👋 hi there! My name is Kent C. Dodds! This is a workshop repo to teach you about testing JavaScript applications.
NOTICE: If you're coming here from my Frontend Masters 2017 workshop, I recommend you watch the updated 2018 workshop instead. If you'd rather follow the 2017 workshop, then please go to the
fembranch to make sure you're looking at the accurate information for your workshop.
- Topics covered
- Branches
- System Requirements
- Setup
- Running the app
- About the app
- Troubleshooting
- Structure
- Contributors
- LICENSE
We'll mention other forms of testing, but these are the types we'll focus on and
learn in this workshop. Learn more about the course goals and specific topics
covered in the INSTRUCTIONS.md file.
NOTE: This repository is meant for instructional purposes. While you'll probably learn a great deal looking through this project, remember that it's not necessarily a recommendation to test your apps this way. Some code is "over covered" by unit, integration, and end-to-end tests simply to demonstrate the differences. In a real application it would be unnecessary to be this extensive in coverage.
This project has been used to teach about testing in various settings. You may want to switch to the appropriate branch for this workshop. Otherwise the code you're looking at may not be exactly the same as the code used in the setting you're working with.
- Frontend Masters 2017
fem
All of these must be available in your PATH. To verify things are set up
properly, you can run this:
git --version
node --version
npm --version
If you have trouble with any of these, learn more about the PATH environment variable and how to fix it here for windows or mac/linux.
After you've made sure to have the correct things (and versions) installed, you should be able to just run a few commands to get set up:
git clone https://github.com/kentcdodds/testing-workshop.git
cd testing-workshop
npm run setup --silent
This may take a few minutes. It will ask you for your email. This is optional and just automatically adds your email to the links in the project to make filling out some forms easier If you get any errors, please read through them and see if you can find out what the problem is. You may also want to look at Troubleshooting. If you can't work it out on your own then please file an issue and provide all the output from the commands you ran (even if it's a lot).
To get the app up and running (and really see if it worked), run:
npm run devThis will start the api server, and the client server in development mode at
the same time. Your browser should open up automatically to
http://localhost:3000 (if it doesn't, just open that yourself) and you should
be able to start messing around with the app.
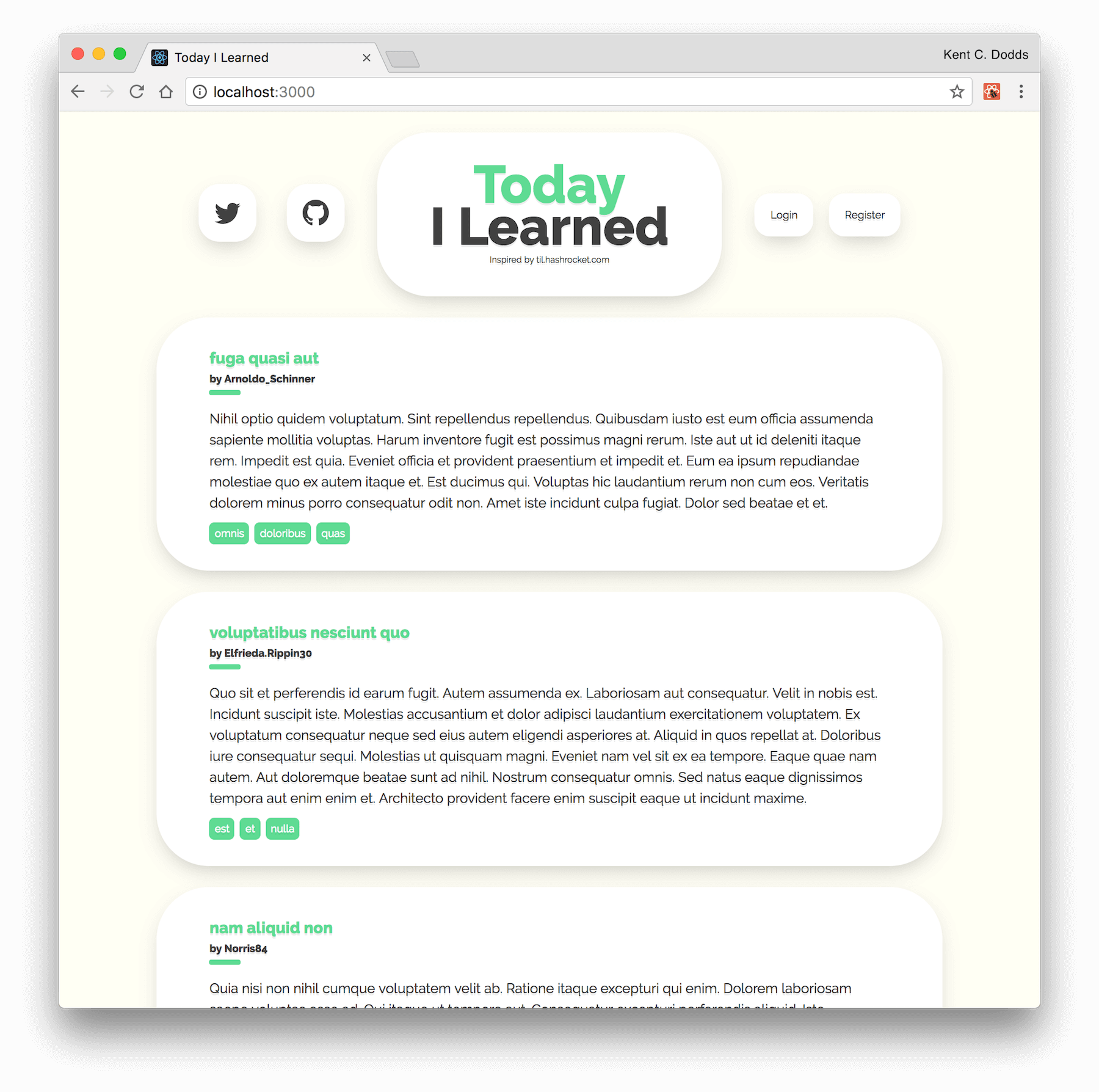
Here's what you should be looking at:
If this fails at any point for you, please take a minute to read through any error messages you see and try to troubleshoot the issue. If you can't work it out, feel free to open an issue.
This app is based on the Hashrocket project called Today I Learned. It's a real working application but has been simplified to help us focus on learning testing rather than worrying about distracting ourselves with setting up the project. For example the database is actually just a simple JavaScript file. Every time you start the app, all the data is reset (and in development mode, data is randomly generated).
We're using two CI services:
The backend code is deployed to now.sh:
til.now.sh. Try hitting one of the unauthenticated
endpoints like /api/posts (note: it's using
the open source free tier, so it may take a while to respond as it warms up).
The Travis build is responsible for deploying the backend to now.sh.
The frontend code is deployed using netlify:
til.netlify.com. We could host the frontend code
on now as well, except Netlify has some pretty awesome features with GitHub
integration, and I want to show those off (and benefit from them as well).
The frontend code is deployed to netlify using Netlify's integration with
GitHub.
If you want to login, go ahead and register a new account and login with that one.
To stop all the servers, hit Ctrl + C.
"npm run setup" command not working
Here's what the setup script does. If it fails, try doing each of these things individually yourself:
# verify your environment will work with the project
node ./scripts/verify
# install dependencies in the root of the repo
npm install
# install dependencies in the shared directory
npm install --prefix shared
# install dependencies in the server directory
npm install --prefix server
# install dependencies in the client directory
npm install --prefix client
# verify the project is ready to run
npm run lint
npm run test:coverage
npm run test:e2e:run
If any of those scripts fail, please try to work out what went wrong by the error message you get. If you still can't work it out, feel free to open an issue with all the output from that script. I will try to help if I can.
"npm run dev" command not working
If it doesn't work for you, you can start each of these individually yourself (in separate terminals):
cd server
npm run dev
cd client
npm run dev
If any of those scripts fail, please try to work out what went wrong by the error message you get. If you still can't work it out, feel free to open an issue with all the output from that script. I will try to help if I can.
"npm test" command not working; "./jest" command not working
When attempting to run Jest in watch mode, you may encounter an error that says something like:
`fsevents` unavailable (this watcher can only be used on Darwin)'
Jest watch mode has a dependency on a tool called watchman, which needs to be
installed globally on your machine.
To fix this error, please make sure you have watchman installed for your preferred operating system.
NOTE: installing watchman via npm installs an outdated version of the package.
To get the latest version of watchman, it is preferred that you install through
your operating system's package manager instead.
This project has a bit of a unique setup. Normally you'll have just a single
package.json at the root of your repository, but to simplify setup I've
included both the server and client projects in a single repository. The
root of the project has a package.json as does server, and client. While
you'll be working in the source code and tests in these folders, you should be
able to leave you command line in the root directory for the whole workshop.
Thanks goes to these wonderful people (emoji key):
Kent C. Dodds 💻 📖 🚇 |
Osama Jandali 💻 🎨 |
Stefan Ivic 🐛 |
Nick Klepinger 🐛 |
Abinav Seelan 🐛 |
Philip Sotirov 🐛 |
Austin Wood 📖 |
WK 🐛 |
Richard Perkins |
This project follows the all-contributors specification. Contributions of any kind welcome!
This material is available for private, non-commercial use under the GPL version 3. If you would like to use this material to conduct your own workshop, please contact me at kent@doddsfamily.us