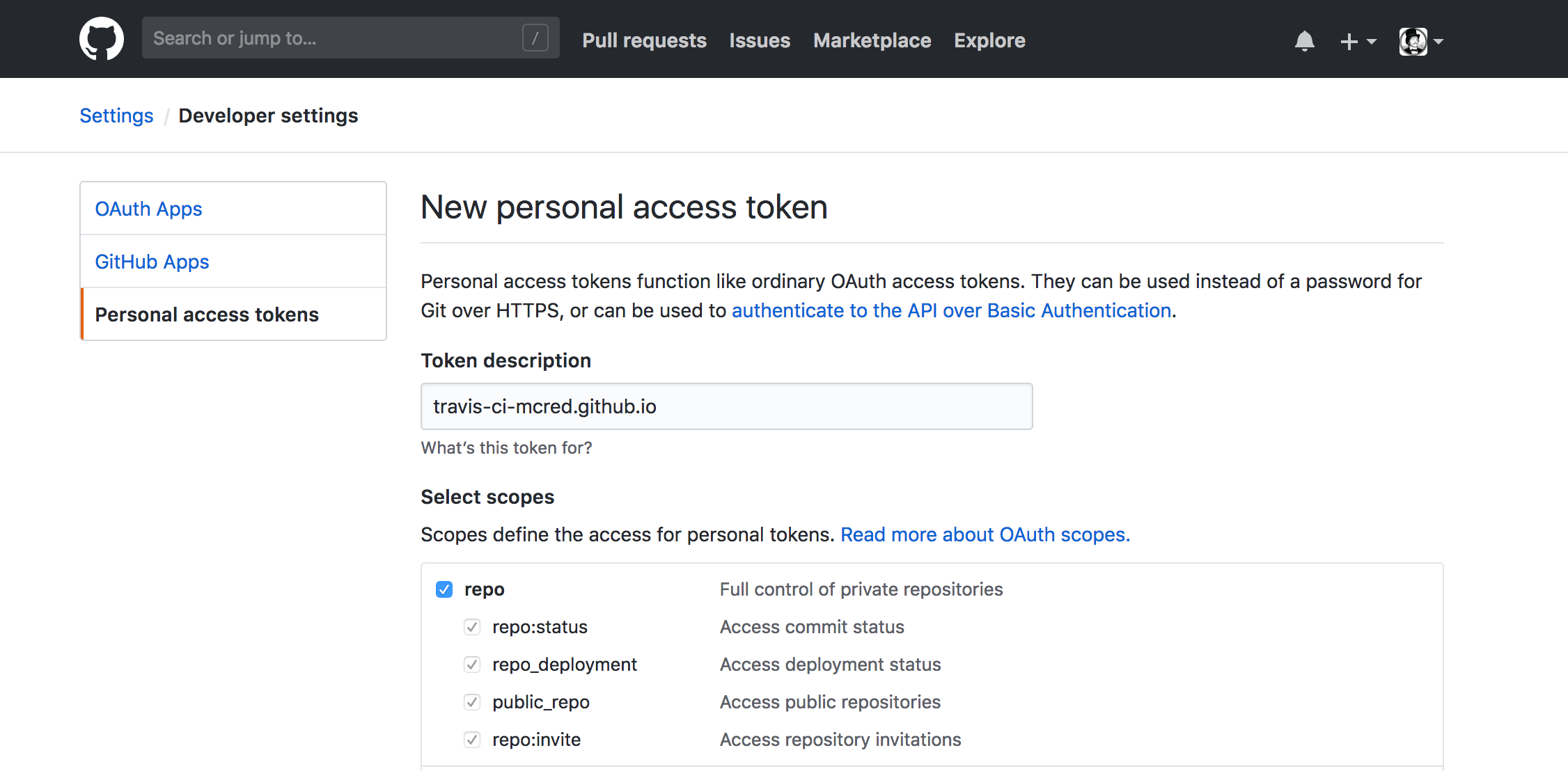
After that we need to add a * token * from GitHub to Travis CI in order to publish the generated site. Go to Github Token and create a personal access token.
After generating your * token *, copy it immediately, as it will only be available when it is created. Take this copied * token * back to the settings page in Travis CI, create an environment variable called GITHUB_TOKEN, paste the * token * in the value field, make sure “Display value in creation log” is not checked and click Add.
- Supercharge GitHub Pages with Jekyll and Travis CI
- Colocando um site no ar com Jekyll: usando o terminal
- Tecmundo: Explicando um pouco sobre o disqus
- Github Pages
- Jekyll
- Travis
- Disqus
Released under the MIT license.