Trilha Cursos De Html e Css Iniciantes Versão Atualizada
Este é um repositório feito para evidenciar o projeto construído durante o estudo da trilha de cursos focados em HTML e CSS da empresa Alura, feito pelos instrutores Guilherme Lima e Rafaella Ballerini.
✅ Funcionalidades do Projeto:
O projeto desenvolvido é um site que tem como objetivo ser uma base para os alunos criarem seu portfólio digital para poder enviá-los para um possível recrutador, ou alguém que tenha interesse naquele conteúdo.
No projeto existem 3 páginas, sendo elas:
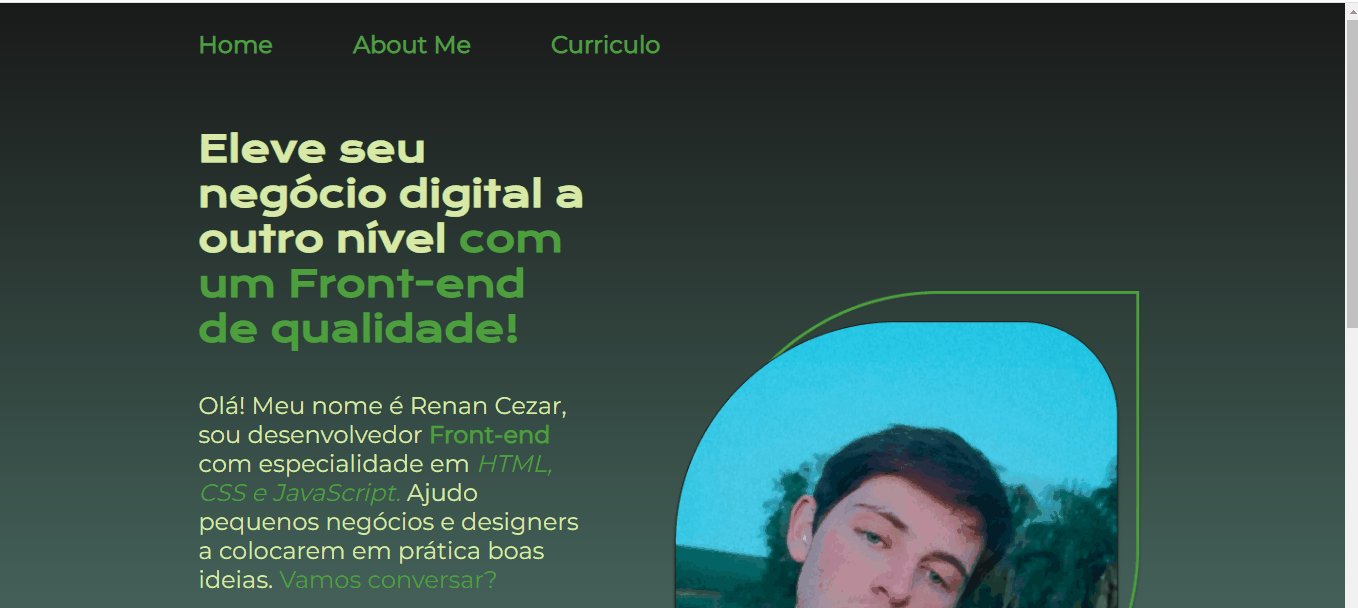
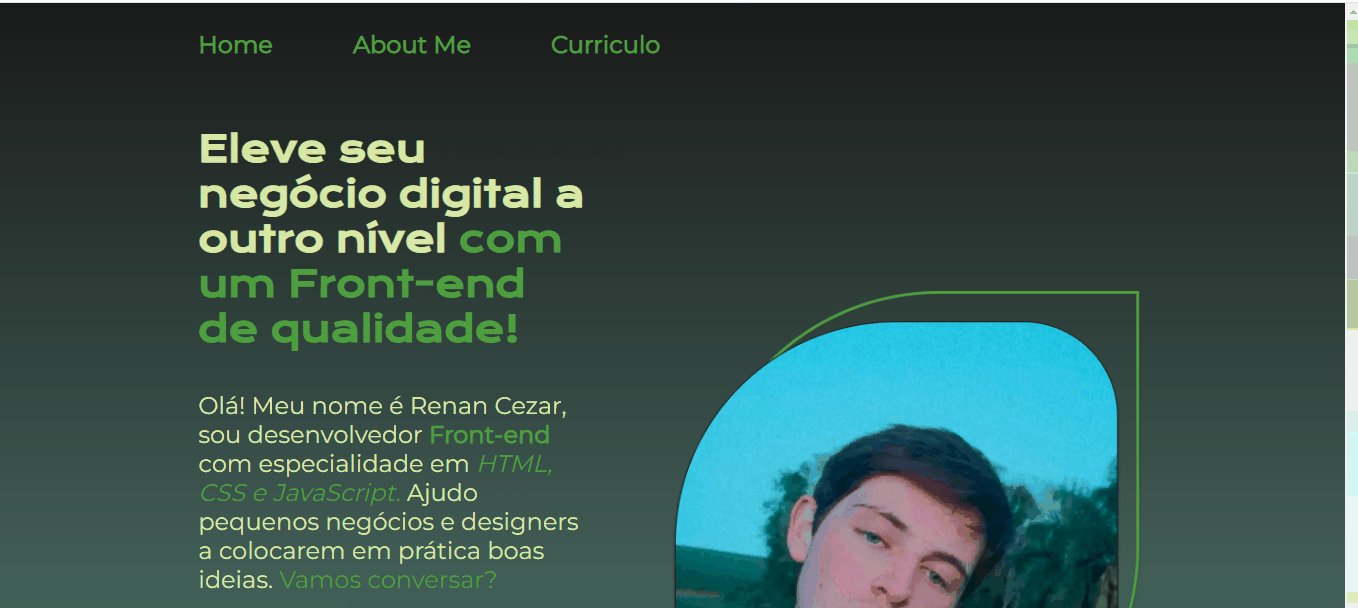
- A Home: A Primeira página tem o intuito de ser uma "home", que no caso seria a porta de entrada, o início do site e onde a pessoa se apresenta e fala o que ela faz, e abaixo já disponibiliza suas redes sociais para que as pessoas possam ver suas qualificações e trabalho;
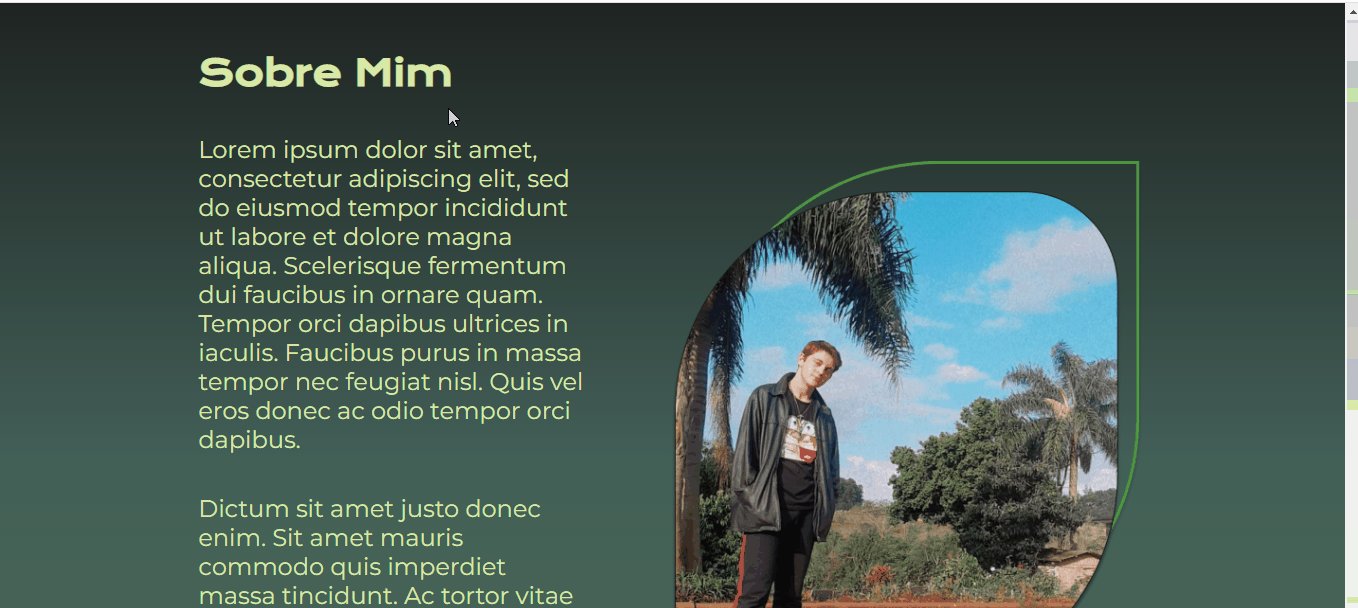
- O Sobre Mim (ou About Me): A segunda página por sua vez é bem mais simples, nela existe apenas um Lorem Ipsum, que é um texto aleatório para preencher espaço, mas o intuito dela é fazer com que os alunos coloquem nela um texto falando sobre si mesmos de forma mais aprofundada, e expondo suas habilidades;
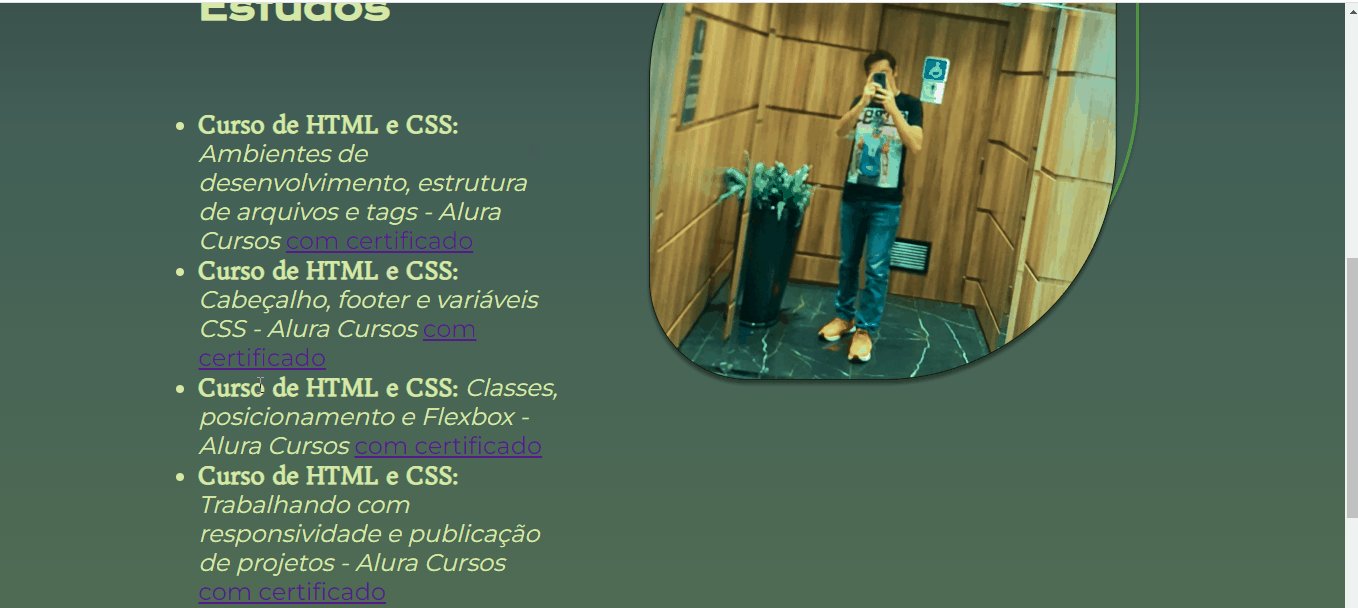
- O Currículo: A terceira página é um currículo, essa página era opcional, algumas pessoas fizeram e outras optaram por não fazê-lo, pelos mais variados motivos. Mas o intuito dessa página era expor as experiências profissionais passadas do dono do portfólio.
Gif De Execução Do Projeto:
Conhecimentos Gerais Adquiridos:
- Divisão entre
header,mainefooter; - O que é Flexbox;
- Como usar o display de forma a movimentar os objetos no site livremente na estrutura do site;
- Como alinhar os componentes de um site das mais variadas formas;
- Como usar o
align itens; - Introdução sútil ao Grid;
- Aprofundamento ao Design Responsivo;
- Prática de conhecimentos adquiridos em cursos anteriores;
- Introdução ao Figma;
- Apresentação do Vercel.
🔨 Tecnologias Utilizadas:
Nesse Projeto foram utilizadas as seguintes tecnologias/ferramentas:
Frameworks/Linguagens:
Editor/Suporte:
📁 Acesso ao projeto:
CLIQUE AQUI PARA ACESSAR O PROJETO NO AR 😉
👨💻 Desenvolvido e Projetado e Adaptado Por:
 Renan Cezar Wuicik |
|---|