Hi! This is my fourth project from Fronten Mentor
Tha challenge of the project is: Calculator app challenge hub
This project was really difficult too 😂 but, I learned a lot. In this challenge I used React and some libraries like HeadlessUI. Morever, this is my first project with React and I am really proud of it.
You can use this Calculator in your PC and your mobile, and it works great in both cases. If in any case you find any inconvenience, you can place it in the issues area, please.
Also, the theme will be selected according to your operating system if it is in light mode or dark mode, but you can change the theme and it will persist
Your challenge is to build out this calculator app and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
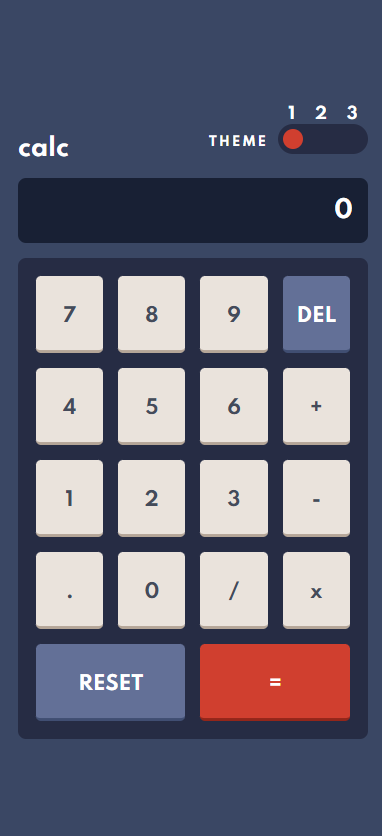
- See the size of the elements adjust based on their device's screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
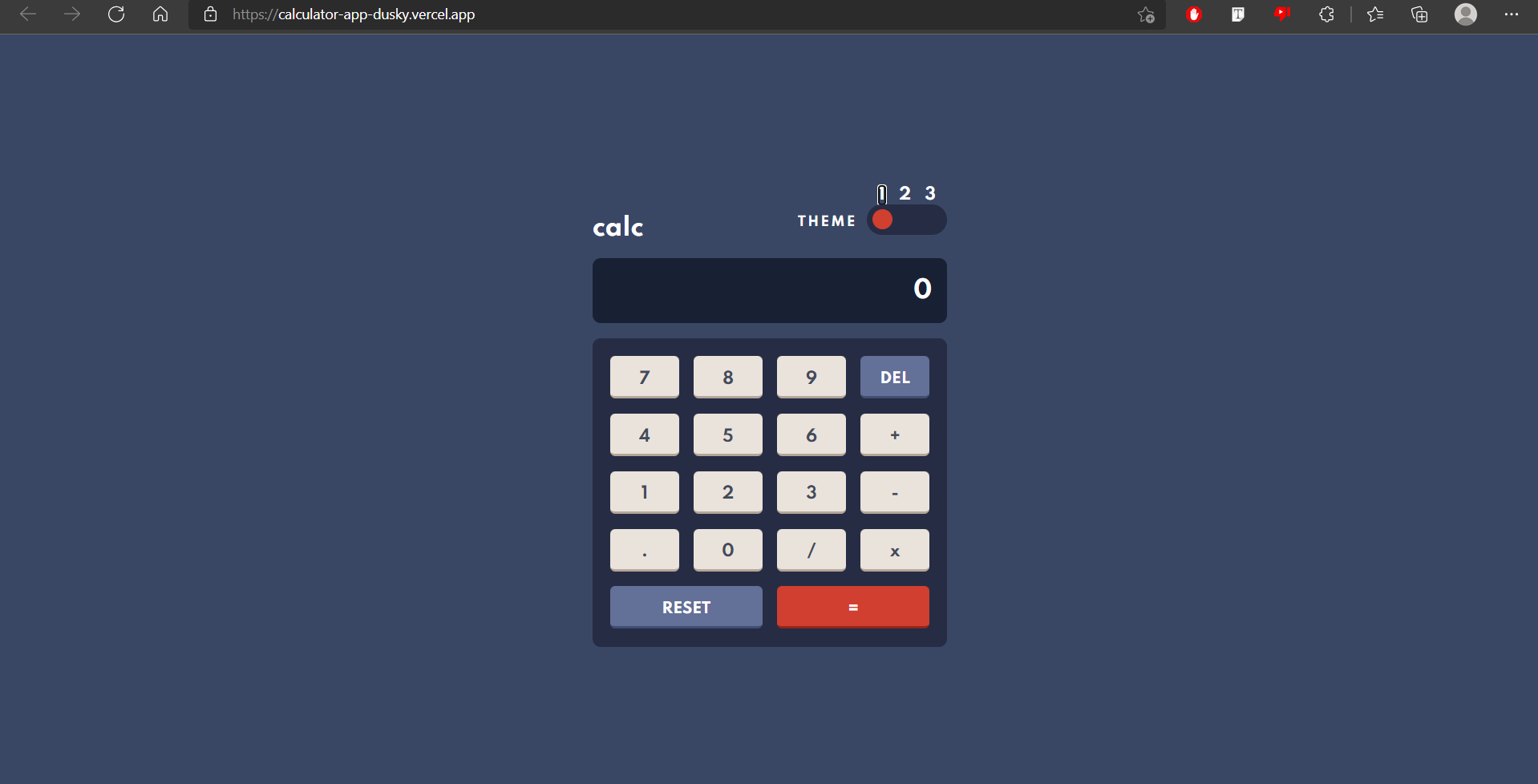
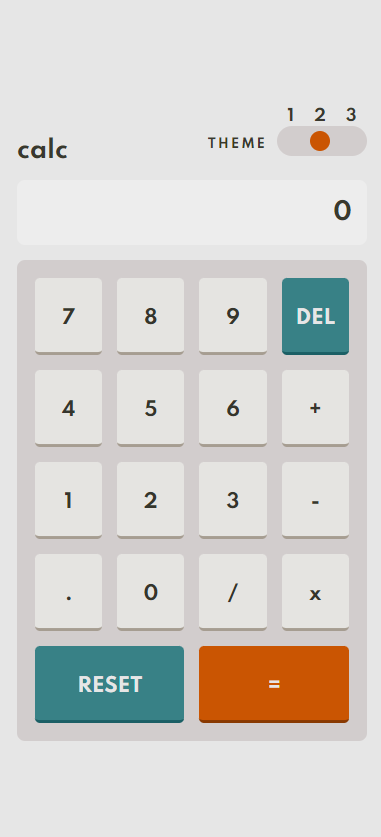
Theme 1
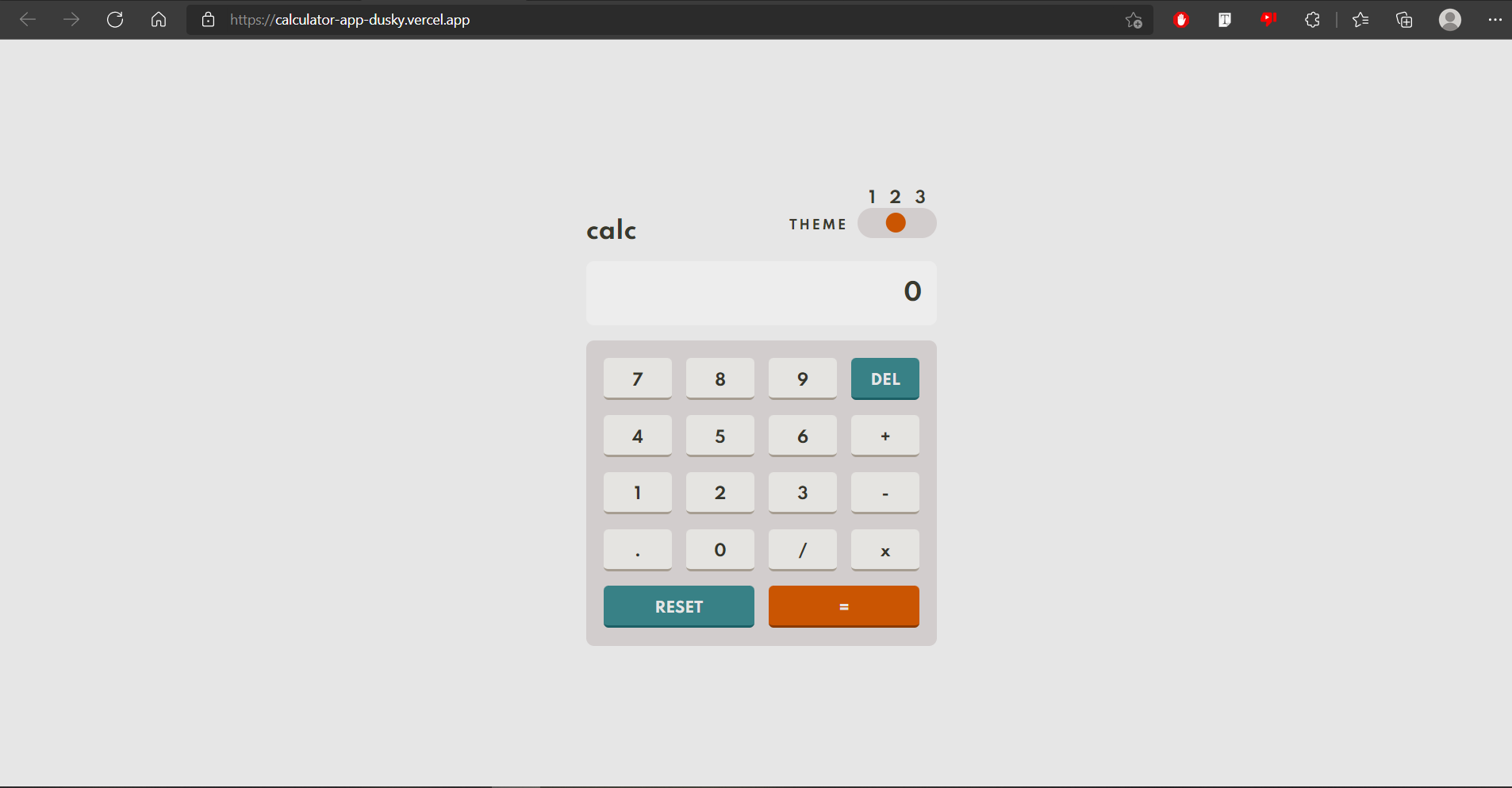
Theme 2
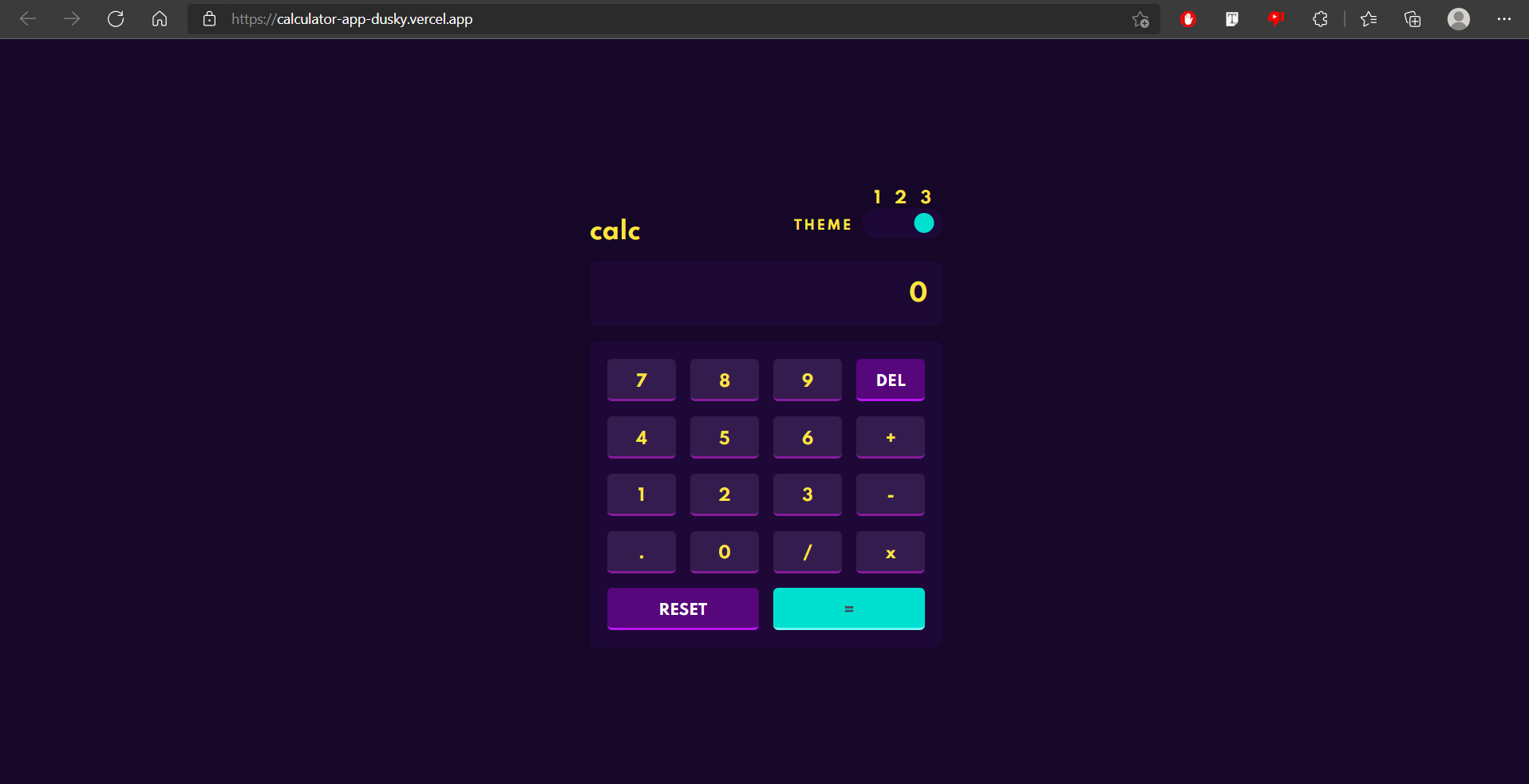
Theme 3
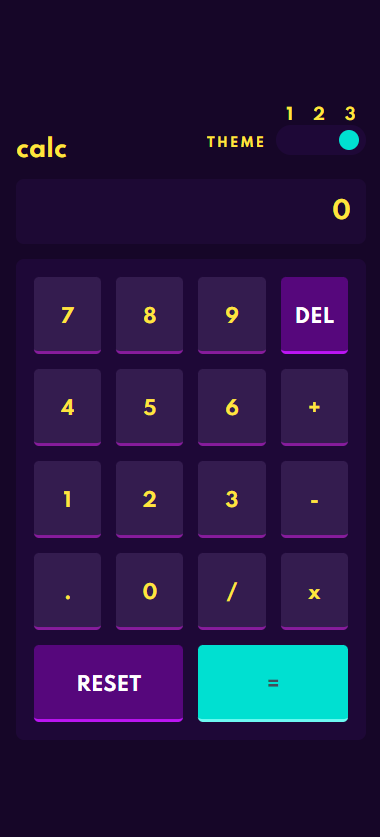
Theme 1
Theme 2
Theme 3
- React
- CSS
- HeadlessUI
- Vite
This time in this project I have learned how to develop in React. Certainly in a project focused on logic, and not so much on the layout as a Landing Page could be. However, it helped me a lot to understand React concepts, like useContext, useEffect, useRef, etc. how to componentize my project and distribute the folders in my project.
Without a doubt, I have a long way to go in this framework
- Learn React - I have learned React with this playlist in youtube. Thanks so much to Midudev
- HeadlessUI - This helped me to create the toggle and change between themes.
- Persisting Dark Mode
- Frontend Mentor - @Renato6GS