Ao iniciar este projeto, você concorda com as diretrizes do Código de Ética e Conduta e do Manual da Pessoa Estudante da Trybe.
Você já usa o GitHub diariamente para desenvolver os exercícios, certo? Agora, para desenvolver os projetos, você deverá seguir as instruções a seguir. Atenção a cada passo e, se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
- Habilidades
- Entregáveis
- Instruções para entregar seu projeto
- Como desenvolver
- Requisitos
- Dicas
- Lista de requisitos
- 1. Adicione uma cor de fundo específica para a página
- 2. Adicione uma barra superior com um título
- 3. Adicione uma foto sua à página
- 4. Adicione uma lista de lições aprendidas à página
- 5. Crie uma lista de lições que ainda deseja aprender para a página
- 6. Adicione um rodapé para a página
- 7. Insira pelo menos um link externo na página
- 8. Crie um artigo sobre seu aprendizado
- 9. Crie uma seção que conta uma passagem sobre seu aprendizado
- 10. Aplique elementos HTML de acordo com o sentido e propósito de cada um deles
- Bônus
- Depois de terminar o desenvolvimento
- Revisando um pull request
- Avisos Finais
Neste projeto, você será capaz de:
- Utiizar HTML para construir páginas WEB.
- Utilizar HTML semântico para tornar sua página mais acessível e melhor ranqueada.
- Utilizar CSS para adicionar estilo e posicionar elementos.
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub sempre que precisar!
Você vai desenvolver um site que contenha uma série de informações sobre o que você aprendeu aqui na Trybe ao longo dos últimos três blocos. Seu site deverá estar com elementos posicionados e estilizados e além disto, deverá conter semântica apropriada para que seja acessível e melhor ranqueado.
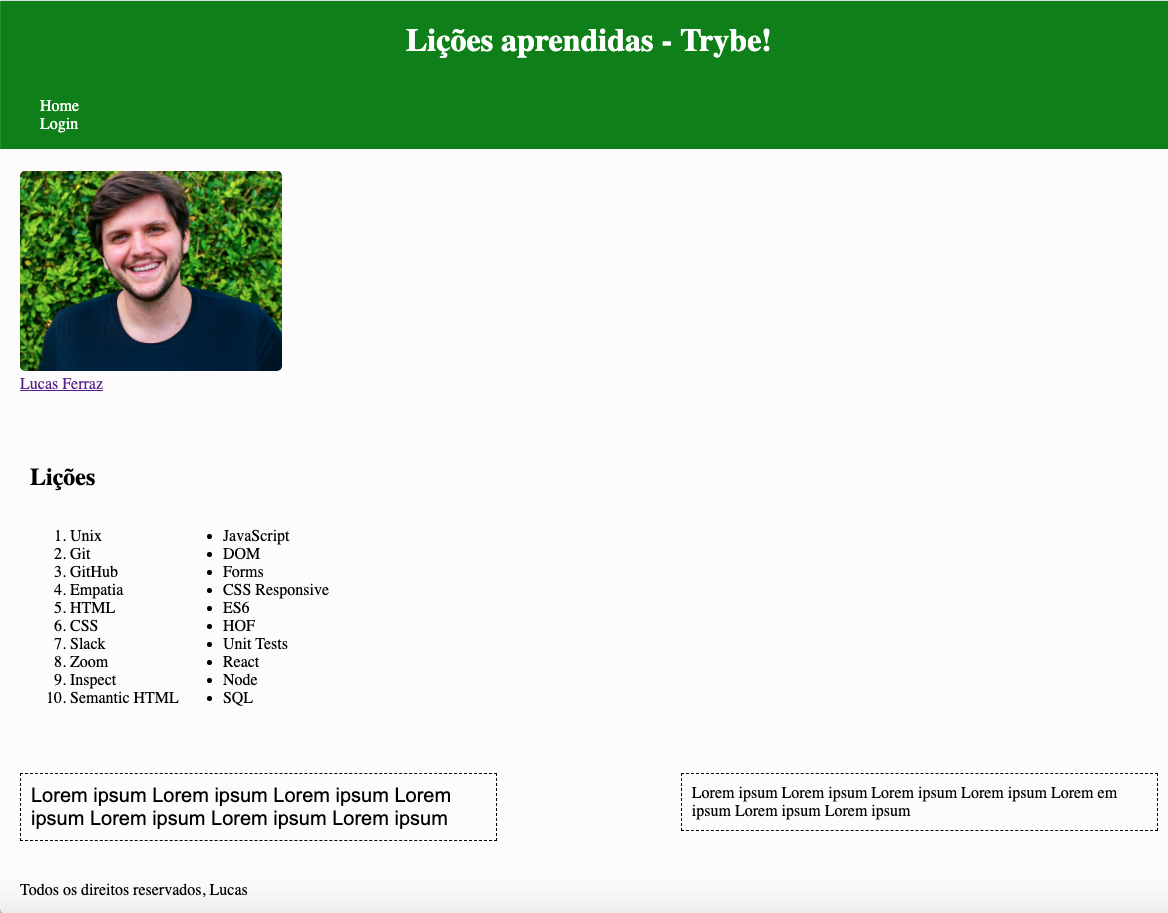
💡Veja o exemplo a seguir de como o projeto pode se parecer depois de pronto. Lembre-se que você pode e deve ir além para deixar o projeto com a sua cara e impressionar todas as pessoas!
Você deve desenvolver uma página HTML estilizada com CSS.
Através desta aplicação, será possível realizar a construção de código HTML, posicionamento e estilização CSS.
- Serão
7dias de projeto. - Data de entrega para avaliação final do projeto:
02/03/2021 - 14:00h.
- Clone o repositório
git clone git@github.com:tryber/sd-010-b-project-lessons-learned.git.- Entre na pasta do repositório que você acabou de clonar:
cd sd-010-b-project-lessons-learned
- Instale as dependências e inicialize o projeto
- Instale as dependências:
- npm install
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora, crie uma branch onde você vai guardar os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-lessons-learned-project
- Você deve criar uma branch no seguinte formato:
- Crie na raiz do projeto os arquivos que você precisará desenvolver:
- Verifique que você está na raiz do projeto
- Exemplo:
pwd-> o retorno vai ser algo tipo /Users/joaozinho/code/sd-010-b-project-lessons-learned
- Exemplo:
- Crie os arquivos index.html e style.css
- Exemplo:
touch index.html style.css
- Exemplo:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(devem aparecer listados os novos arquivos em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(devem aparecer listados os arquivos em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto. VAMOS COM TUDO :rocket:'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-lessons-learned-project
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request, um título claro que o identifique, e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
Para garantir a qualidade do seu código de forma a tê-lo mais legível, de mais fácil manutenção e seguindo as boas práticas de desenvolvimento nós utilizamos neste projeto o linter ESLint. Para rodar o linter localmente no seu projeto, execute o comando abaixo:
npm run lint:styles⚠ NESTE PROJETO O STYLELINT NÃO SERÁ AVALIADO. VOCÊ PODE RODAR O TESTE LOCALMENTE E FAZER AS CORREÇÕES SE DESEJAR! ⚠
Após clonar o projeto, você deverá criar os arquivos index.html e style.css que conterão seu código HTML e CSS, respectivamente. Observe que seus arquivos devem possuir estes nomes para que seu projeto seja testado corretamente pelo avaliador automático.
Você é livre para adicionar outros arquivos se julgar necessário. Qualquer dúvida, procure a Pessoa Instrutora que te acompanha.
Lembre-se que sua página deverá conter semântica adequada e para isso verifique se sua página está aprovada no achecker.
-
Os requisitos do seu projeto são avaliados automaticamente, sendo utilizada a resolução de tela de
1366 x 768(1366 pixels de largura por 768 pixels de altura). -
⚠️ Recomenda-se desenvolver seu projeto usando a mesma resolução, via instalação deste plugin doChromepara facilitar a configuração da resolução.⚠️ -
Atente-se para o tamanho das imagens que você utilizará neste projeto. Não utilize imagens com um tamanho maior que 500Kb.
-
⚠️ Utilize uma ferramenta como esta para redimensionar as imagens.⚠️ -
Caso a avaliação falhe com alguma mensagem de erro parecida com
[409:0326/130838.878602:FATAL:memory.cc(22)] Out of memory. size=4194304, provavelmente as imagens que você está utilizando estão muito grandes. Tente redimensiona-las para um tamanho menor.
Para verificar se a sua avaliação foi computada com sucesso, você pode verificar os detalhes da execução do avaliador.
-
Na página do seu Pull Request, acima do "botão de merge", procure por "Evaluator job" e clique no link "Details";
-
Na página que se abrirá, procure pela linha "Cypress evaluator step" e clique nela;
-
Analise os resultados a partir da mensagem "(Run Starting)";
-
Caso tenha dúvidas, consulte este vídeo ou procure as pessoas instrutoras.
Você tem liberdade para adicionar novos comportamentos ao seu projeto, seja na forma de aperfeiçoamentos em requisitos propostos ou novas funcionalidades, desde que tais comportamentos adicionais não conflitem com os requisitos propostos.
-
Você pode fazer mais do que for pedido, mas nunca menos.
-
Nada além do que for pedido nos requisitos será avaliado. Esta é uma oportunidade de você exercitar sua criatividade e experimentar com os conhecimentos adquiridos.
Para fazer este projeto você deverá atribuir a barra superior o position: fixed;. Leia mais sobre ele aqui.
Para colocar sua página no GitHub Pages, não é necessário remover o conteúdo que já está lá, você pode apenas adicionar essa nova página. Para isso, todo o conteúdo desse projeto deve ser colocado em uma pasta /projetos/lessons-learned.
O não cumprimento de um requisito, total ou parcialmente, impactará em sua avaliação.
Possuir cor de fundo: rgb(253, 251, 251)
O que será verificado:
- Possuir cor de fundo: rgb(253, 251, 251)
A barra deve possuir o ID "cabecalho" e deve ser fixa no topo da página com a propriedade top tendo 0px. O título deve estar dentro da barra e ser um elemento h1 com ID "titulo".
O que será verificado:
- A barra possui o ID "cabecalho"
- A barra superior deve ser fixa no topo da página, com a propriedade top tendo
0px - O título deve estar dentro da barra e possuir o ID "titulo", além de ser uma tag "h1"
A foto deve ser inserida utilizando uma tag img com o ID "minha_foto".
O que será verificado:
- A foto deve ser inserida utilizando uma tag img com o ID "minha_foto"
A lista deve possuir 10 itens, ser numerada e possuir o ID "licoes_aprendidas".
O que será verificado:
- A lista deve ser numerada e possuir o ID "licoes_aprendidas"
- A lista deve possuir 10 itens
A lista deve possuir 10 itens, não ser numerada e possuir o ID "licoes_a_aprender".
O que será verificado:
- A lista não deve ser numerada e deve possuir o ID "licoes_a_aprender"
- A lista deve possuir 10 itens
O rodapé deve utilizar a tag footer e possuir o ID "rodape".
O que será verificado:
- O rodapé deve possuir o ID "rodape"
A configuração desse link deve ser feita para abrir em uma nova aba do navegador
O que será verificado:
- A configuração desse link deve ser feita para abrir em uma nova aba do navegador
O artigo deverá possuir mais de 300 caracteres e menos de 600, além disto deve possuir a tag article.
O que será verificado:
- A
tagarticledevem ser utilizadas - O artigo deve ter mais de 300 letras e menos de 600
A seção deverá possuir mais de 100 caracteres e menos de 300, além disto deve possuir a tag aside.
O que será verificado:
- A
tagasidedeve ser utilizada - A seção deve ter mais que 100 letras e menos que 300
Para tornar o seu site mais acessível e melhorar seu ranqueamento em mecanismos de busca na Web, sua página deve conter os seguintes elementos: article, header, nav, section, aside e footer.
O que será verificado:
- Validar se a página possui um elemento "article"
- Validar se a página possui um elemento "header"
- Validar se a página possui um elemento "nav"
- Validar se a página possui um elemento "section"
- Validar se a página possui um elemento "aside"
- Validar se a página possui um elemento "footer"
Teste a semântica da sua página está aprovada pelo site achecker
O que será verificado:
- Seu site deve passar sem problemas na verificação de semântica do site achecker
O que será verificado:
- A página deve possuir uma tabela
Altere margin, padding e border dos elementos para ver, na prática, como esses atributos influenciam e melhoram a visualização dos componentes.
O que será verificado:
- Altere
margin,paddingeborderdos elementos para ver, na prática, como esses atributos influenciam e melhoram a visualização dos componentes
Modifique o estilo da sua tipografia alterando o tamanho de letra, a cor, o espaçamento entre as linhas e a font-family.
O que será verificado:
- Altere o tamanho da letra
- Altere a cor da letra
- Altere o espaçamento entre as linhas
- Altere o
font-family
Adicione ao elemento posicionado no lado esquerdo a classe "lado-esquerdo" e ao elemento posicionado no lado direito a classe "lado-direito"
O que será verificado:
- Utilizar a classe "lado-esquerdo"
- Utilizar a classe "lado-direito"
- Verificar se os elementos com as classes lado-direito e lado-esquerdo estão posicionados corretamente
Para "entregar" seu projeto, siga os passos a seguir:
- Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas
- No menu à direita, clique no link "Labels" e escolha a label code-review
- No menu à direita, clique no link "Assignees" e escolha o seu usuário
- No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-00
Se ainda houver alguma dúvida sobre como entregar seu projeto, aqui tem um video explicativo.
⚠ Lembre-se que garantir que todas as issues comentadas pelo Lint estão resolvidas! ⚠
À medida que você e as outras pessoas que estudam na Trybe forem entregando os projetos, vocês receberão um alerta via Slack para também fazer a revisão dos Pull Requests dos seus colegas. Fiquem atentos às mensagens do "Pull Reminders" no Slack!
Use o material que você já viu sobre Code Review para te ajudar a revisar os projetos que chegaram para você.
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
Link: FORMULÁRIO DE AVALIAÇÃO DE PROJETO
O avaliador automático não necessariamente avalia seu projeto na ordem em que os requisitos aparecem no readme. Isso acontece para deixar o processo de avaliação mais rápido. Então, não se assuste se isso acontecer, ok?