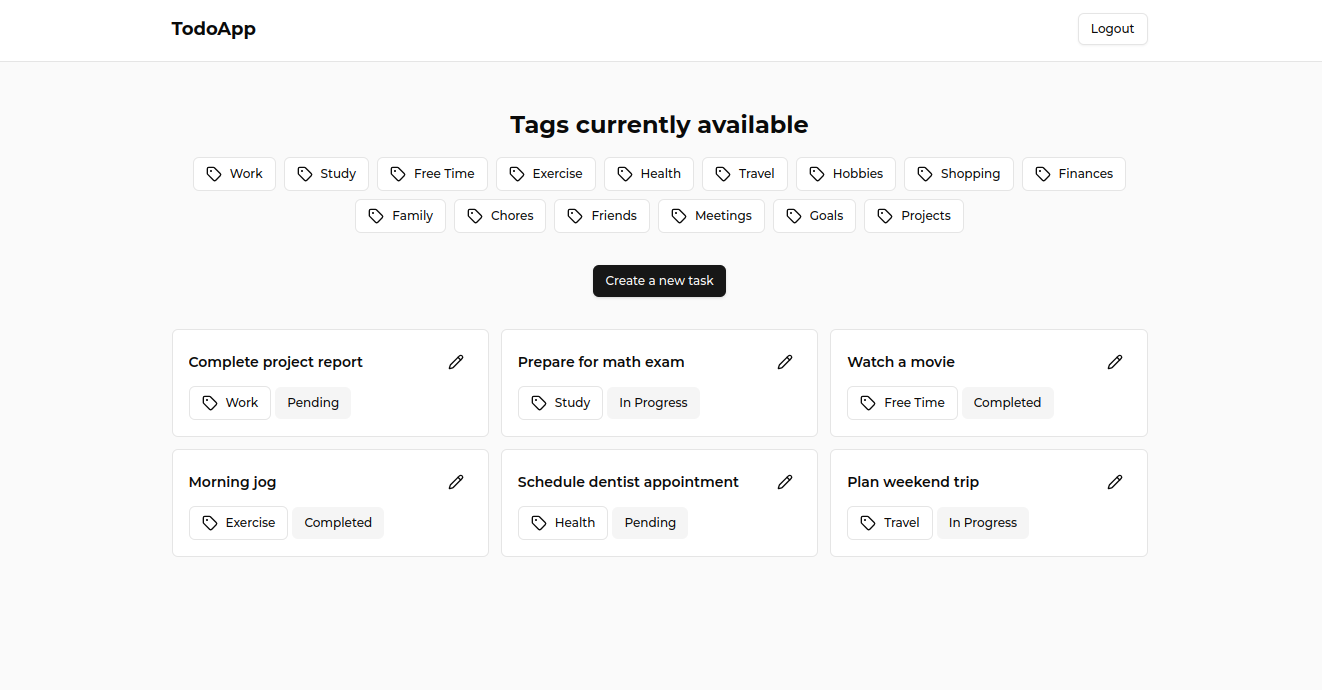
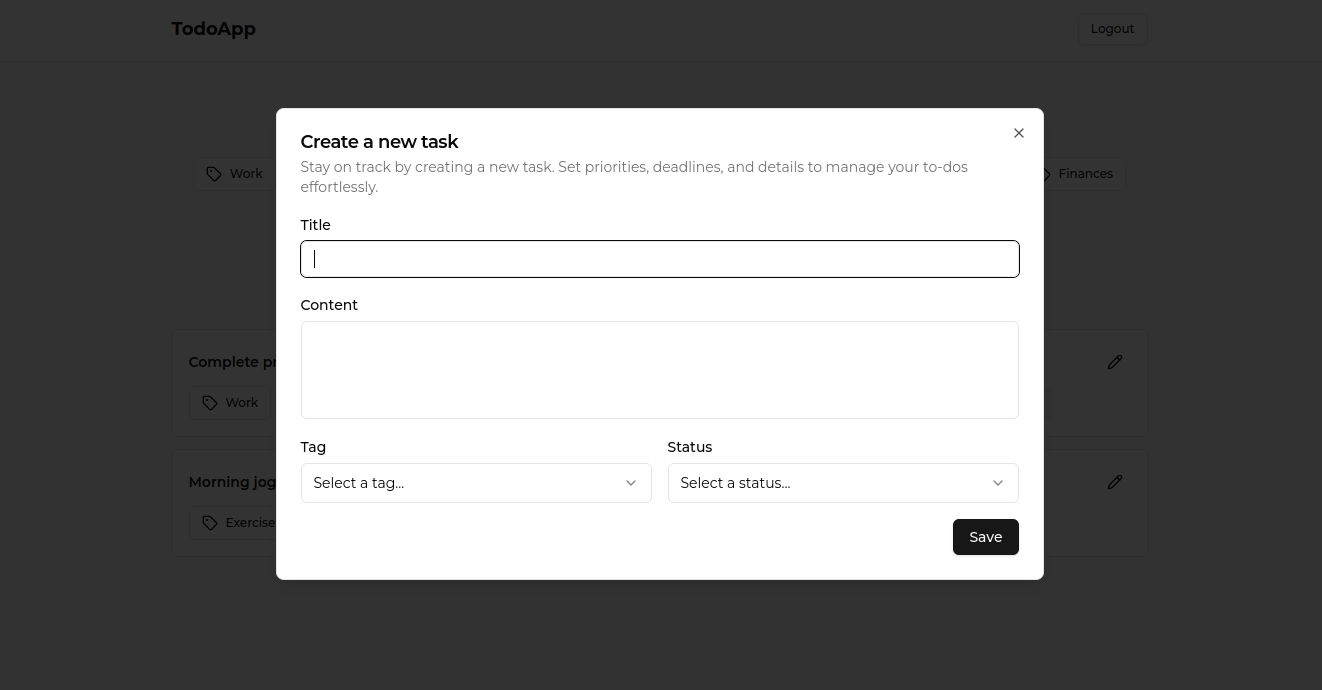
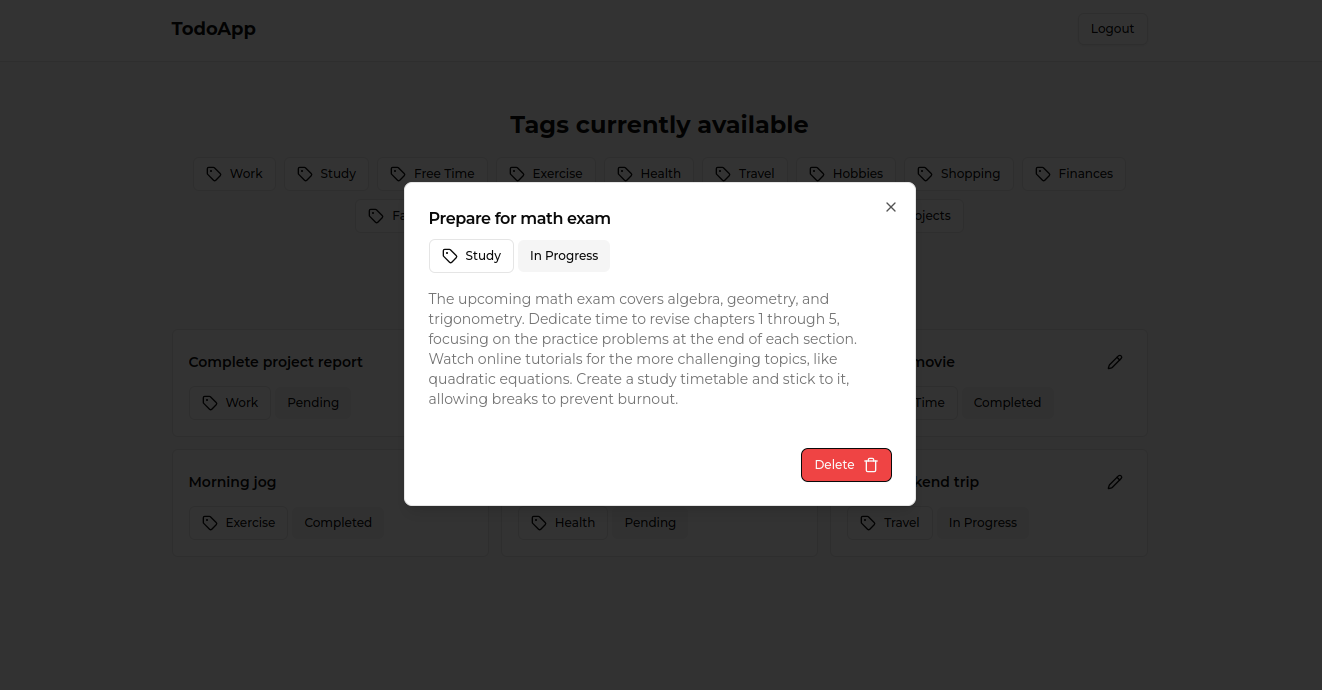
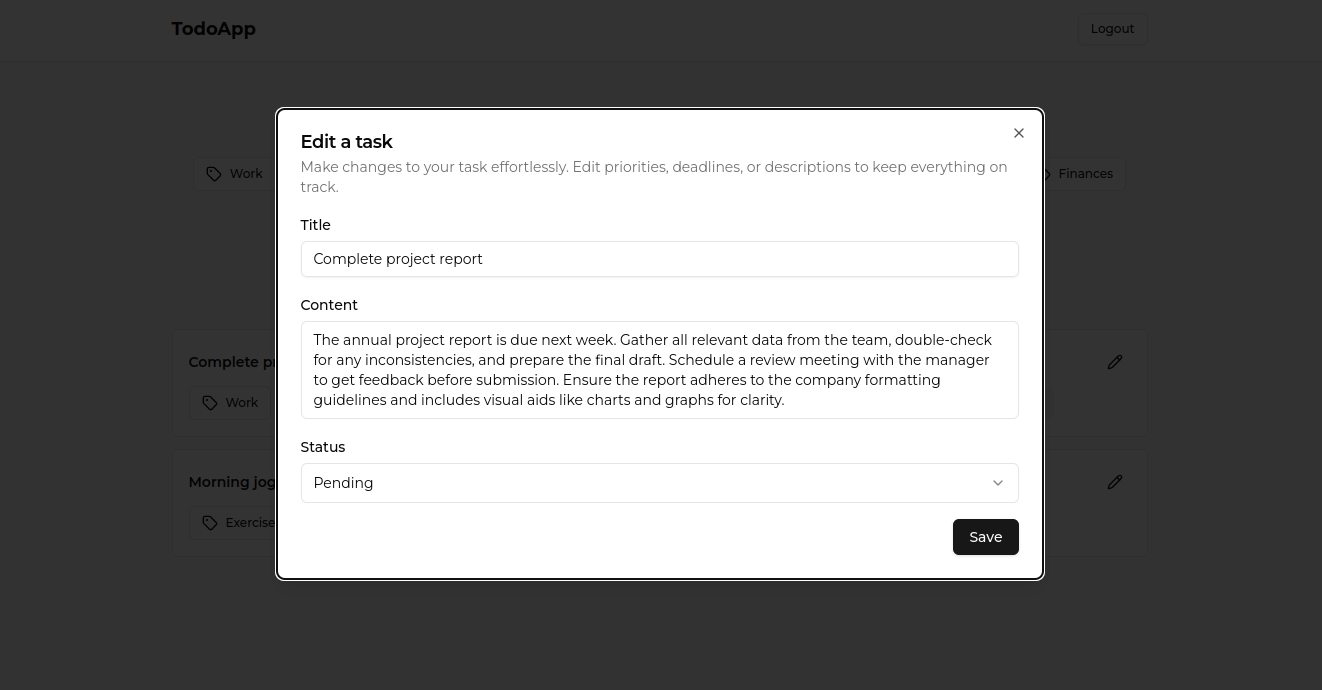
This is an web app with the objective of being able to save your notes and have them stored in a database. The user is able to perform basic actions such as create, read, update and delete this data, a basic CRUD.
The project was developed from scratch with Frontend and Backend technologies, for the communication between the client and the server I implemented a REST API, which is responsible for returning the necessary data in JSON format to the client:
-
Frontend:
- ReactJS
- TypeScript
- TailwindCSS
- Axios
- ShadcnUI
- React Router Dom
- React Hook Form
- Zustand
- React Query
-
Backend:
- Python (Flask)
- SQLite (As database manager)
- Flask Migrate (To perform migrations)
- SQLAlchemy and Flask SQLAlchemy (Python SQL toolkit and ORM that gives application developers the full power and flexibility of SQL)
- REST API (For communication between client and server)
- SwaggerUI
- Flask Smorest (Used for rest api creation and schema creation)
- Flask JWT Extended (For the creation of JWT)
- MVC (Software Design Pattern)
For the project you must run both development environments at the same time, both the Frontend and the Backend. In the Frontend you will find JavaScript technologies (ReactJS) and in the Backend you will find Python technologies and tools (Flask), so you must have NodeJS and Python installed on your computer (As a reference this project was developed with version 3.13.0 of Python and 22.11.0 of NodeJS).
I leave you links to NodeJS and Python for installation:
First of all download the project to start using it, do it from the terminal:
$ git clone https://github.com/Remy349/todo-app-flask-reactjs.git
$ cd todo-app-flask-reactjsIf you did it correctly and there were no problems, you should see these folders:
/backend
/frontend
/preview
README.mdIf you already have NodeJS installed on your computer perform the following steps to run the Frontend (Remember that the Backend must be running):
- Move to the
/frontendfolder and run the following command to install the necessary:
# This will install what you need for the Frontend (npm comes with NodeJS after installation)
$ npm install- Then you will need to run the following command to start running the Frontend:
$ npm run dev
# You will see something like this:
VITE v5.4.11 ready in 349 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help- That's all for the Frontend, if you haven't run the Backend yet, continue with the next section (Backend)
If you already have Python installed on your computer perform the following steps to run the Backend
- Move to the
/backendfolder and run the following command to create a virtual development environment with Python:
# If it doesn't work this way try "python3", this will depend on how you installed Python on your computer
$ python -m venv venv- Now activate the development environment and install the necessary requirements found in the
requirements.txtfile:
# This is how it is done in Linux, in Windows it is as follows "venv\Scripts\activate"
$ . venv/bin/activate
# Now install the necessary requirements using "pip" or "pip3",
# this will depend on how you installed Python on your computer
(venv) $ pip install -r requirements.txt- Create an .env file and add an environment variable for JWT creation:
# This is an example
JWT_SECRET_KEY="c7d57142e46f169ce9dbeb8d96603e46"- Now you can start running the server:
(venv) $ flask run
# You will see something like this:
* Serving Flask app 'application.py'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
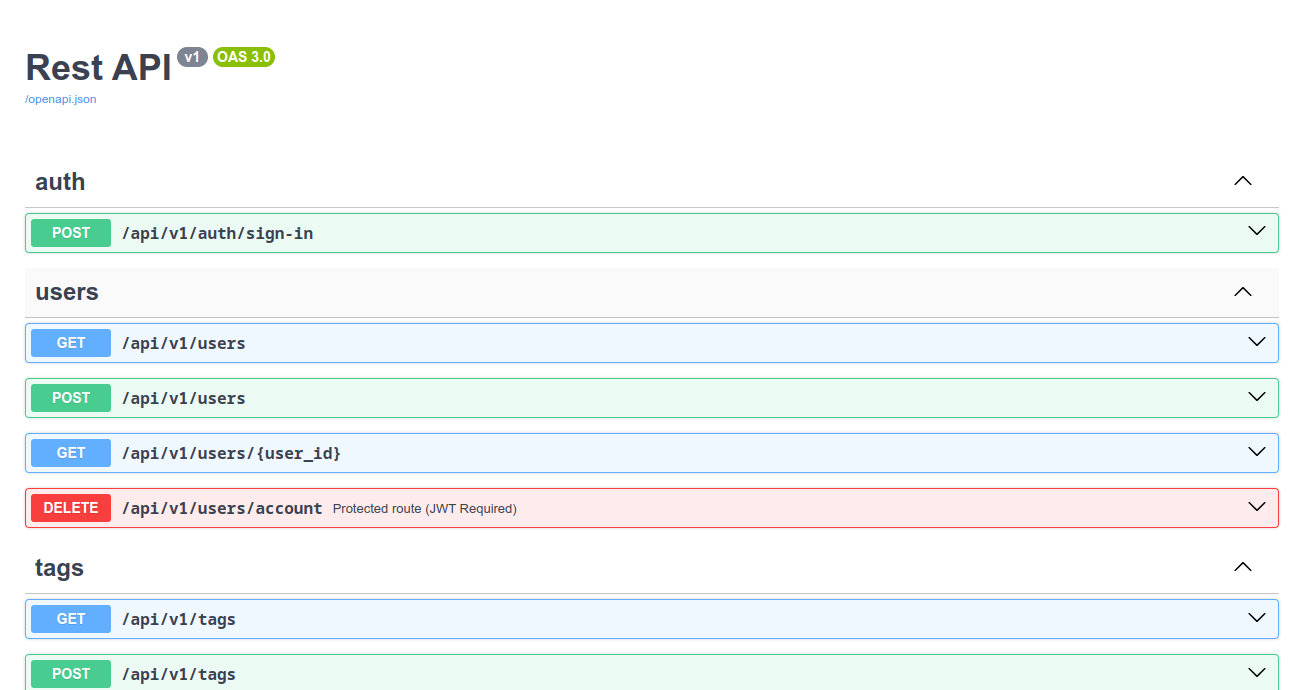
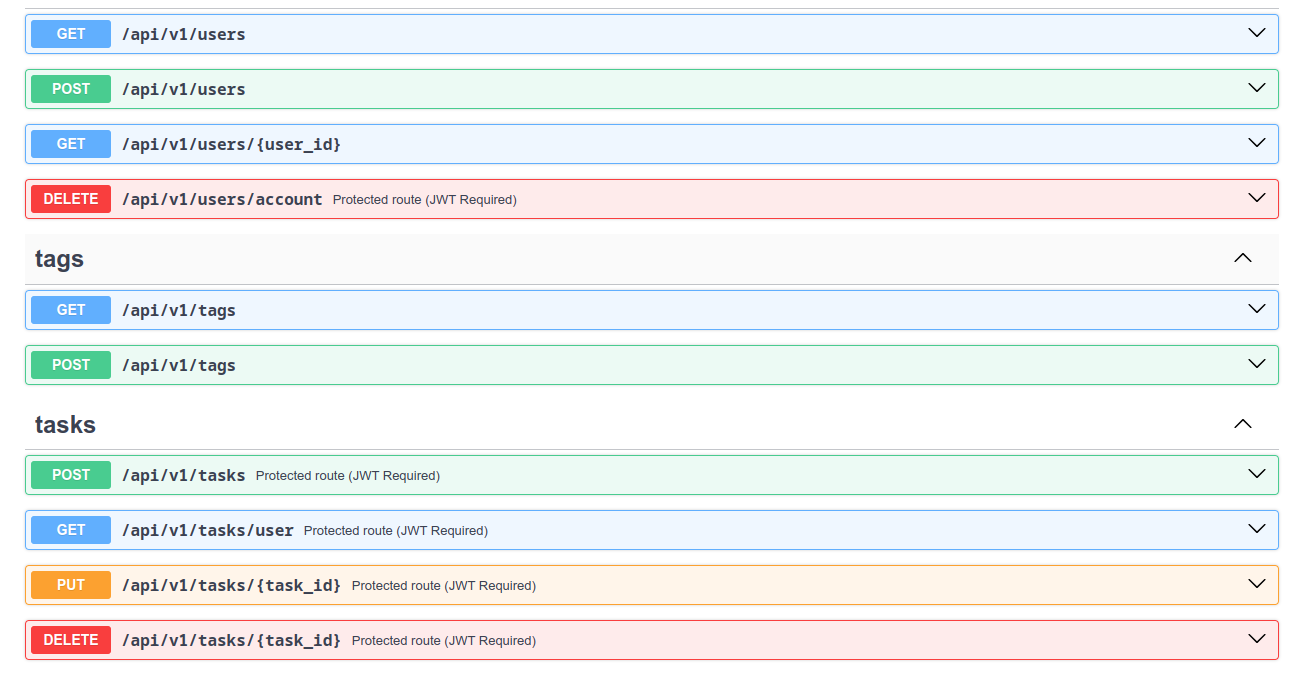
* Debugger PIN: 140-954-082- Visit the path where the Swagger interface is located to see all the api endpoints:
http://localhost:5000/docs
With this you will have your Python environment ready to work, it also has a database so you don't have to worry about that and it already has some data already entered so you can interact with the REST API.
But if you want to start blank with no previously stored data delete the database and run the following command to create a new database (This step is optional):
# This will create a new database with the necessary tables to store the data
# if you want to know the table structure have a look at the "/flaskr/models" folder.
(venv) $ flask db upgradeAfter you have done the previous step add some default data for the task labels. Do this by running the following command in the terminal:
python seed.pyEverything related to the API is inside flaskr/routes. The following table summarizes the routes that were implemented:
| HTTP Method | Resource URL | Notes |
|---|---|---|
POST |
/api/v1/auth/sign-in | Auth user and create JWT |
GET |
/api/v1/users | Get a list of all users |
POST |
/api/v1/users | Create a new user |
GET |
/api/v1/users/id | Get a single user by id |
DELETE |
/api/v1/users/account | Delete a user account |
GET |
/api/v1/tags | Get a list of tags |
POST |
/api/v1/tags | Create a new tag |
POST |
/api/v1/tasks | Create a new task |
GET |
/api/v1/tasks/user | Get a list of all tasks on user |
PUT |
/api/v1/tasks/id | Update a task |
DELETE |
/api/v1/tasks/id | Delete a task |